
Webデザインをする上でよく耳にするGUI。昨今においてこの技術は欠かせない存在となっています。しかし、具体的にGUIとはどのような技術なのか、詳細をご存知ない方もいらっしゃるのではないでしょうか。
この記事では、GUIとはそもそも何かについて、またメリットやデメリット、CUIとの違いについてわかりやすく解説します。
目次
GUIとは
GUI(読み方:ジーユーアイ、グイ、グーイ)とは、Graphical User Interface(グラフィカルユーザーインターフェース)の略称で、グラフィックベースの操作体系を持つUIのことです。
GUIの特徴
GUIはコンピュータへの命令を、ユーザーが画面上で視覚的にとらえて指示できるため、それまで主流であったキーボードの入力によって命令文を出すCUI(Character User Interface)に比べ、直感的な操作ができる特長があります。
例えば、マウスやタッチパネルなどの入力デバイスを使って、画面上のアイコンなどをクリック、ドラッグ、スワイプなどによって、コンピュータやソフトウェアに命令できます。文字やコマンドを入力する必要がないため、初心者でも簡単に操作できます。
GUIを実装している代表的なOSは、WindowsやMacがあります。Unix・Linux系のOSは、CUIを実装していることが多いですが、X Window SystemというグラフィックスシステムによりGUIの機能を追加できます。
操作性に優れていることから、現在では広くGUIが採用されています。
UI(読み方:ユーアイ)とは、User Interface(ユーザーインターフェース)の略称で、ユーザーとコンピュータが情報をやり取りをするときに使用するデバイスや、ソフトウェアの操作画面、また操作方法を意味します。
なおインターフェースとは、何かと何かの接点や接続する部分のことを意味します。
UIの例としては、キーボードやマウス、タッチパネルなどの入力装置や、モニターやスピーカー、プリンターなどの出力装置があります。また、ソフトウェアの画面やメニュー、ボタン、アイコンなどもUIの一部です。
GUIの例
GUIは日常生活でさまざまなケースで利用されています。
例えば、パソコンのホーム画面やスマートフォンでは、アイコンのタップやクリックすることによってアプリケーションを起動させたり、決定したりできます。これこそGUIの操作であり、直感的にコンピュータが利用でいる環境をユーザーへ提供している例です。
また、WebサイトでもGUIの機能が多く使用されています。訪問したユーザーが求めている情報へ簡単にたどり着けるよう案内でき、商品やサービスへすぐアクセスできるよう、メニューやリンクが視覚的にわかりやすいようデザインされています。
GUIの歴史
GUIの歴史は、画面上の映像がユーザーに選択可能とする試みの歴史だと言え、1960年代を通して入力デバイスである「マウス」が、スタンフォード研究所のダグラス・エンゲルバートのチームによって開発されました。
1963年にアメリカの空軍システム「SAGE(読み方:セイジ)」で初めて採用され、一般向けでは1984年にApple社から発売された「Macintosh(マッキントッシュ)通称:Mac(マック)」、1985年に発売されたMicrosoftの「Windows 1.0」でGUIの搭載が始まったのです。また、スマートフォンの誕生により初代iPhoneでタッチパネルが採用されました。指によって身体的感覚に基づいて入力できようになり、GUIにセンセーショナルを巻き起こしました。
そのほか銀行の現金自動預け払い機やカーナビ、ゲーム機などのさまざまな商品GUIが搭載されるなど、現代において広く活用されています。
GUIのメリット・デメリット

ユーザーが使いやすい機能であるGUIにはさままざまなメリットがある一方でデメリットも存在します。
