WordPressでカスタマイズするにはテーマ選びやプラグインの他、CSS言語でデザインを作ったり、PHP言語で命令を行ったりする方法があります。これらはサイトの構造、どこで何が変えられるのかを知らないことには難しい上に、言語を使うのも難しく感じるのではないでしょうか。後半ではよく使うカスタマイズコードをコピペでご紹介していますので参考にされてください。

WordPressで作成されるホームページの構造

CMSの一般的な構造
言うまでもなく、WordPressは数あるCMS(コンテンツ管理システム)の一つです。まずはCMSの一般的な説明から入ります。この管理システムのおかげで、ホームページを効率的に制作やカスタマイズができるようになりました。
そもそもこのホームページを構成する各ページには、共通のパーツがあります。その一例として、ページの一番上のヘッダーや一番下のフッター、メインメニューそして左右のサイドバーなどがあります。
効率的なカスタマイズ作業の考え方
以下の比較表のように、CMSの方がそうでない場合よりカスタマイズ作業の負担は軽減することが多いのではないでしょうか。
| CMSの場合 | CMSでない場合 | |
|---|---|---|
| 作業内容 | 修正箇所が含まれている共通のパーツを探し、修正をするだけ | 全てのページを個別に直す必要がある |
| メリット | 作業が早く、正確にできる | 作業自体は比較的単純で楽 |
| デメリット | 構造が複雑で、設定の不備があると全体に影響する場合がある | ページ数が多いと時間がかかり、またミスが出やすい |
なお、CMSでない場合にも共通のパーツを利用する方法はいくつかあります。導入方法は複雑な場合もあり、また今回はWordPressについての記事のため、詳しい説明は省略しています。
WordPressの構造と作業内容
WordPressの場合も同様です。そして共通のパーツの集合体と機能名を、「テーマ」と呼んでいます。そのため、このテーマの構造を理解してカスタマイズが確実にできれば、ホームページを円滑に運用可能です。
それではWordPressのカスタマイズ方法について、簡単な方法から説明していきましょう。なお、いきなり完全オリジナルのテーマの自作は困難です。少しずつ、わかりやすい方法から試してみることをおすすめします。
注意点として、データのバックアップは必須です。作業中に万一動かなくなったり、大切なデータが消えて困ったりしないように備えましょう。
まずは、WordPressの管理画面上で手軽にできるカスタマイズ方法から解説したいと思います。
管理画面の「外観」メニューでもテーマの基本的なカスタマイズができる

手始めに、管理画面上でできるカスタマイズの内容を、以下のように整理しました。これだけでも、ホームページ公開に必要でかつ基本的な作業はできます。
画面の指示に従って設定を進めていけば、スムーズに完了すると思います。この作業に慣れ、WordPressの構造について大まかに把握をしてみてはいかがでしょうか。
| 機能名※ | できること |
|---|---|
| 外観>テーマ | 利用したいテーマ自体を複数登録しておきます。好きなものを選択するだけで、別のテーマへ瞬時に変更できます。 |
| 外観>カスタマイズ | ホームページのロゴやタイトルや共通の色をはじめ、以下で説明する「機能名」にリンクして、より詳細の設定が可能です。 |
| 外観>ウィジェット | 共通のパーツは、ウィジェット(小さなアプリ)としてもあらかじめ登録されています。これらをサイドバーやフッターなどにドラッグするたけで、利用開始できます。 |
| 外観>メニュー | 共通のメニューの新規作成や編集をします。作成したら、表示したい場所を指定します。複数のメニューが登録可能で、ページの場所によって異なるメニューを設置できます。 |
| 外観>ヘッダー | トップページのメイン動画や写真を管理できます。FTPなど外部のソフトを使用しないで、画像をアップロードできます。複数登録し切替えもできます。 |
| 外観>CSSの編集 | WordPressの管理画面上でCSS(カスケーディングスタイルシート)を直接編集できます。公式テーマTwenty Seventeenなどは非表示となっています。 |
| 外観>テーマの編集 | テーマを構成しているPHPファイルやCSSファイルを、直接編集可能です。多くのファイルが表示されています。編集には知識と経験が必要です。公式テーマTwenty Seventeenなどは非表示となっています。 |
※(注)機能名は、公式テーマTwenty Seventeenより引用しています。
このように管理画面の「外観」メニューだけでもかなりカスタマイズできそうですが、残念ながら変更可能な範囲は限定されています。
ページ構成や表示方法などレイアウトを独自のものにする場合は、CSSファイルやPHPファイルを操作することになります。詳細は次の章で解説していきます。
テーマを本格的にカスタマイズするにはCSS/PHPを編集する

