
GitHub Copilotは、AIを使ってプログラミングを支援するサービスです。料金はかかりますが導入は簡単で、誰でも利用できます。プログラミングの負担を軽減したい場合は、GitHub Copilotの利用を検討するとよいでしょう。
この記事ではGitHub Copilotの概要や料金、利用のメリットについて解説しています。その上で基本的な使い方まで解説しているので、これからGitHub Copilotの利用を検討されている方は是非参考にして下さい。
目次
GitHub Copilotとは【AIによるコーディング支援機能】
GitHub CopilotはAIが条件にあった最適なコードを提案し、プログラマーのコーディング作業を支援するサービスです。より具体的にはGitHub Copilotを使うと、プログラマーが記載したコメントや関数などから、AIが最適なコードを推測し提案します。プログラマーはその提案を採用し、作成中のプログラムに反映させることが可能です。
GitHub Copilotは様々なプログラミング言語に対応しています。なかでも得意とするプログラミング言語は、Python、JavaScript、TypeScript、Ruby、Go、C#、C++です。
GitHub Copilotは、独立したソフトウェアやWebアプリとして提供されるサービスではありません。対応コードエディタに、専用のプラグインをインストールすることで使えるようになります。GitHub Copilotが使えるコードエディタは、VS Code(Visual Studio Code)・Visual Studio・Neovim・JetBrainsです。
GitHub Copilotの料金
GitHub Copilotは有料のサブスクリプションサービスです。
60日間は無料のトライアルが可能ですが、それ以上利用する場合は有料プランを契約する必要があります。個人向けの有料プランは、月額10ドル(年払いなら100ドル)です。
| GitHub Copilot 利用料金 | ・10ドル/月 ・100ドル/年 どちらも60日間の無料トライアルあり |
GitHub Copilotを採用するメリット
GitHub Copilotを採用することで、プログラムの開発にどのようなメリットがあるでしょうか。以下1つずつみていきましょう。
開発のスピードが向上し、プログラマーの負担が軽減される
GitHub Copilotを使えば、条件にあったコードをAIが自動で作成・提案してくれます。その分だけプログラミングする手間が省けるため、開発スピードが向上しプログラマーの負担も軽減されるのです。これはGitHub Copilotを採用する上での、特に大きなメリットといえます。
不慣れな開発言語も扱いやすくなる
プログラマーが不慣れな開発言語を扱わないといけない際に、GitHub Copilotを使えばAIがコードを提案してくれます。仮に提案されたコードをそのまま使わない場合でも、参考になる例があれば、自分で調べる効率も格段に向上するでしょう。
慣れない開発言語を扱った際の、細かな文法の誤りなども参考例があれば気づきやすくなります。これらの理由でGitHub Copilotを使うことにより、プログラマーにとって不慣れな開発言語を扱いやすくなるわけです。
GitHub Copilot利用上の注意点
GitHub Copilotは、AIがGitHub上のコードを日々学習し、条件にあうと判断したコードを提案しています。
しかしながら、その全てが正確とは限りません。
誤ったコードが提案される可能性もあるので、必ずプログラマーによるレビューが必要です。
GitHub Copilotの使い方
ここではGitHub Copilotを使えるようにするまでの手順と、基本的な利用方法を解説します。なお本項では、GitHubのアカウント登録や初期設定は済んでいる前提で使い方を説明しているので注意して下さい。
GitHubのアカウント登録や初期設定の方法については、以下記事で簡単に解説しています。

GitHubは世界中のエンジニアが開発を行う際に、プログラムのソースコードを共有するのに利用しているサービスです。初めてGitHubを使うときは、GitHub独自のルールや使い方を把握する必要があります。ただ、GitHubで使うコマンドや管理画面の操作は難しくないので、1度理解すれば簡単に使えるでしょう。 なおGitHubの基本的な知識については、以下記事で解説しています。GitHubの概要から学…
GitHub Copilotの登録方法
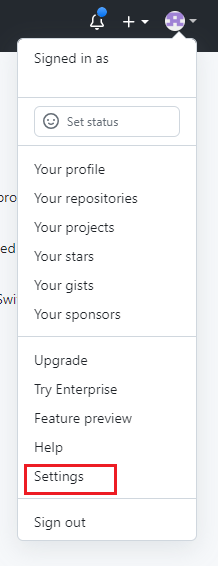
GitHub管理画面右上のメニューから「Settings」をクリックします。

