
GitHubには、Webページを公開可能な「GitHub Pages」というサービスがあるのはご存知でしょうか。
GitHub Pagesを使えばWebサイトを公開し、そのWebサイト上でGitHubに保存したコーディングデータを紹介するといったことも実現可能です。
この記事ではGitHub Pagesとは何かや、基本的な使い方について解説します。
目次
GitHub Pagesとは【Webページを公開できるホスティングサービス】
GitHub Pagesとは静的なWebページが公開可能な、GitHubによるホスティングサービスです。GitHubのアカウントさえもっていれば、GitHubへコンテンツをアップロードすることでWebサイトを公開できます。
GitHubでWebサイトを公開するのにあたって特に費用はかかりません。利用規約の範囲内で、無料で任意のWebサイトを公開できます。「ポートフォリオ用に、シンプルなWebサイトを作りたい」「自作プログラムを紹介するWebサイトを作りたい」といった際に便利なサービスです。
GitHub Pagesで作成したURLについて
GitHub Pagesを利用してWebページを公開することができますが、その際のURLは2通りのパターンがあります。
一つは、デフォルトで設定される「ユーザー名」と「.github.io」、「リポジトリ」で生成される以下のようなURLとなります。
http(s)://<ユーザー名>.github.io/<リポジトリ>※WebページのSSL化も可能
もう一つののURLは後述でも紹介しますが、独自ドメインを使用して生成するURLとなります。
http(s)://<独自ドメイン>/<リポジトリ>FTPクライアントについて
Webサイトの作成や公開の流れで使用する機会が多いFTPクライアントについてですが、GitHub Pagesを利用する場合は不要です。
GitHub Pagesでは、WebページのアップロードはGitおよびGitHubのインターフェイスを用いるため、別途FTPクライアントを用意する必要はなく、直接変更したいファイルだけを更新することができます。
そのため、作業効率も良く慣れれば簡単にWebサイトの更新も行えるというメリットがGitHub Pagesにはあります。
GitHub Pagesの使い方/Webページを公開する手順
GitHub PagesでWebサイトを公開する手順は簡単です。以下、1つずつ手順をみていきましょう。
※GitHubのアカウント登録や初期設定はすんでいるものとします。これらの設定の詳細については、以下記事で確認下さい。

GitHubは世界中のエンジニアが開発を行う際に、プログラムのソースコードを共有するのに利用しているサービスです。初めてGitHubを使うときは、GitHub独自のルールや使い方を把握する必要があります。ただ、GitHubで使うコマンドや管理画面の操作は難しくないので、1度理解すれば簡単に使えるでしょう。 なおGitHubの基本的な知識については、以下記事で解説しています。GitHubの概要から学…
コンテンツを準備する
まずは、Webページ用のコンテンツを用意しておいてください。一例として、以下のようにシンプルなindex.htmlでもかまいません。以下コードをテキストファイルに記入し、「index.html」という名前で保存してください。
<html>
<head>
<title>Hello world</title>
</head>
<body>
Hello World
</body>
</html>リポジトリを準備する
コンテンツを収容するリポジトリを作成します。作成済のリポジトリを使いたい場合は、この項はとばして構いません。
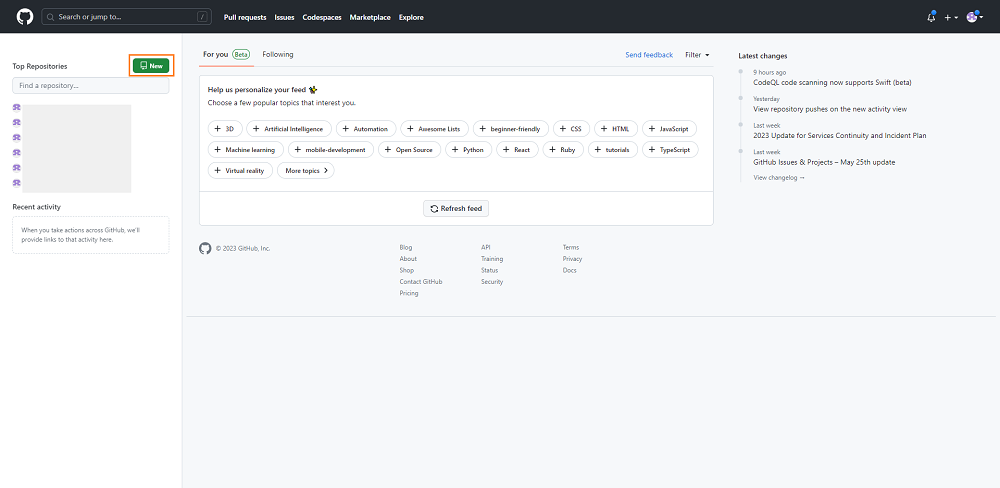
GitHubの管理画面へログインし「New」をクリックして下さい。