この章ではWordPress を構成するCSSとPHPの主要ファイルの役割を解説し、カスタマイズに必要な知識を整理しています。
サイトの見た目をつかさどるテーマの構造を理解しよう
これまで出てきた共通のパーツは、それぞれPHPファイルになって分散しています。そして、これらのファイルを束ねるPHPファイルも別に用意されています。例えば、トップページ専用のPHPファイルには、ヘッダーやフッターそしてコンテンツなどの各PHPファイルの内容を呼び出して、束ねる内容が記述されています。
また文章や画像のレイアウトなどの様々な体裁を、CSSファイルで整えています。このおかげで、ホームページの利用者がブラウザ上で見やすくなっています。
CSSのカスタマイズでできること
上記のPHPファイル内に、例えばid=”xxx”やclass=”yyy”と記述されて箇所があります。このxxxやyyyに様々なデザインルールを指定し、ブラウザでわかりやすく表示できるようにしています。
通常ではデザインルールを指定する場合に、別のCSSファイルを使って制御しています。なお用途別に複数のCSSファイルが使用されたり、style.cssという一つのファイルで集中管理されたりしています。このCSSファイル内の書かれているコードを更新することにより、カスタマイズは可能となります。よく利用するのは以下の項目です。
- 文字
- フォント名、フォントサイズ、色、太さ、文字間隔、行の高さなど
- 色
- 文字色、背景色など
- 位置
- margin、padding、上下左右からの位置など
- 回り込み指定
- floatプロパティを使って画像などを左右に並べるなど
- 表示
- displayプロパティでnoneを指定し非表示にするなど
PHPで可能なカスタマイズ
トップページの場合を例にとって説明します。共通のパーツとしては、主なPHPファイルは以下の通りです。この場合PHPファイルをテンプレートファイルと呼びます。トップページ以外のページも、共通のパーツの組合せ方法は異なりますが、類似しています。
なおfunctions.phpという全体の設定をまとめたファイルもありますが、複雑で入門レベルではないため解説は省略しています。
- index.php
- トップページを構成するheader.phpやfooter.phpを呼び込む
- header.php
- ヘッダーに記述するする内容(ロゴ、メニュー、metaタグなど)
- footer.php
- フッターに記述するする内容(メニュー、SNSリンクボタンなど)
- sidebar.php
- サイドバーに記述する内容(最近のコメント、アーカイブ、カテゴリーなど)
- page.php
- 様々な固定ページにheader.phpやfooter.phpを呼び込む
サーバー研究室では、PHPについて以下の記事も公開しています。参考にされてみてはいかがでしょうか。
【関連記事】PHPとは?基礎知識、できることを初心者にもわかりやすく解説します
【サンプルコード付き】よく行うカスタマイズ7選
この章では実際にカスタマイズを行います。繰り返しになりますが、作業前にファイルのバックアップをとり、不具合時に備えることをおすすめします。
(1)【CSS】ホームページ全体で使用するフォントをカスタマイズ
日本語の文字を自然に、そしてきれいに表示するためにフォントを指定します。
style.cssに記述
1 2 3 | body {font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif;} |
PHP(固定または投稿ページ)に記述
不要(style.cssのみ)です。
(2)【CSS】見出しのデザインをカスタマイズ
シンプルで使いやすいものを中心に4例ご紹介します。
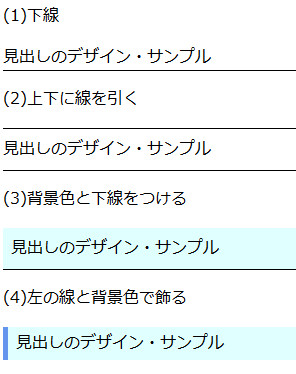
完成図(1~4の場合)

style.cssに記述
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* (1)下線の場合 */h1 { border-bottom: solid 1px black;}/* (2)上下に線を引く場合 */h1 { color: #000000; padding: 0.5em 0; border-top: solid 1px #000000; border-bottom: solid 1px #000000;}/* (3)背景色と下線をつける場合*/h1 { padding: 0.5em; color: #000000; background: #e0ffff; border-bottom: solid 1px #000000;}/* (4)左の線と背景色で飾る場合 */h1 { padding: 0.25em 0.5em; color: #000000; background: transparent; background: #e0ffff; border-left: solid 5px #6495ed;} |
PHP(固定または投稿ページ)に記述
4例で共通です。
1 | <h1>見出しのデザイン・サンプル</h1> |
(3)【CSS】位置をカスタマイズ
marginとpaddingを2例ご紹介します。
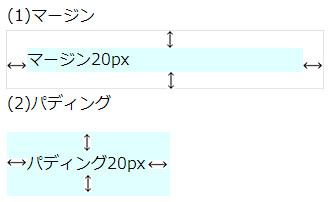
完成図(1~2の場合)