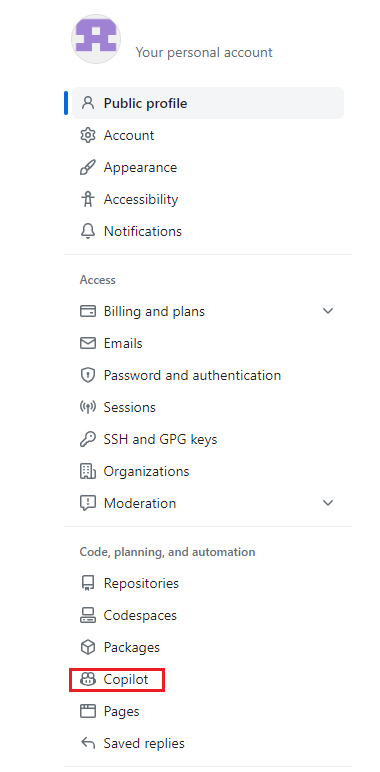
次に画面左側に表示されたメニューの中から、「Copilot」を選んで下さい。

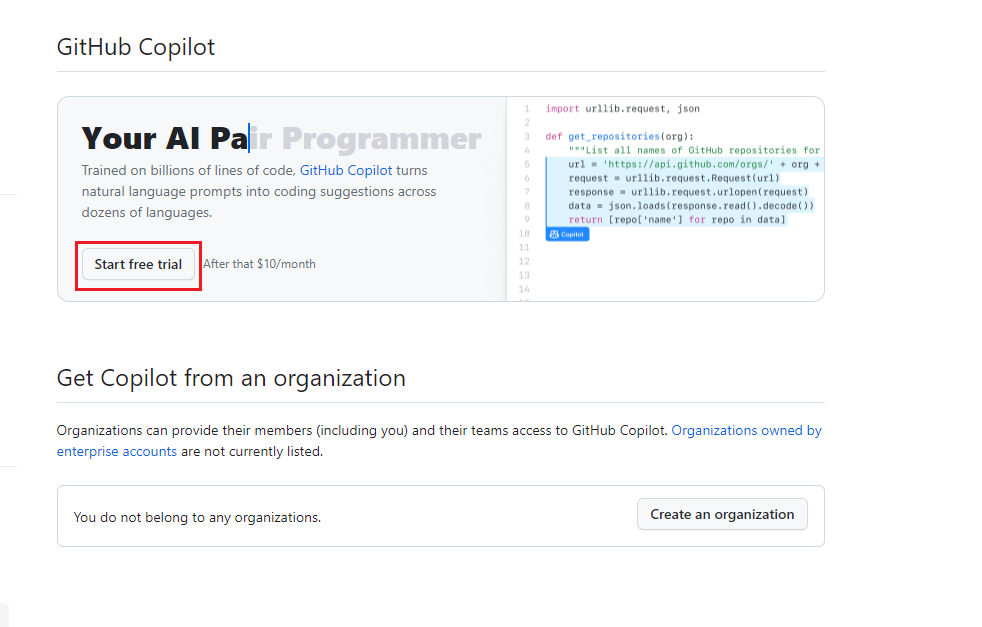
GitHub Copilotの管理画面が表示されます。画面中央付近にある「Start Free trial」をクリックして下さい。

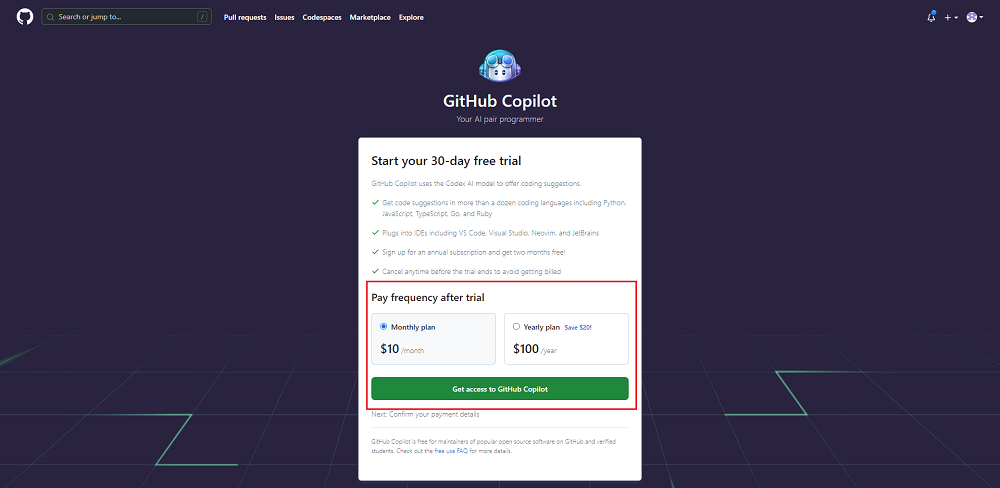
GitHub Copilotの60日無料トライアルの申込画面へ遷移します。「Monthly Plan(10$/月)」「Yearly Plan(100$/年)」のいずれかを選んで「Get access GitHub Copilot」をクリックして下さい。
※このまま設定を進めるとGitHub Copilot無料トライアルの申込が完了します。60日間はGitHub Copilotを無料で利用でき、その間にトライアルの解除も可能です。トライアルを解除すれば課金はされません。

