カゴヤのVPSでは CentOS や Ubuntu、Windows などのOSに加え、必要なパッケージがインストール済みのテンプレートも用意されています。テンプレートを使うことで、面倒で複雑な環境構築作業を大幅に削減することが可能です。利用目的に合わせた環境を簡単に素早く構築できるため、学習や開発・テストなど、やりたいことをすぐに始められます。また日額料金で使い始めることができるので、少しだけ環境を触ってみたい という使い方にもお勧めです。

目次 [非表示]
Docker テンプレートを使おう
今回は、サーバー構築後すぐにコンテナ仮想化環境を利用できる Docker テンプレートの手順を紹介します。Docker 自体の説明などは本サイトの別記事でもご紹介していますが、今回はテンプレートを使ってより簡単に、最短で Docker コマンドを使用できる環境を用意していきたいと思います。Docker は様々な環境の構築、破棄が自在なため、昨今では個人の開発環境構築としても人気が高く、これから多くの言語に触れていきたい、様々な環境で処理の実行を行ってみたいという学習および、研究用途などにも幅広く活用が可能です。
テンプレートを使うことで非常に簡単に環境が用意できるため、今回は環境構築+いくつかの仮想環境の実行を試してみます。Docker コマンドの最初の学習ステップとしてもお勧めの記事ですので、興味がある方は是非最後まで読み進めてみてください。
カゴヤのVPSは日額単位で使い始めることができるため、構築手順の確認のために1日だけ稼働させることも可能です。1日利用であれば数十円程度なので、是非実際にVPSを触りながら読み進めてみてください。

KAGOYA CLOUD VPS | 柔軟で高性能な仮想専用サーバーを格安で
新基盤採用により、読み込み・書き込み性能が大幅向上した業界No.1コスパの高速VPS。開発やアプリ実行など各種環境にも最適!
■事前準備
VPSのアカウントを作成(無料)し、コントロールパネルにアクセスできる状態にしておくとスムーズです。
この記事を読み進めると… (試しに オンラインエディター環境を Docker で実行します)
PCに限らずタブレットやスマホからアクセス可能なオンラインエディタ環境を Docker コマンドで構築可能です。

オープンソースのオンラインエディター 「Code-Server」
1.テンプレートを選択してVPSを起動させてみる
1-1. コントロールパネルへログイン
◇コントロールパネル > KVM > インスタンス
https://vps.kagoya.com/#/kvm/server
ユーザー名、パスワード入力後に作成済みのインスタンス一覧の画面が表示されます。初めてログインした場合、インスタンス一覧には何も表示されません。
赤枠内の「インスタンス作成」を押下します。

