
レスポンシブWebデザインを導入すれば、PCやスマートフォンなど多くのデバイスでWebサイトの表示を最適化できます。サイトをレスポンシブ対応にすることは、今やSEO対策としても必須です。
ここでは、レスポンシブWebデザインの概要やメリット・デメリット、作り方を初心者向けに解説します。
レスポンシブWebデザインとは

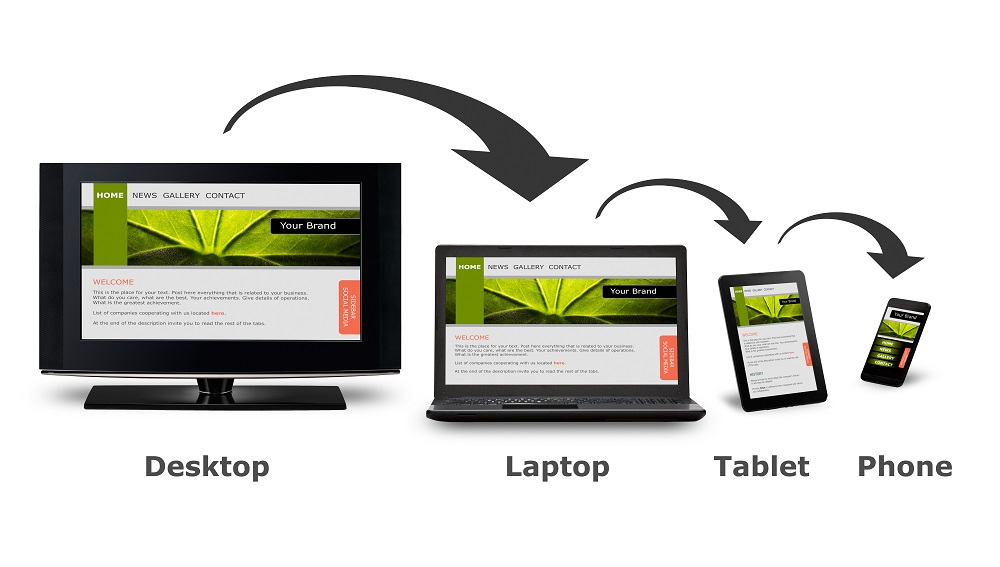
レスポンシブWebデザインとは、デバイスの画面サイズに合わせてサイト表示を最適化する手法です。
レスポンシブ(responsive)は英語で「反応が早い、敏感に反応する」という意味。その言葉通り、PCやタブレット、スマートフォンといったデバイスのウィンドウ幅に素早く反応し、Webサイトの表示方法を切り替えます。
レスポンシブWebデザインを導入すれば、「PC用」「スマートフォン用」とWebサイトを作り分ける必要がありません。そのため、サイト作成や運用の手間、コストを省けます。
一方でデザインの自由度は低く、デバイスによってレイアウトが崩れてしまうこともあります。
モバイル端末への対応は検索順位に影響
Webサイトを上位表示させるには、今やモバイル対応が必須です。
Googleは2015年に「モバイルフレンドリーアップデート」を実施。モバイル検索において、モバイル端末に対応したページの検索順位を引き上げるようになりました。
さらに、2018年には「MFI(モバイルファーストインデックス)」を導入。モバイル端末向けのWebサイトを優先してインデックス化し、評価するようになっています。
レスポンシブWebデザインの具体事例
ここでは、メディアサイト、ECサイト、ポータルサイトにおける具体事例をご紹介します。
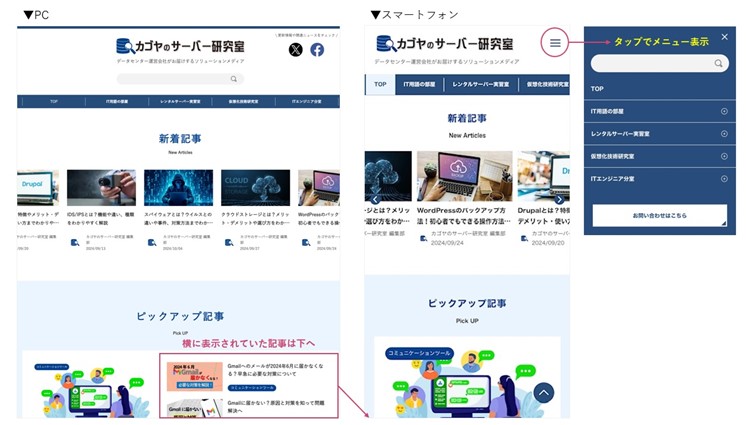
事例①メディアサイト

上図はカゴヤ研究室のPC表示とスマートフォン表示の画面です。
スマートフォン表示では紺色のメニューバーの文字が切れてしまうため、右上にメニューボタンが設置されています。また、PC表示ではピックアップ記事が画面の左右に展開されますが、スマートフォン表示では縦長になって表示されます。
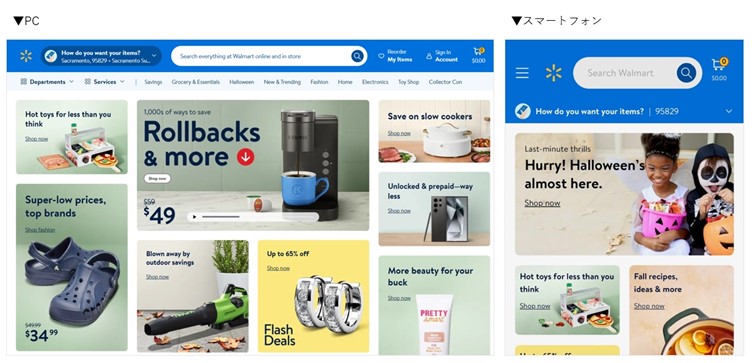
事例②ECサイト

上図はアメリカの有名ECサイトのPC表示とスマートフォン表示です。
スマートフォン表示では、PC表示で見られるメニューが左上のボタン部分に格納されています。また、PC表示とスマートフォン表示では表示される商品のカテゴリにも違いがあり、ターゲットを区別した設定にしていると分かります。