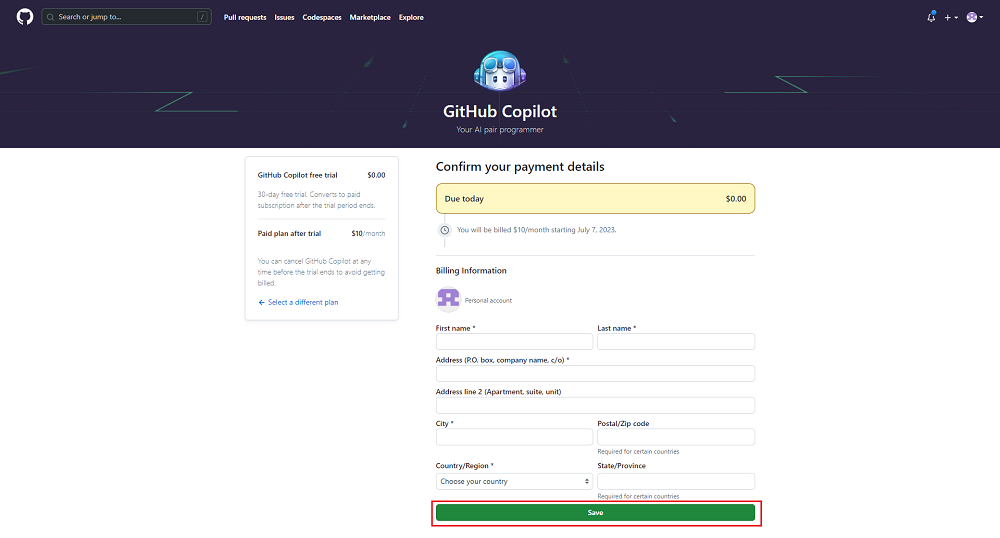
申込情報の入力画面へ遷移します。画面の指示に従い氏名や住所などを入力した上で、「Save」をクリックして下さい。

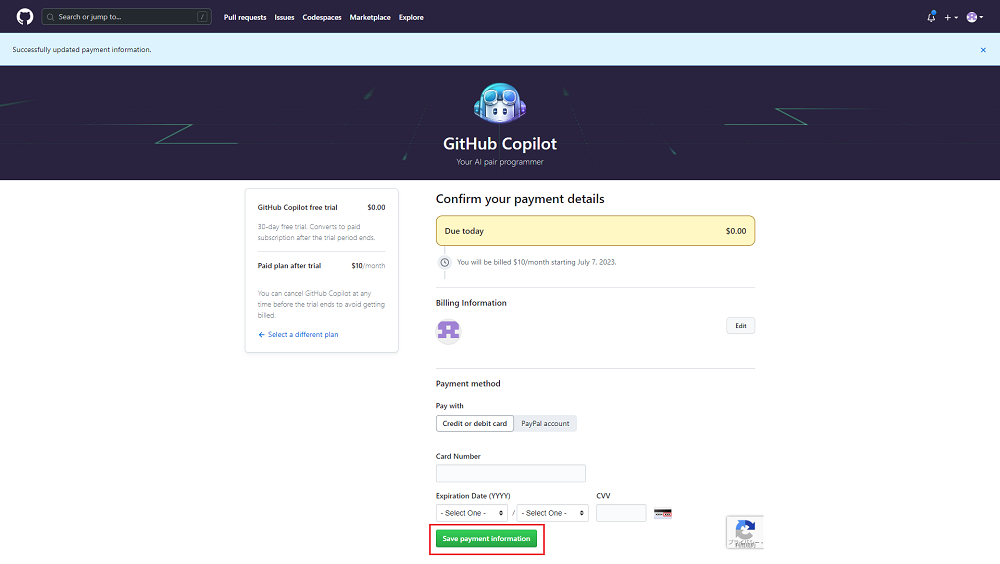
支払情報の入力画面へ遷移します。選択できる支払い方法はクレジットカードもしくはPayPalです。画面の指示に従い支払情報を入力して「Save Payment information」をクリックして下さい。
※次ページ以降は画面の指示に従い入力を進めてください。