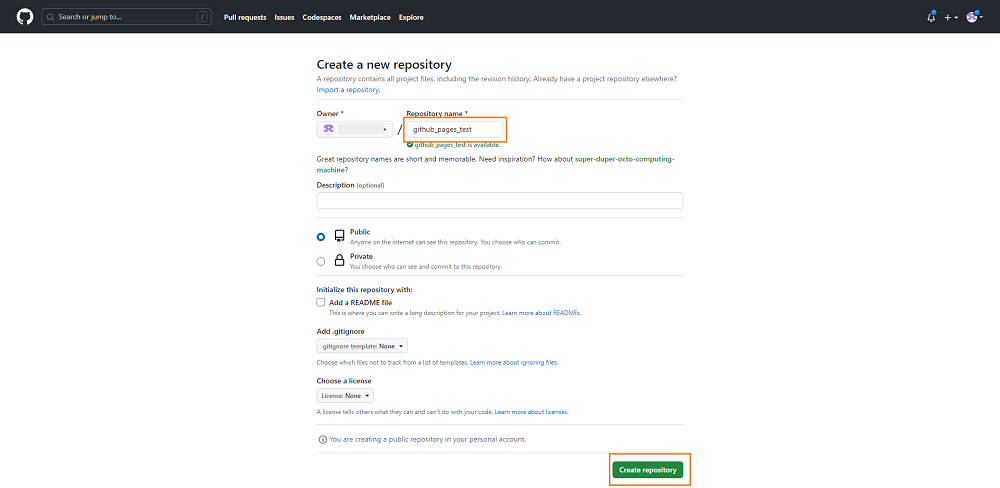
リポジトリの作成画面が表示されます。「Repository name」に任意のリポジトリ名を入力し、「Create repository」をクリックして下さい。
※ここではRepository nameを「github_pages_test」としています。
※その他の項目についてはデフォルトのままでかまいません。

Webページ用のコンテンツをGitHubにアップロードする
GitHubへWebページ用のコンテンツをアップロードします。方法は複数ありますが、今回は作成済のファイルを管理画面からアップロードしましょう。
※GitHubへ任意のコンテンツを登録する(プッシュする)他の方法は、以下記事で紹介しています。よろしければあわせて参考にして下さい。
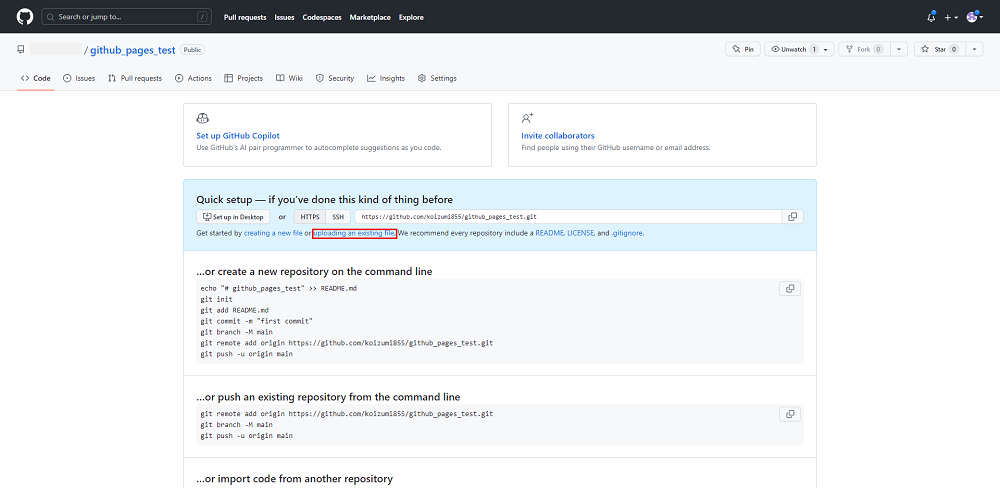
リポジトリを作成した画面で「uploading an existing file」をクリックして下さい。