style.cssに記述
1 2 3 4 5 6 7 8 9 10 | /* (1) marginの場合 */.margin { background-color: #e0ffff; margin: 20px;}/* (2) paddingの場合 */.padding { background-color: #e0ffff; padding: 20px;} |
PHP(固定または投稿ページ)に記述
1 2 | <p class="margin">マージン20px</p><p class="padding">パディング20px</p> |
(4)【CSS】画像などを左右に並べる
floatプロパティを使って回り込みを指定しています。
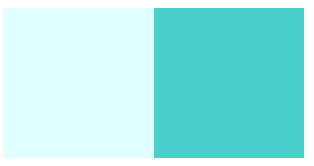
完成図

style.cssに記述
1 2 3 4 5 6 7 8 9 10 11 12 | .box1 {width:150px;height:150px;background-color: #e0ffff;float:left;}.box2 {width:150px;height:150px;background-color: #48d1cc;float:left;} |
PHP(固定または投稿ページ)に記述
1 2 3 | <div class="box1"></div><div class="box2"></div> |
(5)【CSS】非表示にするカスタマイズ
displayプロパティでnoneを指定しています。
完成図

style.cssに記述
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .box1 {width:150px;height:150px;background-color: #e0ffff;float:left;}.box2 {width:150px;height:150px;background-color: #48d1cc;float:left;}.clear {clear:both;}.invisible {display :none} |
PHP(固定または投稿ページ)に記述
1 2 3 4 5 6 7 8 9 10 11 12 13 | (1)左右両方表示<div class="box1"></div><div class="box2"></div><div class="clear"></div>(2)右のみ非表示<div class="box1"></div><div class="box2 invisible"></div> |
(6)【PHP・テンプレートファイル】テンプレートファイルの新規作成
簡単な仕組み
テンプレートを新規に作成すると、固定ページの編集画面上で独自の構成を選択できます。具体的には、WordPressの「新規固定ページを追加」の画面で、以下のように「固定ページの属性」欄のテンプレート項目に、新規で作成したテンプレート名が表示されます。
作成方法
次のコードを書き、page-xxx.phpなどのファイル名で保存します。保存場所は、wp-content→themes→使用中のテーマ名のフォルダ内です。
1 | <?php /* Template Name: テンプレート名 */ ?> |
(7)【PHP・テンプレートファイル】テンプレート作成の手順
(1)テンプレートファイルに書き込む
header.の読み込み
1 | &amp;lt;?php get_header(); ?&amp;gt; |
footerの読み込み
1 | &amp;lt;?php get_footer(); ?&amp;gt; |
sidebarの読み込み
1 | &amp;lt;?php get_sidebar(); ?&amp;gt; |
コンテンツ
1 | &amp;lt;?php the_content(); ?&amp;gt; |
タイトル
1 | &amp;lt;?php the_title(); ?&amp;gt; |
ブログのURLを出力する
1 | &amp;lt;?php echo home_url() ?&amp;gt; |
(2)CSSでレイアウトを指定する
例えば上記を順番にhome.phpというテンプレートファイルに記述すると、上部から順番に羅列してブラウザでは表示されます。それを「コンテンツ」を左、sidebarを右にするなどの配置をCSSで指定します。
救世主はテーマ選び!
ここまでいかがでしたか。WordPressの基本的なカスタマイズをするために、管理画面の「外観」メニューを用いた場合の次に、CSSやPHPを使って行う場合も解説しました。
確かにWordPressのカスタマイズは、たいへん難しい印象があります。ところが、簡単なことから順次着手していけば、意外と手の届く範囲にあるとお気づきになると思います。CSSやPHPの知識を完璧にマスターしてから、WordPressに取りかかるのが理想です。ただ時間がかかるため、あえて近道をとることも選択肢としてあるのではないでしょうか。
この記事が、オリジナルのデザインでWordPressを活用したホームページの運用に、お役に立てれば幸いです。
ブログを始めるとき、最初につまづく WordPress がインストール済!
ホームページの作成ツールとして人気の「WordPress」がインストール済の環境から簡単にスタート!
しかも、初期費用無料、月額440円~の低価格!むずかしい設定も不要で、セキュリティも万全!初心者でも簡単に始められる至れり尽くせりのプランです。