支払方法としてクレジットカードを選ぶと、以下のような確認画面が表示されます。内容を確認して間違いがなければ「Submit」をクリックして下さい。
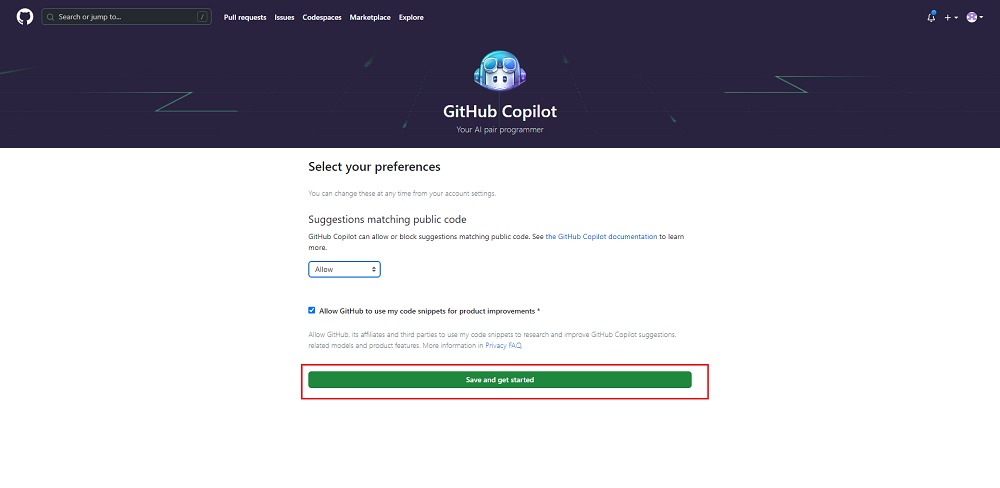
ソースコードをGitHubが活用するのを許可するか確認する画面が表示されます。いずれか選択し「Save and get started」をクリックして下さい。

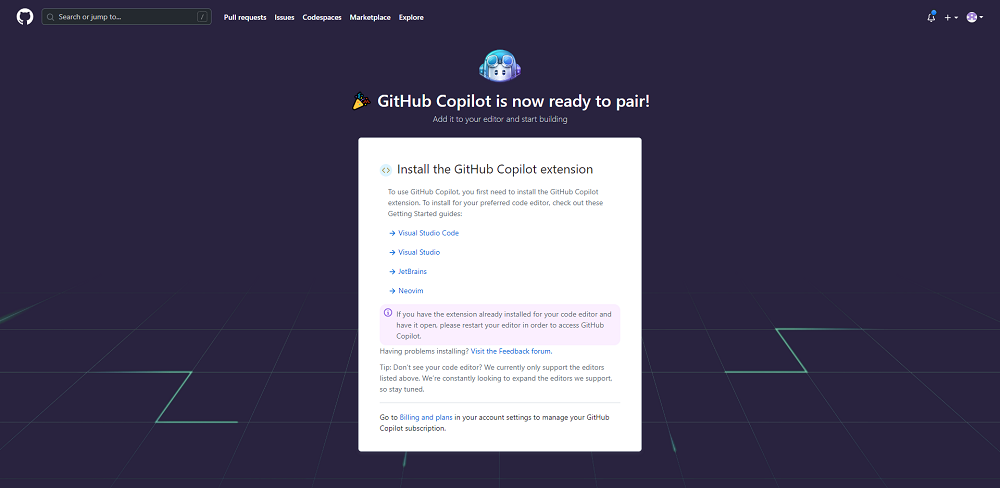
これでGitHub Copilotの登録は完了です。以下のように、登録完了の画面が表示されます。画面内に、使用するコードエディタごとの説明ページへのリンクが表示されているので、必要であればリンク先を参照してください。