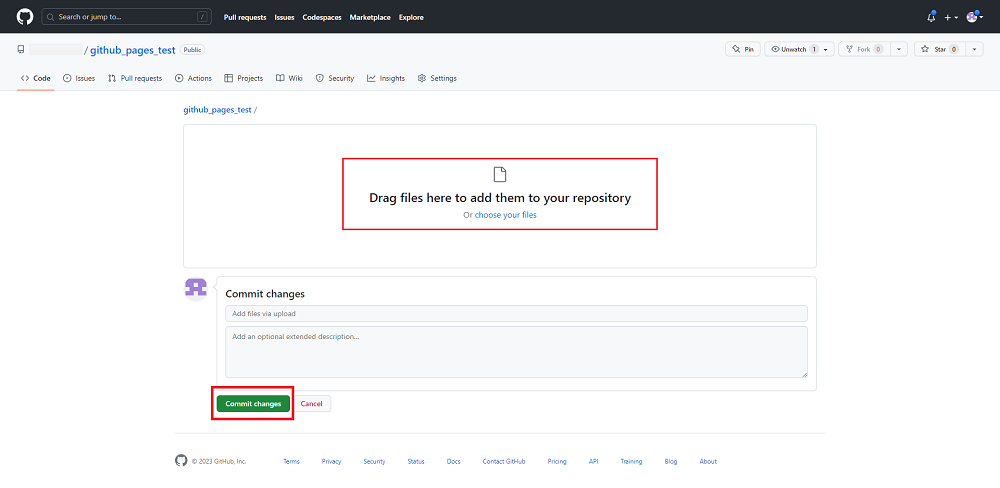
コンテンツのアップロード画面が表示されます。「Drag files here to add them to your repository」欄に、Webページで公開するコンテンツをドラッグ&ドロップし、「Commit changes」をクリックして下さい。

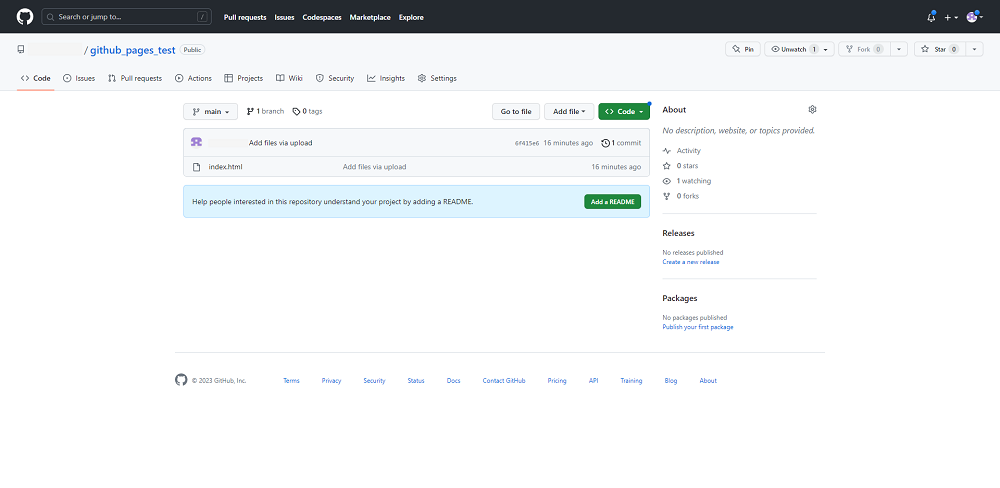
これでコンテンツのアップロードは完了です。以下のように、リポジトリの管理画面が表示されます。