なお、国内でもニトリや無印良品、GAPなど様々なECサイトでレスポンシブWebデザインが採用されています。
事例③ポータルサイト

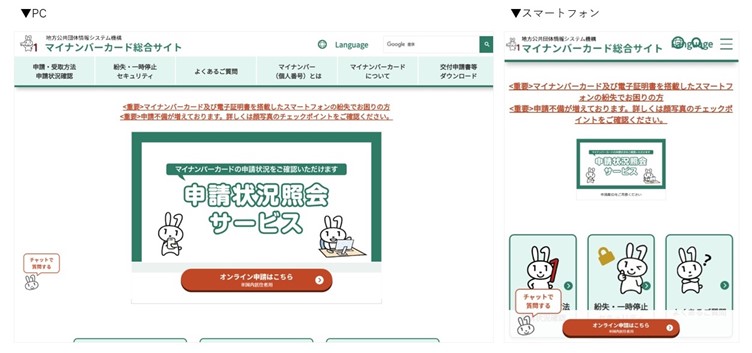
上図は地方公共団体情報システム機構ホームページ(マイナンバーカード総合サイト)のPC表示とスマートフォン表示です。
こちらもスマートフォン表示ではメニューが右上のボタンに格納されています。その他はPC用とほぼ変わらない表示方法となっています。
ポータルサイトでも、東京都などの自治体やNEXCO中日本など、様々なWebサイトでレスポンシブWebデザインが導入されています。
レスポンシブWebデザインのメリット・デメリット
レスポンシブWebデザインは、1つのWebサイトの作成・運用で多様なデバイスに対応できる一方、最初の作りこみに時間や労力、コストを要する傾向があります。また、デザインの自由度も高いとは言えません。
メリット
- デバイスに応じて表示が最適化され、見やすさを担保できる
- サイト作成・運用の労力やコストを軽減できる
- SEO対策になる
- デバイスを気にせずリンクを共有できる
ここでは、特にSEO対策のメリットについて解説します。
冒頭でご紹介した通り、現在はモバイル対応が上位表示の一つのカギとなっています。
特にレスポンシブWEbデザインであれば、SEO評価の分散を防ぐことができます。デバイスごとにWebサイトを用意するとURLが分かれ、被リンク数などのSEO評価も分散します。一方、レスポンシブWebデザインなら1つのURLで各ページを管理でき、評価の分散を避けられます。
デメリット
- Wbサイトの作成段階で労力やコストがかかる
- デバイスによってレイアウトが崩れることもある
- デバイスごとに用意する専用サイトと比べ、デザインの自由度が低い
1つで多様なデバイスに対応できるからこそ、レスポンシブWebデザインでは慎重にサイト構築を行わなければいけません。特に、自分で作る場合はレイアウト崩れを防ぐためにも、ある程度の知識や技術が必要です。業者に依頼する場合もコストがかかります。
また、デバイスごとのWebサイトを用意すれば、それぞれデザインを大きく変更できます。レスポンシブWebデザインは様々なデバイスでの見え方を考慮する必要があり、デザインの自由度が低いです。
デメリットでご紹介したように、レスポンシブWebデザインを取り入れた(=レスポンシブ対応の) Webサイトを一から自分で作るには、一定の知識と技術が必要です。しかし、現在ではレスポンシブ対応のホームページのテンプレートが豊富に存在します。