コードエディタに専用プラグインをインストールする
GitHub Copilotは、対応エディタに専用プラグインをインストールすることで使えるようになります。ここではVS Codeに、Github Copilotの拡張機能をインストールする方法を紹介しますので参考にして下さい。なおGitHubの初期設定は完了していてVS Codeのインストールも済んでいるものとします。
※VS Codeのインストール用ファイルは、以下公式サイトからダウンロードできます。
Download Visual Studio Code:https://code.visualstudio.com/download
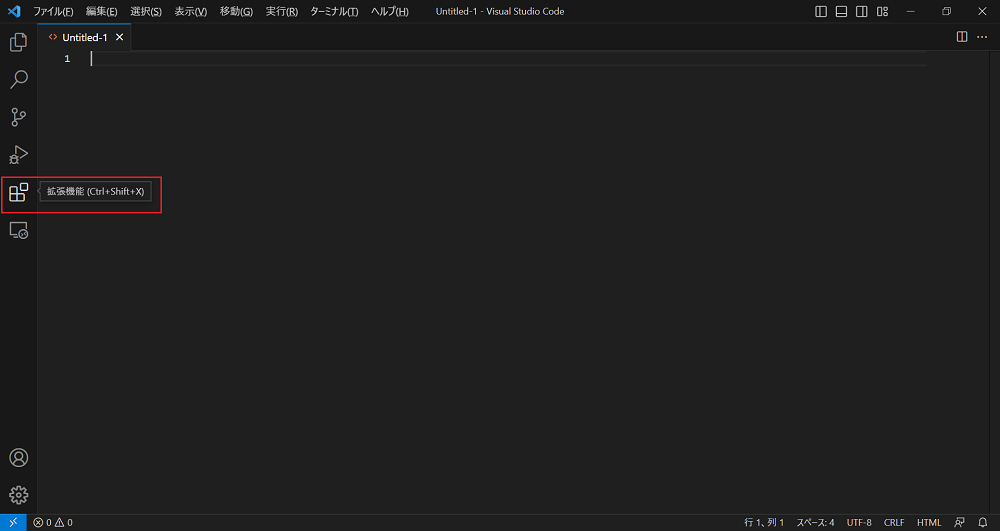
まずVS Codeを起動し、画面左側の「拡張機能」メニューをクリックして下さい。

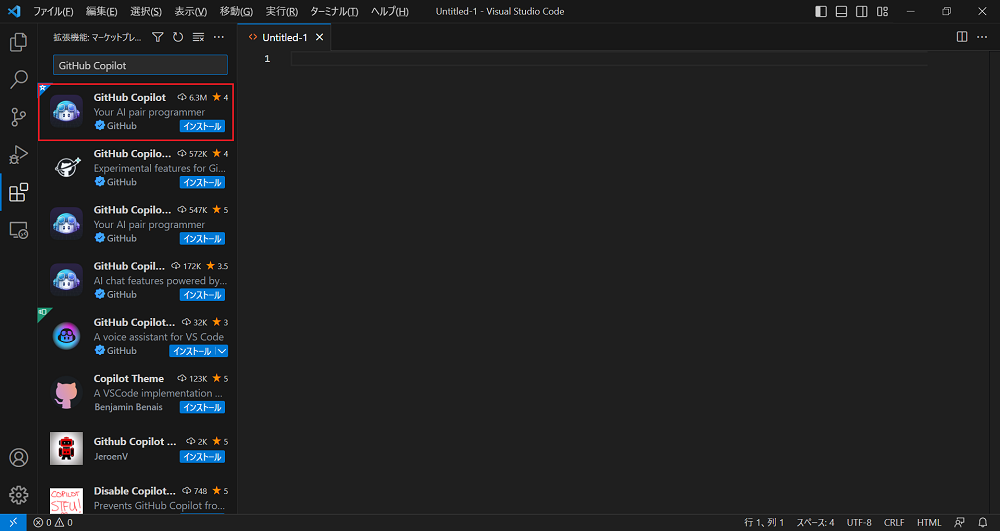
拡張機能の中から「GitHub Copilot」を検索しインストールしてください。