それぞれ、以下で詳しく解説します。
メリット
GUIのメリットは、視覚的にさまざまな操作ができるためユーザーにとって非常にわかりやすいことです。
従来のテキストのみの表現ではコマンドを覚える必要があり、一見すると何が行われてたのかが分かりづらいため、人によってはコンピューターの使用に抵抗を覚えてしまうケースもあるでしょう。
GUIが搭載されたOSであれば、文字だけでなく画像などが用いられているため、操作のやり方や、今行われていることがわかりやすくなっています。初心者や高齢者のユーザーでも利用しやすくなることで、それまでコンピューターの使用をあきらめてしまった人でも利用できる効果を期待できるでしょう。
デメリット
初心者でも操作しやすいGUIですが、デメリットもあります。コンピューターによっては、GUIでは操作できない機能があるからです。例えば「Webサーバー」は、GUIで操作するための機能が搭載されてないケースがほとんどです。Webサーバを操作するためにはCUIでの操作を必要とします。
その上GUIは、プログラムのデータが大きくなりやすいことから、ストレージを多く消費してしまうこと、コンピューターを動かすために使用する「メモリー」も大容量のものが求められることも配慮が必要です。
また、操作を標準化しにくいため選択肢がふくらみやすいこと、複数の操作を連続させた自動化が難しいこと、また大量のデータの一括処理が難しいというデメリットもあります。
一般的なコンピューターでの利用であればGUIですべての操作ができるケースも多いのですが、複雑な処理をする場合には、GUIだけでは操作が困難になることもあるのです。
GUIとCUIの違い
GUIとCUIの大きな違いは操作感(UI)にあります。GUIとCUIでは、使い心地がまったく異なります。
コンピューターの操作をマウスやタッチパネルを使用して視覚的にわかりやすい作業ができるのがGUIです。
対して、CUIはキーボードを使って文字やコマンドのみで操作します。CUIは、マウスやタッチパネルではなく、キーボードによって専用文字(コマンド)を使用しつつコンピューターへ命令を出さなければならないため、専門知識を必要とします。そのためCUIは、主に技術的な作業を有する際に使用します。
具体的には、Windowsのコマンドプロンプトなどの黒い画面へコマンドを入力し、コンピューターへ指示を出します。企業内における総務や経理業務、営業業務などでは使用するケースは少ないでしょう。
一方GUIは、直感的に操作できるよう設計されているため、パソコンではマウスで、スマートフォンやタブレットなどは画面をタップすることで画面上で直接指示を出せます。
そのため、われわれの日常生活において必要不可欠な存在となっており、日々当然のように誰もが触れていることでしょう。
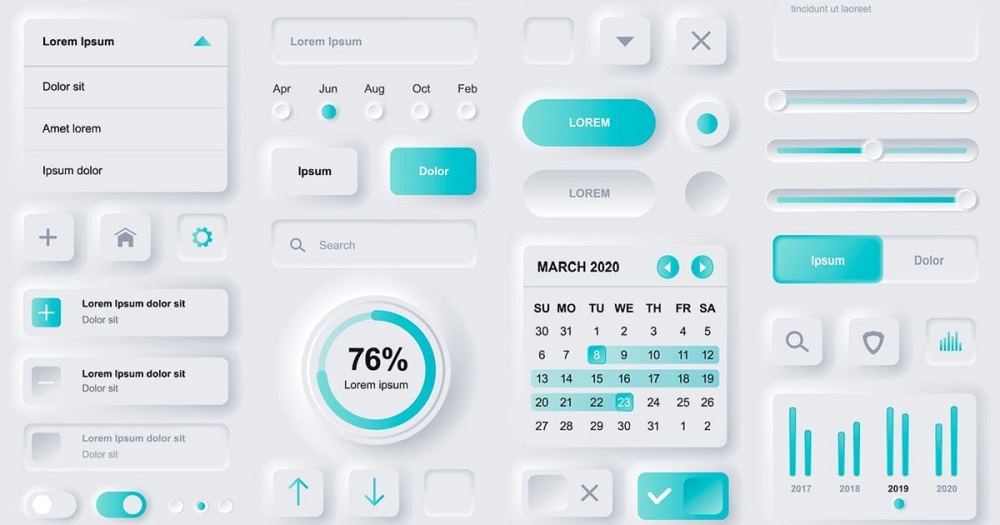
GUIの要素

GUIには、主な要素として以下のようなものがあります。
- ウインドウ
- メニュー
- アイコン
- ボタン
- チェックボックス
- ラジオボタン
- テキストボックス
- スクロールバー
それぞれ解説します。
ウィンドウ
ウィンドウとは、GUIの最も基本的なもののひとつで、ユーザーが情報を見たり操作したりするために便利な画面上に表示される枠のことです。複数のウィンドウを開けば、ユーザーは複数のタスクを同時に行えるるようになります。
たとえば営業担当者が、Windowsの計算ソフト「Excel」を開いて過去に提案した案件の見積金額を閲覧しつつ、Google Chromeなどのブラウザを開いてWebで情報をリサーチしながら、「Power Point」で提案書を作成するなどです。
ウィンドウは、好きなようにサイズ調整や移動ができるため、作業をやりやすいようにユーザーが表示を変更できます。
メニュー