テンプレートを使えば、だれでも比較的簡単にレスポンシブ対応のWebサイトを構築できます。以下の記事でもレスポンシブ対応のホームページテンプレートをご紹介していますので、参考にしてください。
【関連記事】無料で使える!ホームページテンプレートまとめ
レスポンシブWebデザインの仕組みと種類

そもそもWebページの作成には、文章の構造化を行う「HTML」と、装飾やレイアウトを指定する「CSS」というファイルが必要です。
複数のWebサイトを作る場合は、たとえ同じ内容のページを用意するとしても「PC用」「スマートフォン用」など複数のHTMLファイルが必要です。
一方、レスポンシブWebデザインでは、1つのHTMLファイルだけで複数のデバイス表示に対応します。「メディアクエリ」という機能を組み込むことでデバイス幅に合わせてCSSが自動で切り替わり、デバイスに応じたページを表示する仕組みです。
なお、レスポンシブWebデザインには、以下でご紹介するように複数の種類(レイアウト)が存在します。
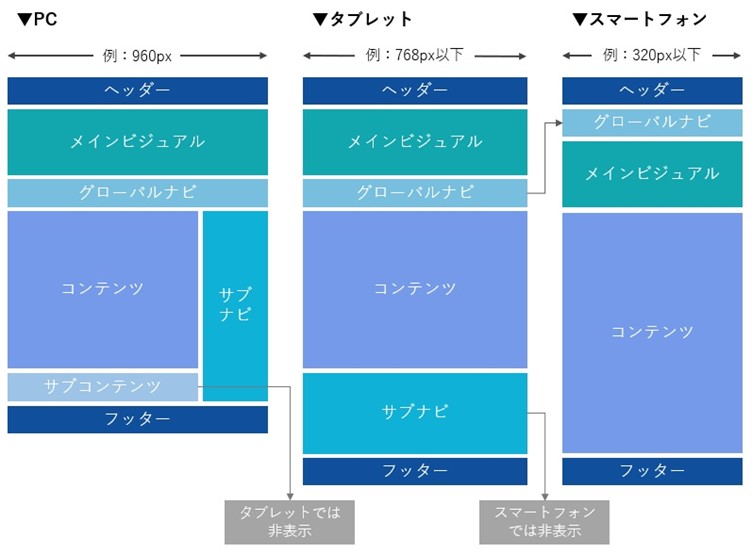
種類①レスポンシブレイアウト

レスポンシブレイアウトは、デバイスの画面幅に応じてコンテンツや画像、ナビゲーションといった要素の配置や表示 / 非表示を変えるレイアウトです。
【レスポンシブレイアウトの特徴】
● 画面幅のピクセル数を基準にデザインが切り替わる
※表示を切り替える基準となるピクセル数は「ブレイクポイント」と呼ばれる
● 画面幅の小さいデバイスでは一部要素が非表示になるなど、ページの情報量が変わることも
デバイスによって表示される情報量が変わるのは、メリットにもデメリットにもなります。
小さな画面で読みやすい情報量に納めてくれる点はメリットです。一方で「デバイス次第で閲覧者に届けられる情報量が変わる」と考えればデメリットとも言えます。
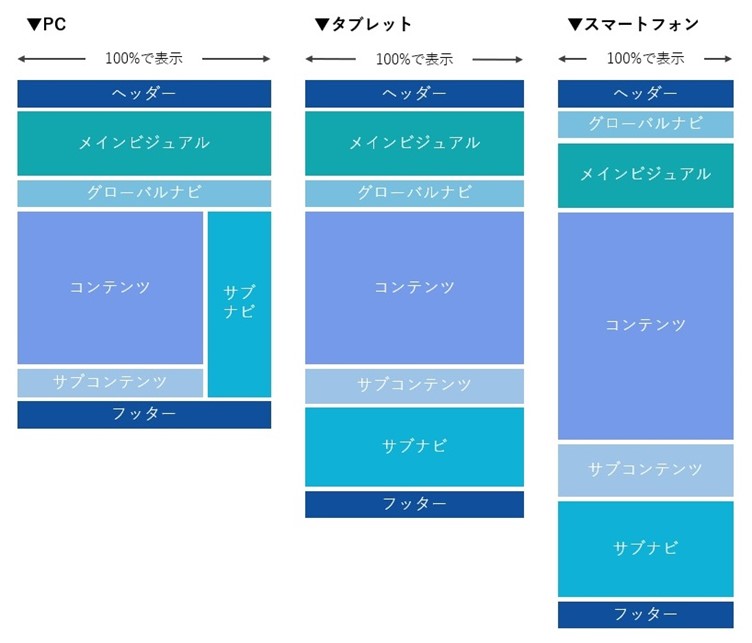
種類②リキッドレイアウト

リキッドレイアウトは、あらゆる画面幅に合わせて要素の表示サイズが可変されるレイアウトです。画面サイズにぴったり納まるような形で表示されます。
【リキッドレイアウトの特徴】
● デバイスごとに見え方は異なるが、どのデバイスでも全ての要素が表示される
● ページが画面の幅いっぱいに表示され、横スクロールがない
リキッドレイアウトは、どのデバイスでも閲覧者に同じ情報量を提供できます。ただし、スマートフォン用の場合は縦のスクロール量が増え、離脱のリスクが増す可能性もあります。