WebページのURLを確認する(公開に必要な設定を行う)
WebページのURLを確認します。(リポジトリ作成後、すぐにコンテンツをアップロードした場合などは追加の設定も必要です。)
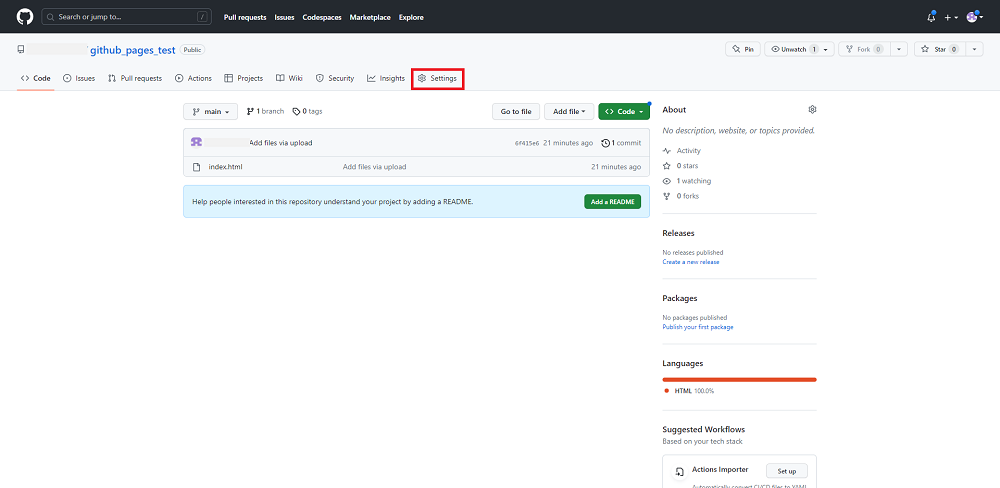
リポジトリの管理画面で、「Setting」をクリックして下さい。

