WEBアプリケーションを自分で作ってみたくても、どうしたらいいかわからないという方は多いのではないでしょうか。この記事ではWEBアプリケーションの仕組みや作り方の概要、必要なプログラム言語は何かや最初にどんなものをつくるとよいかを解説しています。WEBアプリケーション作りをするにあたりまず必要となる知識がまとめてあるので、この記事を読めば学習に踏み出すことができます。

目次 [非表示]
WEBアプリケーションとは

WEBアプリケーションを作るにあたり、そもそもWEBアプリケーションとはどういったものか振り返っておきましょう。WEBアプリケーションとは名前の通り、インターネット(ウェブ)などのネットワークから利用するアプリケーションソフトウェアです。WEBアプリケーションはWEBサーバー上で動作し、Chrome・FireFoxなど普段ホームページをみるのに使っているWEBブラウザで操作します。
よく知られるWEBアプリケーションの例として動画共有サービス「YouTube」やウェブメールサービス「Gmail」、インターネット電話サービス「Skype」などがあげられます。WEBアプリケーションという言葉を知らなくても、実はいろいろなWEBアプリケーションを使っている、という方は多いのではないでしょうか。
ネイティブアプリとの違い
WEBアプリケーションとよく対比されるアプリの種類として、「ネイティブアプリ」があります。WEBアプリケーションの開発をする際は、この2つの違いを把握しておきたいところです。
ネイティブアプリとは、手元の端末(スマートフォン・PCなど)にインストールして利用するアプリケーションソフトウェアをさします。ネットワーク経由で利用するWEBアプリケーションと違い、利用にあたってインターネットへアクセスする必要はありませんが、代わりに端末へのインストールが必要となります。WEBアプリケーションでは、プログラム本体はネットワーク上のWEBサーバー内にあるのに対し、ネイティブアプリのプログラム本体が保存されるのは手元の端末内です。
WEBアプリケーションの仕組みと開発言語

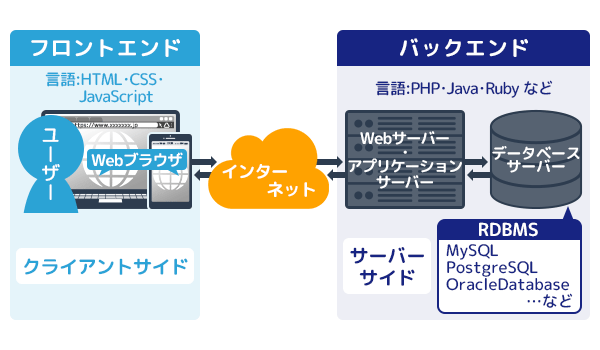
WEBアプリケーションのエンジニアは、「フロントエンドエンジニア」「バックエンドエンジニア」の2種類に分類されることがあり、それぞれ開発に必要となる開発言語も異なります。この項では、WEBアプリケーションの仕組みとあわせフロントエンド・バックエンドの違いを解説します。
フロントエンド=クライアントサイド
WEBアプリケーションにおいてフロントエンド(=クライアントサイド)とは、ユーザーがWEBアプリケーションにアクセスした際に、ユーザー自身で見える部分、直接操作できる部分をさします。たとえばYouTubeを例にあげると、サイト自体のデザイン・見た目、動画の検索や再生・停止・コメントの追加といった部分がフロントエンドであり、フロントエンジニアとはこの部分のプログラムを開発するエンジニアのことです。
フロントエンドと、このあとに紹介するバックエンドで利用されるプログラム言語は異なります。フロントエンドのプログラムを構築する際に使われるプログラム言語として以下があげられます。
HTML
HTMLとはWEBページの構造や装飾などを決めるのに使われるプログラム言語です。「ここに見出しを設置して、そのあとに文章を配置する」とか、「ここに画像を掲載する」「リンクやボタンを配置する」「ここを太文字にする」などを決定するのがHTMLの役割です。
CSS
CSSもまたHTMLと同じくWEBページをつくるのに使われるプログラム言語で、HTMLと組み合わせて利用されます。CSSは、WEBページのデザイン(スタイル)に関する情報を決めるのに使われます。
HTMLだけでもWEBページを構成することはできるのですが、CSSを組み合わせるのが一般的です。仮にHTMLだけで構成されたWEBページ100個のペースとなるデザインをかえる場合、CSSを使っていないと1つ1つのWEBページを編集しなければなりません。CSSを使っていれば、1つのCSSファイルを編集するだけでベースとなるデザインを変更することが可能です。またCSSを使うことにより、HTMLで複雑なデザインに関する記述を構築する必要がなくなり、HTMLの構造が分かりやすくなります。