横スクロールがない点も、メリットともデメリットとも言えます。基本的に、横スクロールはモバイル端末との相性が悪いです。しかし、ランキングの表(横に採点項目が並ぶもの)などを取り入れたページでは、横スクロールがあると便利でしょう。
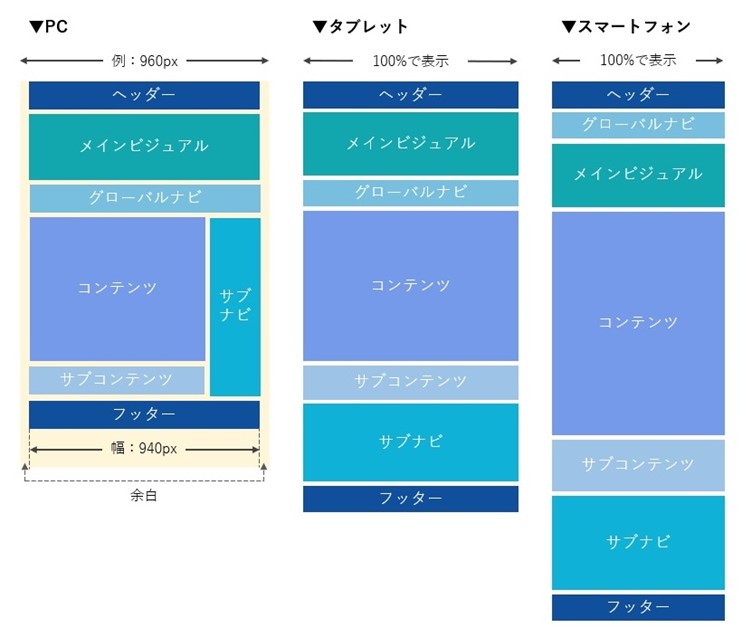
種類③フレキシブルレイアウト

フレキシブルレイアウトは、リキッドレイアウトの発展型のようなものです。画面幅に合わせて要素の表示サイズが変わり、さらに表示の最小幅と最大幅を指定できます。
【フレキシブルレイアウトの特徴】
● リキッドレイアウトと同様、基本的には画面幅に合わせて要素の表示サイズを変更する
● 画面幅は指定のピクセル数(ブレイクポイント)を超えた場合、左右には余白が発生する
リキッドレイアウトでは、横幅の大きいデスクトップPCなどで閲覧すると「各要素が拡大表示されて見づらい」という欠点があります。
この課題を解消したのが、フレキシブルレイアウトです。ブレイクポイント以上に横幅が広い画面では、余白を付けて見やすさを維持します。
レスポンシブWebデザインの作り方
「レスポンシブWebデザインの導入は難しそう」と思う人も多いでしょうが、やり方自体はシンプルです。Webページの作成に関して基礎的な知識があれば、実装できるでしょう。
多くの場合、レスポンシブWebデザインの実装は以下の2つのステップでできます。
- HTMLファイルなどにmeta viewportタグを追加する
- CSSファイルで表示方法の違いを記述する
「viewport」は、デバイスごとにコンテンツの表示領域を設定するメタタグで、レスポンシブWebデザインの導入には欠かせません。また、CSSファイルでは「メディアクエリ」というコードを使い、ブレイクポイント(表示の切り替え基準となる画面幅)を指定します。
以下では、PC用とスマートフォン用の切り替えを可能にする方法をご紹介します。
※WordPressにてWebサイトを作成することで、自動的にレスポンシブ対応のサイトを作成できます。WordPress自体も簡単インストール機能を搭載しているレンタルサーバーであれば簡単に利用できます。
手順1. HTMLファイルなどにmeta viewportタグを追加する
まず、HTMLファイルなどにmeta viewportタグを追加し、画面サイズから表示すべきレイアウトを判断できるようにします。
HTMLファイルで作成したWebサイトの場合はすべてのHTMLファイルのタグ内に、WordPressで作成したWebサイトの場合は共通のテンプレートファイル(header.phpなど)にコードを追記してください。