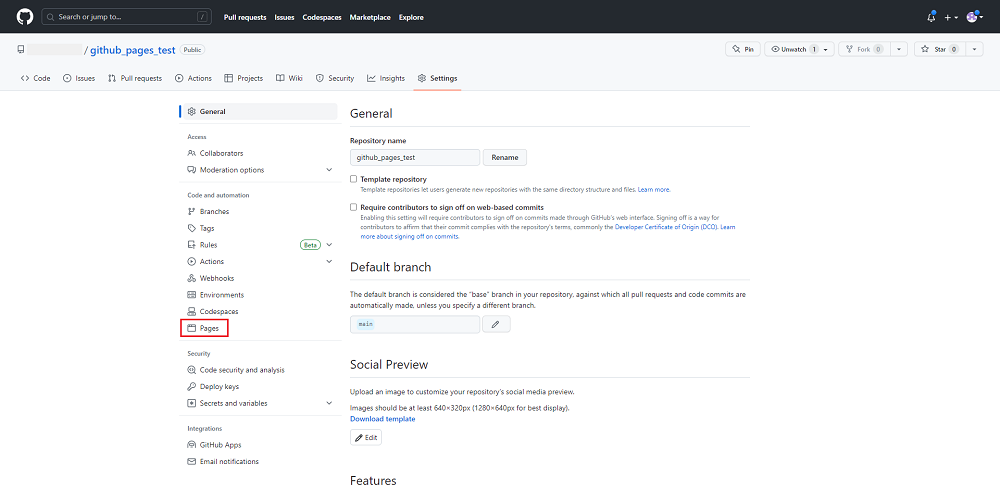
リポジトリの管理画面が表示されます。「Pages」をクリックして下さい。

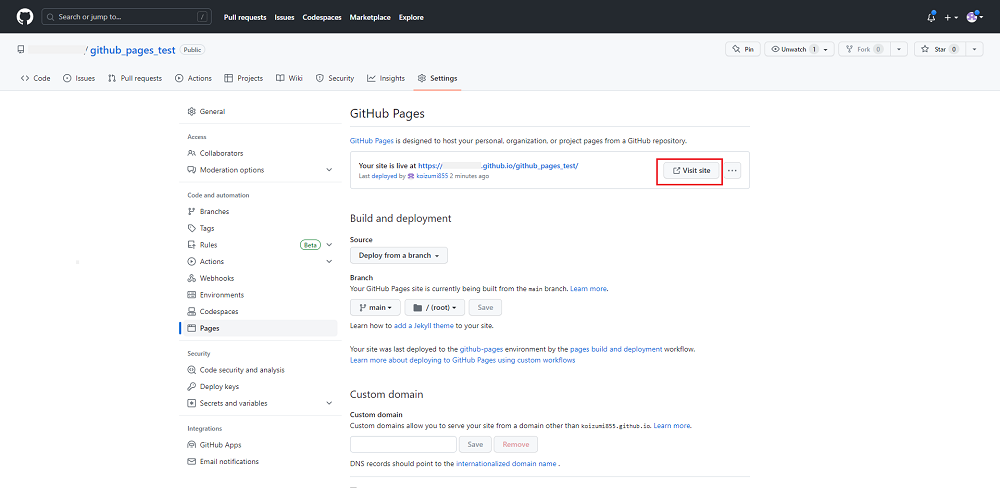
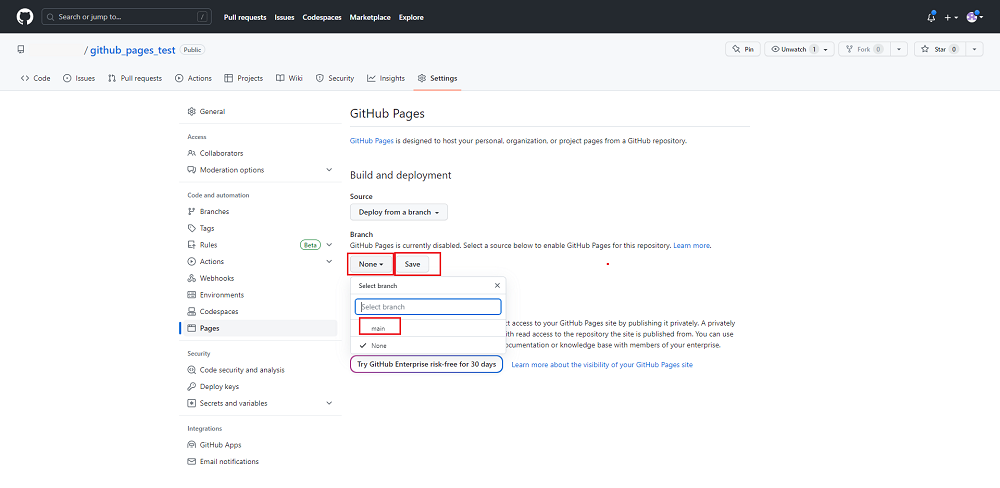
「GitHub Pages」の管理画面が表示されます。以下のようにWebページのURLが表示されている場合は、「Visit site」をクリックしてそのURLへアクセスしてください。

WebページのURLが表示されていない場合は、Branchの「None」を「main」(もしくはmaster)に変更し、「Save」をクリックしてください。

これでWebページのURLが表示されます。上述のとおり「Visit site」をクリックしてそのURLへアクセスしてください。
※URLが表示されるまで時間がかかる場合があります。すぐに表示されない場合、一定時間経過後に再読み込みすることでURLが表示されます。
GitHub Pagesで独自ドメインを使うための手順
独自ドメインを取得済で、DNSサーバーも用意されている場合は、GitHub Pagesで公開したWebサイトに、独自ドメインを設定することも可能です。
※カゴヤでは、独自ドメインのみの取得が可能なドメインプランとDNSサーバーの提供も行っています。なお、独自ドメインに関してはサーバー契約で無料取得も可能です。