メニューは、アプリケーションの機能をリスト化してユーザーが選択し操作できるようにしたものです。アプリケーションの上部のバーに記載されているファイル、編集、表示、ヘルプなどをクリックすると、ドロップダウンとしてサブメニューがさらに表示されます。
これにより、ユーザーは自分のやりたいこと、必要な機能を簡単に見つけて作業ができるようになります。メニューは、ユーザーがアプリケーションの機能全体を把握しやすくし、頻繁に使う機能はすぐに使用できるよう便利な役割を果てしています。
アイコン
アイコンは、アプリケーションや機能、ファイルやフォルダなどを小さな図形や絵で表したもので、ユーザーが直感的に機能を理解するために役立ちます。
例えば、パスワードの入力を求める鍵(ロック)のアイコンや、新しいメールが受診された場合に表示される封筒を形どったアイコンなど、デザインや形状によってユーザーは次に何のアクションをすべきか直感的にわかりすくなる利点があります。
また、テキストでの説明が不要なアイコンはスペースをとらないため、スマートフォンやタブレットなどの画面が小さいデバイスでの操作に有効活用されています。
ボタン
ボタンは、アプリケーションや機能の特定のタスクを実行するために、ユーザーがクリックすることで操作できるGUIです。一般的にボタンは、実行したいアクションを表すテキスト、もしくはアイコンと共に表示されます。
例えば、保存、再生、停止、削除、送信ボタンなど、そのボタンをクリックすることで、どんな操作ができるのかユーザーは簡単に予測できます。
テキストでの解説が必要なく、ユーザーのサクションを自然に促すための効果的な要素がボタンです。
チェックボックス
チェックボックスとは、アプリケーションや機能の設定や選択をするためにクリックする部品です。チェックボックスにはオンとオフの状態があり、オンのときはチェックマーク「?」が表示されます。
チェックボックスを使うことで、ユーザーは、アプリケーションや機能の設定や選択を自由に変更できます。
ラジオボタン
ラジオボタンは、アプリケーションや機能の設定や、選択をするために「◯」の形をした選択欄の名称です。クリックすることで「ON」状態となります。
ラジオボタンはチェックボックスとは異なり、複数の選択肢の中から1つだけ選択する場合に用いられます。
テキストボックス
テキストボックスは、アプリケーションや機能の入力や検索をするために文字を入力する部品です。テキストボックスには、カーソルが表示され、キーボードやマウスで文字を入力できます。
テキストボックスを使うことで、ユーザーはアプリケーションや機能の入力や検索を自由に行えます。
スクロールバー
スクロールバーは、ウィンドウやテキストボックスなどが画面に入りきらない際に表示範囲を変更できるGUIのパーツです。
スクロールバーには、上下や左右に動かすことができるつまみがあり、パソコンではマウスでクリックしながら動かすことでその画面をスクロールできます。
スクロールバーを使うユーザーは、ウィンドウやテキストボックスなどの表示範囲を自由に変えられます。画像やテキストなど、多くの要素をスムーズに表示させることが可能です。
まとめ
GUIについて詳しく解説してきました。GUIには、ウィンドウ、メニュー、アイコン、ボタン、チェックボックス、ラジオボタン、テキストボックス、スクロールバーなどのさまざまな要素があります。
これらGUIの部品を複数組み合わせて使用することで、ユーザーは、デバイスの操作を目で見て直観的に行うことができます。
昨今、急速に普及したスマートフォンやタブレットなどのモバイルデバイスでは、ユーザーは画面を指でタップしたり、長押ししたりすることでWebサイトやアプリケーションを簡単に操作できます。
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。