多くの場合、以下のソースコードで上手く設定できます。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″> このソースコードを追加すれば、アクセス元の機器について画面サイズなどの情報が分かります。そして、その情報から「PC用とスマートフォン用、どちらの表示が良いか」の判断ができるようになります。
手順2. CSSファイルで表示方法の違いを記述する
次に、CSSファイルでメディアクエリを使い、画面サイズによってCSSの指示内容を切り替えられるようにします。ここで設定するのが、切り替えの基準となる「ブレイクポイント」です。
■PC向けの場合
ブレイクポイントの数値は任意で設定できます。たとえばブレイクポイントを481pxとした場合、「画面幅が481px以上の場合はPC用」という指示ができます。この場合、記述するソースコードは以下の通りです。
@media screen and (min-width: 481px) { }※{ }内に、通常のCSSを入れます。
■スマートフォン向けの場合
「画面幅が480px以下ならスマートフォン用」と指定するソースコードは以下の通りです。
@media screen and (max-width: 480px) { }※{ }内に、通常のCSSを入れます。
【役立ち情報】レスポンシブWebデザインでよく使うCSS
ここでは、要素の表示方法や表示内容の使い分けに役立つ、代表的なCSSをご紹介します。
基本パターン①|画像サイズを変更する
Webサイト上の画像を閲覧するとき、スマートフォン表示で画像が縮小されると潰れて見づらいことがあります。
そこで、以下のように記載をすれば、スマートフォン向けの表示のみ画像を横幅100%で表示できます。
@media screen and (max-width: 480px) {
img {
width: 100% ;
}
}※上記ソースコードは一例です。なお、ここではブレイクポイントを481pxとしています。
基本パターン②|非表示にする
PCまたはスマートフォンのどちらかで不要な要素を非表示にするには、メディアクエリと「display : none」の指示を組み合わせます。
以下の例ではスマートフォン向けの表示のみ、画像を非表示にできます。
@media screen and (max-width: 480px) {
img {
display:none ;
}
}※上記ソースコードは一例です。なお、ここではブレイクポイントを481pxとしています。
応用パターン|横並びを解除する
PCで画像が横並びとなっている部分をスマートフォンで見ると、画像サイズが縮小されて見づらいです。この場合は「float: none」の指示で、横並びを指定するCSSをスマートフォンの場合だけ解除します。