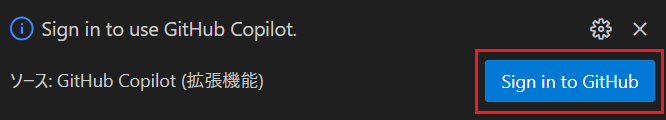
GitHubへのサインインを求められるので、画面の指示に従いサインイン作業を行って下さい。

これでプラグインのインストールは完了し、GitHub Copilotが使えるようになっています。
GitHub Copilotの機能を試してみる
前項までの作業で、GitHub Copilotのインストールが完了しました。実際に、GitHub Copilotの機能を試してみましょう。
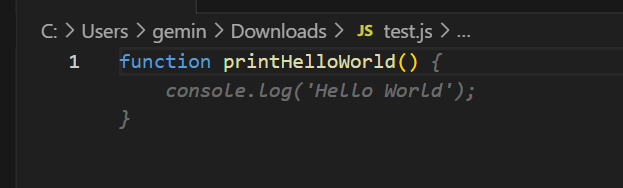
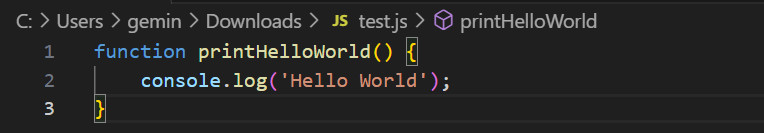
ここではVS Codeで「test.js」というJavaScriptファイルを作成し、コードを以下のように記述して下さい。
function printHelloWorld() {そうすると、GitHub Copilotが以下のように灰色の文字でコードの提案をします。

受け入れる場合はTabキー、別の候補を提案してほしい場合はAlt+[(次の候補へ移動)かAlt+](前野候補へ移動)をそれぞれ押します。
ここではTabを押して提案を受け入れてみましょう。以下のように提案の内容がコードへ反映されます。

【参考】GitHub Copilotのプランをキャンセルしたい場合
60日間の無料トライアル中に、GitHub Copilotのプランをキャンセルすれば課金はされません。キャンセルしたい場合は、GitHubの管理画面から「Settings」→「Access」→「Billing and plans」→「Plans and usage」の順に進んでください。
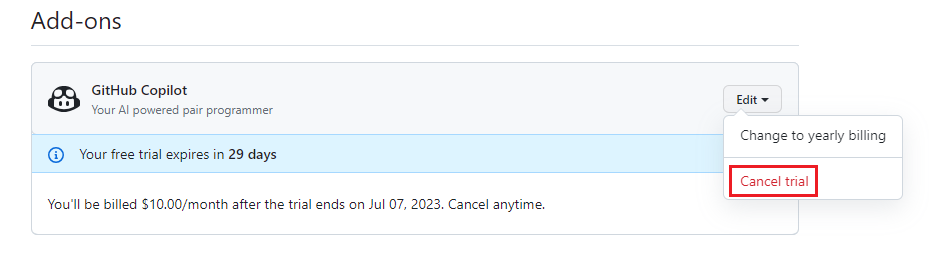
契約プランの管理画面が表示されるので、「GitHub Copilot」欄の「Edit」→「Cancel trial」を押せばプランをキャンセルできます。

まとめ
GitHub CopilotはAIが最適なコードを提案してくれる、プログラミングの支援サービスです。対応エディタに、専用のプラグインをインストールすることで使えるようになります。
GitHub Copilotを使うことで、プログラマーはプログラミングの負担を軽減し、作業スピードを改善することが可能です。慣れない開発言語でプログラミングを行う際は、GitHub Copilotが提案するコードが参考になります。ただしGitHub Copilotが提案するコードが、必ずしも正しいとは限りません。GitHub Copilotを利用する際は、AIが提案するコードに誤りがないか逐一チェックすることが必要です。
KAGOYAのレンタルサーバ―はSSH機能を備えているため、Gitコマンドをご利用いただけます!
リーズナブルなプランからハイスペックなプランまで選択可能なため、事業用や練習用など用途に合わせて選ぶことができます。

【入門】GitHub からレンタルサーバーにコマンドひとつでアップする方法
Webサイトのコードや、WordPressの自作テーマ、カスタマイズしたテーマを GitHub で管理する場合、開発したソースコードを Webサーバーに公開する方法はいくつかあります。この記事では GitHub とレンタルサーバーを SSH 接続し、GitHub からレンタルサーバーへ Clone(Pull)することで公開する手順を解説します。 なお、GitHubについて詳しくは以下のページで解説…