JavaScript
JavaScriptはWEBページに「動き」をつけるためのプログラム言語です。たとえばWEBページ上で自動的に展開される画像のスライドショーを掲載したり、メニュー(例:飲食店の「メニュー」)にマウスポインタをあわせるとより詳細なメニュー(例:「期間限定メニュー」「グランドメニュー」「ランチ」など)があらわれたりといったことをJavaScriptで実現します。そのほか、WEBページ上に掲載した表を指定の項目でソートしたり、フォームに入力した内容をチェックして足りない内容があればエラーを返したりといったこともJavaScriptで実現可能です。
バックエンド=サーバーサイド
フロントエンドが、ユーザーが見える部分・直接操作できる部分なのに対し、バックエンド(=サーバーサイド)はユーザーが見えない部分・直接操作できない部分をさします。具体的にはフロントエンドでユーザーが入力した内容に基づき、そのデータを処理して結果を返したり入力された内容を保存したりするのがバックエンドの役割です。
たとえばユーザーがWEBページでショッピングをする際をイメージしてみましょう。ユーザーは、商品を検索したり検索した商品をカートに入れ購入したりします。このときユーザーが入力したキーワードにもとづき、サーバーの情報から適切な検索結果をフロントエンドへ送ったり、ユーザーが商品を購入した情報を保存したりするのがバックエンドの役割です。フロントエンドではバックエンドから渡された検索結果や注文履歴をユーザーにわかりやすく表示します。
バックエンドで使われる主なプログラム言語として、以下があげられます。
PHP
WEBサイト向けに特化したプログラム言語で、多くのWEBアプリケーションで利用されています。インターネット上や書籍などで情報を探すことも容易で、プログラミング初心者でも比較的簡単に学ぶことが可能です。反面、WEBに特化しているためネイティブアブリには使えないこと、大規模で複雑なアプリケーションの開発には適していないことなどがデメリットと言われています。
Ruby
1995年にまつもとゆきひろ氏が発表した日本発のプログラム言語です。プログラミングに慣れた方からみると、設計が明瞭で使い勝手がよい上に、日本発だけあって日本語の解説が多いのがメリットとされます。その反面、初心者が学習するのは難しいのがデメリットです。
Python
コードがシンプルで見やすく、初心者でも学びやすいプログラム言語です。ただ海外と比較して日本では普及が進んでおらず日本語のサポートが少ないと言われていました。しかし最近流行しているAI・人工知能・ディープランニング用に使われているため、日本でも多くの情報にふれられるようになりつつあります。
JavaScript
フロントエンドだけでなくバックエンドのプログラム言語としてもJavaScriptは利用されます。フロントエンド・バックエンド同じ言語で開発できること、リアルタイムな処理ができること(例:メールが届いたときに更新しなくても受信が確認できる)などがメリットです。反面、対応するサーバーを利用する必要がある(対応サーバーが少ない)ことなどが、デメリットとしてよくあげられます。
データベース
データベースとは簡単に言うと、大量のデータを管理・再利用しやすいようにまとめた仕組み、またはデータをまとめた集合体そのものをさした言葉です。WEBアプリケーションはユーザーの要求に応じて、データベースへ情報を記録したり、逆に取り出して表示したりします。
たとえばYouTubeのような動画視聴・共有を目的としたアプリケーションでは、大量の動画データを管理するのがデータベースです。データベースはユーザーがカテゴリやキーワードなどで検索した内容に応じて、適切な動画のデータを検索結果としてかえします。データベースにはさまざまな種類がありますが、なかでもオープンソースとして公開され無料で利用が可能なMySQLなどがよく知られています。
そしてデータベースの管理や操作を行うときに、現在よく使われる「データベース言語」がSQLです。SQLはISO(国際標準化機構)などにより標準規格化されており、前述のMySQLをはじめMicrosoft SQLやPostgreSQL、OracleのOracle Databaseといった代表的なデータベースで利用できます。