以下のソースコードでは横並びを解除し、さらに画像を横幅100%で表示させます。
@media screen and (max-width: 480px) {
test {
float: none;
}
img {
width: 100% ;
}
}※上記ソースコードは一例です。なお、ここではブレイクポイントを481pxとしています。
【確認作業】正しく切り替わっているかチェックする方法
デバイスごとの切り替えができているか否かは、主に以下の3つの方法で確認できます。
- ブラウザの機能を使って疑似的に確認する
- Webサービスを利用して確認する(「スマホ ブラウザテスト」などで検索)
- 実際にスマートフォンなどからアクセスし、表示を確認する
以下では、ブラウザの機能を使って疑似的に確認する方法をご紹介します。
ブラウザの機能を使って疑似的に確認する方法

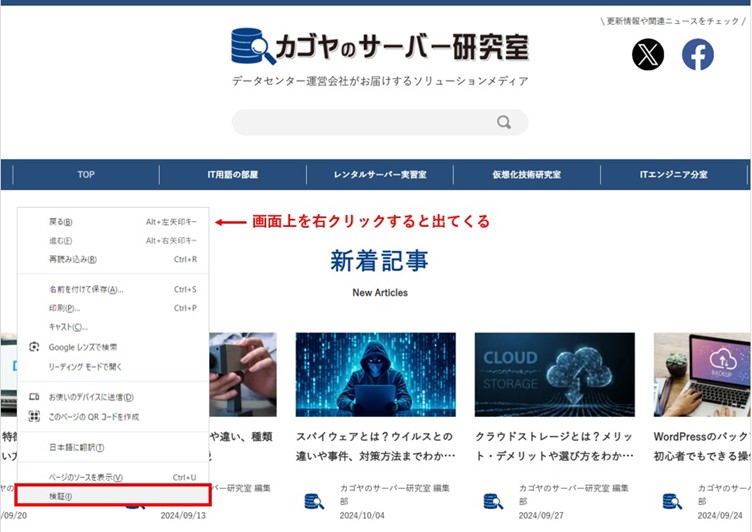
ここでは、Google Chromeでの確認方法をご紹介します。
まず、確認したいWebサイトを開き、画面上を右クリックします。上図にあるようなメニュー画面が表示されたら、一番下の「検証」を選択してください。

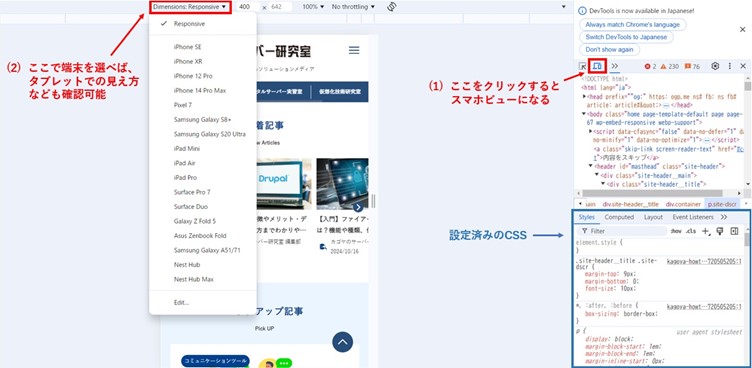
検証を選択すると、左側にWebページの画面、右側にHTMLやCSSが表示されます。
次に、上図の(1)のアイコン(Toggle device toolbar)をクリックすると、左側の画面がデバイスモードに切り替わり、モバイル端末での表示を確認できます。
タブレットや特定の機種など、さらに細かく表示状態を確認したい場合は(2)で端末を指定することもできます。
まとめ
現在、個人のインターネット利用はPCよりスマートフォンの割合が上回っています。そのため、Webサイトの管理者はモバイル対応のサイト運営が必須です。未導入の場合はこれを機に、レスポンシブWebデザインの導入も検討しましょう。
簡易的にレスポンシブ対応のWebサイトを作る手段としては、WordPressが使えます。ただし、WordPressを動かすためには当然サーバーが必要になります。
KAGOYAではWordPressのかんたんインストール機能を搭載し、手軽な費用でお使いいただけるレンタルサーバーを提供しています。「何から用意すればいい?」「運用にはいくらかかる?」といったご相談から承りますので、分からないことがあれば何でもお気軽にお問合せください。