カゴヤ・ドメインは、ご契約中は自動更新で手続き不要。独自ドメインの取得・管理・移管もお任せください。DNSサーバーも無料。管理画面から自由にDNSレコードを設定できます。
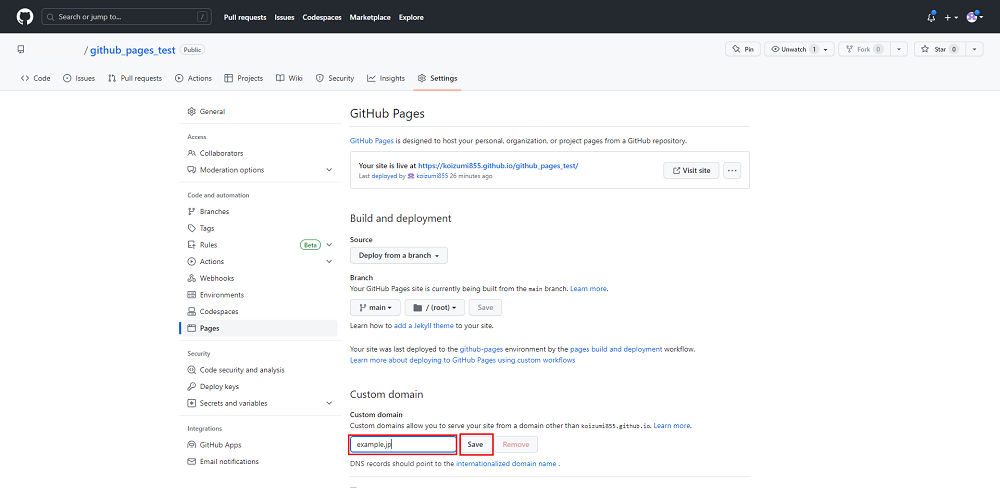
「Custom domain」に独自ドメインを設定
まずGitHub Pages管理画面(前項参照)を表示させてください。その後、「Custom domain」欄に設定したい独自ドメインを入力し、「Save」をクリックします。

これで、独自ドメインでホームページを公開する準備ができました。
DNSサーバーの登録
次にお使いのDNSサーバーにて、以下のようにDNSレコードを登録して下さい。
www.example.jp IN CNAME username.github.io※GitHub Pagesで公開するWebページのURLを、www.example.jpとします。
※GitHubのユーザー名を「username」とします。
以上で、GitHub Pagesで作成するWebページを独自ドメインで公開可能となります。
なお、GitHub Pagesでサポートされているドメインは以下の3つとなります。
- wwwサブドメイン
- カスタムサブドメイン
- サブドメインの無いApexドメイン
GitHub Pagesではできないこと・注意点
GitHub Pagesを使えば簡単にWebサイトを公開できますが、利用にあたっていくつか注意したい事項があります。以下、主な注意点をみていきましょう。
動的なWebページの作成はできない
GitHub Pagesで公開できるのは静的なサイトのみなので、当然ですがPHPやCGIなどを使った動的なWebサイトは公開できません。動的なWebサイトを公開したい場合は、他のホスティングサービスを利用する必要があります。
商用利用には制限がある
GitHub Pagesは、ネットショップなどのeコマースサイトやSaaS提供などの利用は規約上許可されていません。
GitHub Pages は、オンライン ビジネス、eコマース サイト、主に商取引の円滑化またはサービスとしての商用ソフトウェア (SaaS) の提供のどちらかを目的とする、その他の Web サイトを運営するための無料の Web ホスティング サービスとしての使用を意図したものではなく、またそのような使用を許可するものでもありません。
参照元:GitHub公式サイト
一方で上記利用規約に抵触しない範囲で、企業のコーポレートサイトを公開するといった用途ではGitHub Pagesを使うことはできます。ただGitHub Pagesでは、いずれにしろ静的なWebページの公開にとどまることから、高い品質や機能性を誇るWebサイトの運用は難しいです。
たとえば、企業のコーポレートサイトでもよく採用されているWordPressのようなCMSは、GitHub Pagesでは利用できません。特別な事情がない限り、コーポレートサイトを運用する際もGitHub Pages以外のホスティングサービスを選ぶことをおすすめします。
社内向けサイトの構築は有料プランのみ可能
GitHub Pagesには、限られた人にのみWebサイトを公開する「Private GitHub Pages」という機能があります。この機能を使えば、社内ユーザーにのみ閲覧を許可するWebサイトの構築も可能です。
しかしPrivate GitHub Pagesを使えるのは、有料プランだけなので注意して下さい。無料プランを利用する場合、不特定多数にコンテンツが公開されるパブリックリポジトリでのみGitHub Pagesの運用が可能です。
※GitHubの各種プランについては、以下公式サイトのURLで確認下さい。