WEBアプリケーションの作り方

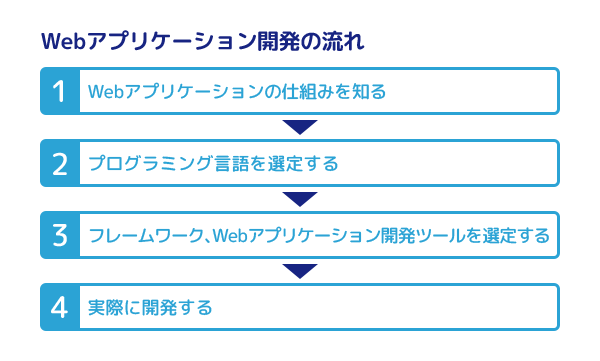
WEBアプリケーションの仕組みや、どんな言語が必要になるかまで理解したところで、WEBアプリケーションをどのようにして作るのか、おおよその流れをみていきましょう。
1)WEBアプリケーションの仕組みを知る
前提条件としてWEBアプリケーションの仕組みを理解しておく必要があります。第一章「WEBアプリケーションとは」、第二章「WEBアプリケーションの仕組みと開発言語」の内容を理解して次のステップへ進みましょう。
2)プログラミング言語を選定する
WEBアプリケーションを作り始めるにあたって、まずどのプログラム言語を使うかえらぶ必要があります。これまで見てきた通り、フロントエンドの開発をするのかバックエンドの開発を行うかによってえらぶべきプログラム言語がかわってきます。
その上で学びやすさや役割・特徴がプログラム言語ごとに異なるので、それらをもとにどのプログラム言語を使うか(学習するか)検討しましょう。なおこの記事で紹介したプログラム言語は代表的な種類なので、初心者の方はまずこのなかからえらぶことをおすすめします。
3)フレームワーク、WEBアプリケーション開発ツールを選定する
プログラムにとってフレームワークとは、よく使われる汎用的な機能をまとめて提供してくれるものです。フレームワークを日本語に訳すと「骨組み」ですが、その名の通りフレームワークにある機能を利用し、フレームワークが用意した骨組みに従うことで、プログラムが簡単になります。フレームワークのなかでも、WEBアプリケーションを開発する際は「WEBフレームワーク」が使われます。また、どのWEBフレームワークを使うかは、選択したプログラム言語ごとに同じではありません。代表的なWEBフレームワークとして以下があげられます。
- CakePHP:PHP用のWEBフレームワーク
- Ruby on Rails:Ruby用のWEBフレームワーク
- Django:Python用のWEBフレームワーク
- AngularJS:JavaScript用WEBフレームワーク
またWEBアプリケーション開発では、さまざまなツールが使われています。これらのツールを使いこなすことによって、効率的にプログラム開発を行うことが可能です。以下、代表的な開発ツールの例を紹介します。
- Source Tree
プログラムの変更履歴を管理する「Git」というシステムを、GUIでわかりやすく使えるようにしたツールです。
- GitHub
「Git」をWEB上で他メンバーと共有してつかるようにしたツールです。なお個人で開発する際は、「BitBucket」というツールがおすすめです。
- Cacoo
WEBアプリケーションを設計する際には、最初にどんな仕様にするかやどんな画面遷移にするかを決めておく必要があります。このツールは仕様書・画面遷移図をつくるときに便利なツールです。
何を作ろう?迷った時のWEBアプリケーション参考例
WEBアプリケーションの作り方を勉強したら、いよいよ「何か作ってみたい」と考えるでしょう。そんなときに、最初から複雑なアプリを作ろうとすると途中で挫折してしまう可能性があるので、シンプルなアプリから試してみることをおすすめします。たとえば、以下のようなWEBアプリケーションです。
- 掲示板アプリ
WEBへアクセスして、メッセージを投稿・参照する程度のシンプルなアプリケーション。可能であればメッセージ投稿する際に会員登録が必要な機能などを付与してみる。
- ニュースアプリ
スポーツや政治など、興味があるニュースをインターネット上から収集して、一覧表示したりアプリ内で検索したりできるもの。
まとめ
WEBアプリケーションを開発するためには、この記事でまとめたようにまずはどんな仕組みになっているかどんな言語を習得する必要があるのか、どんなツールを使うかなどを把握しておく必要があります。この記事で紹介した内容を理解すれば、作り方の流れまでイメージできるようになるでしょう。
実際の開発にはWEBサーバーが必要になりますので、カゴヤの共用レンタルサーバーを利用してWEBアプリケーションの開発にチャレンジしてみましょう!共用レンタルサーバーより自由度高く開発したい方にはカゴヤのVPSを利用するのがおすすめです。