個人アカウントから企業で使うプライベートリポジトリまで、さまざまなオプションを提供しています。プロジェクト管理やコードレビューなど、より良いソフトウェア開発に必要なツールを提供します。
容量の大きすぎるWebサイトの公開
GitHub Pagesで公開できるページは、無制限に生成・公開できるわけではありません。
GitHub Pagesのソースリポジトリには推奨上限が設けられており、その上限は1GBで1ヶ月あたり100GBの帯域幅制限となっています。
これにより、超高画質な画像や動画、データといった容量の大きなデータを頻繁にアップロードするような用途には、GitHub Pagesは非推奨と言えるでしょう。
機密情報のやり取り
ある意味で当たり前の話ではありますが、GitHub Pagesでクレジットカード番号だったり社員名簿、取引先等の機密情報の公開を行うことはできません。
これはGitHub Pagesに限らず、どのようなサービスで公開するWebページであってもNG行動となり、GitHub Pagesでも公式に注意喚起を行っています。
GitHub Pages サイトは、パスワードやクレジットカード番号といった機密情報のやりとりに使うべきではありません。
参照元:GitHub公式サイト
違法・有害なコンテンツの公開
前述の機密情報のやり取りと同様に、違法や有害なコンテンツをGitHub Pagesで公開することもできません。
この内容に関してもGitHub Pagesに限らず、他のホスティングサービスでも禁止されている行為となりますので、常識的な利用を行わなければいけません。
さらに、GitHub Pages の使用には、一獲千金を狙った計画、わいせつなコンテンツ、暴力的あるいは脅迫的なコンテンツや活動に関する制限など、GitHub 利用規約が適用されます。
参照元:GitHub公式サイト
まとめ
GitHub Pagesは、静的なWebサイトが公開可能なホスティングサービスです。Github上にWebサイト用のコンテンツをアップロードしさえすれば、簡単な操作でWebサイトを公開できます。GitHub Pagesで構築したWebサイトに、独自ドメインを適用することも可能です。
ただし、あくまで静的なWebサイト公開に限った機能なので、PHPなどを使った動的なWebサイト・高機能なWebサイトは公開できません。一方で、ポートフォリオ用のWebサイトやプログラムの簡易的な紹介サイト程度であれば、GitHub Pagesでも十分です。
KAGOYAのレンタルサーバ―はSSH機能を備えているため、Gitコマンドをご利用いただけます!
リーズナブルなプランからハイスペックなプランまで選択可能なため、事業用や練習用など用途に合わせて選ぶことができます。

【入門】GitHub からレンタルサーバーにコマンドひとつでアップする方法
Webサイトのコードや、WordPressの自作テーマ、カスタマイズしたテーマを GitHub で管理する場合、開発したソースコードを Webサーバーに公開する方法はいくつかあります。この記事では GitHub とレンタルサーバーを SSH 接続し、GitHub からレンタルサーバーへ Clone(Pull)することで公開する手順を解説します。 なお、GitHubについて詳しくは以下のページで解説…