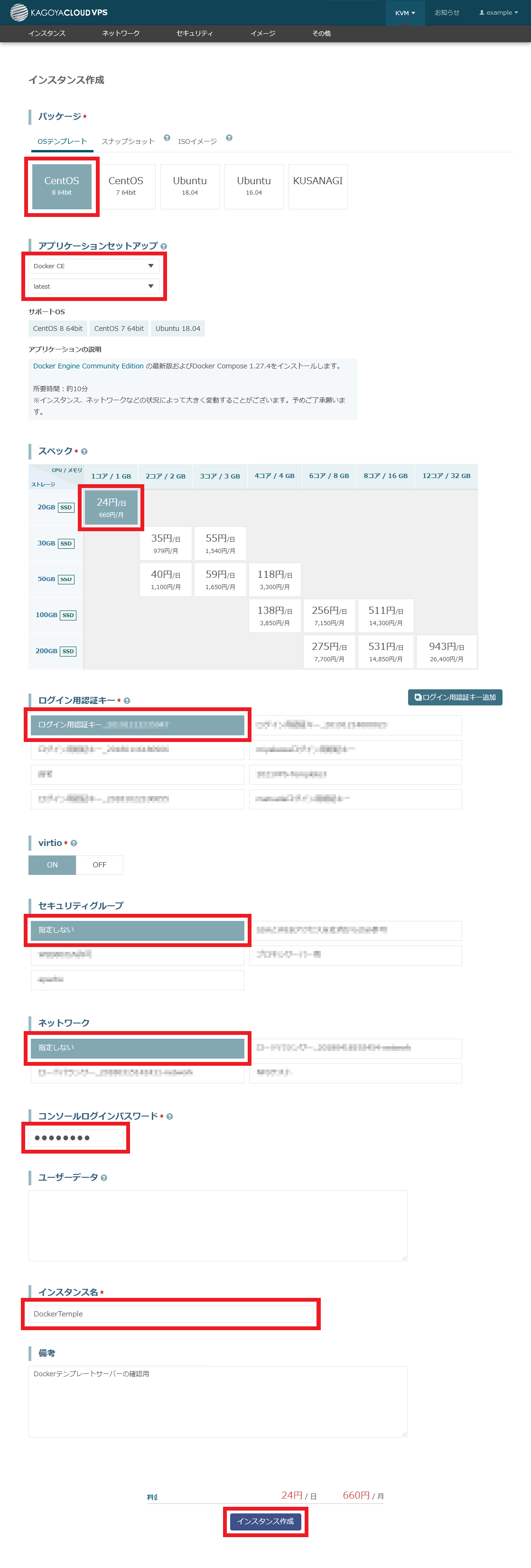
1-2. テンプレートからインスタンスを作成
今回は画像の赤枠部分の項目を選択しました。必要な機能やセキュリティの条件に合わせて選択してください。
※掲載画像はリニューアル前の表示となります。

| OSテンプレート | CentOSまたはUbuntuから選択します。 | |
|---|---|---|
| アプリケーションセットアップ | 「Docker CE」を選択し、任意のバージョンを選択します。 | ここでは「latest」を選択します。 |
| スペック | 1コア / 1GB / 0GB | 必要なスペックを選択してください。手順確認のためであれば、最小スペックでも問題ありません。 |
| ログイン認証キー | 作成済みのものがあれば選択してください。 | 未作成の場合「ログイン認証キー追加」を押下し、下記の手順で作成してください。 |
| セキュリティグループ | 今回は「指定しない」を選択します。 | ファイアーウォールでアクセス制限をかけたい場合などは別途設定してください。 |
| ネットワーク | 「指定しない」を選択します。 | データベースを別サーバーで建てる場合などに活用できる機能です。今回は使用しません。 |
| コンソールログインパスワード | 任意の文字列を設定します。 | コンソールからインスタンスに接続するために使用します。 |
| インスタンス名 | 任意のインスタンス名を入力します。 |
以上の各項目を選択後、料金を確認し問題なければ「インスタンス作成」をクリックしてください。数分程度でインスタンスが作成されます。
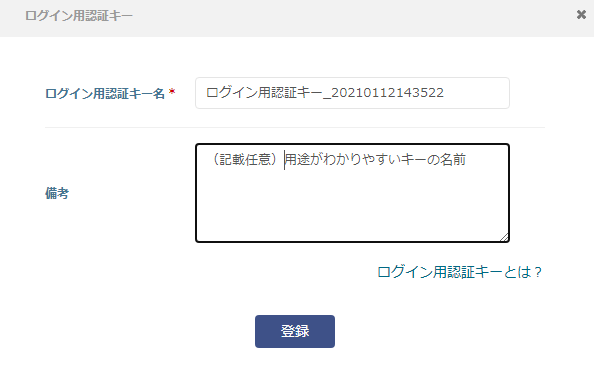
「ログイン認証キー追加」の手順
「ログイン認証キー追加」を押下します。

特に名前の指定などなければデフォルトで設定されている名前のまま「登録」をクリックします。
認証キーのペアが作成され、ssh でログインする際の秘密鍵をダウンロードします。ダウンロードは一回しかできませんので大切に保管してください。
詳しいマニュアルはこちら
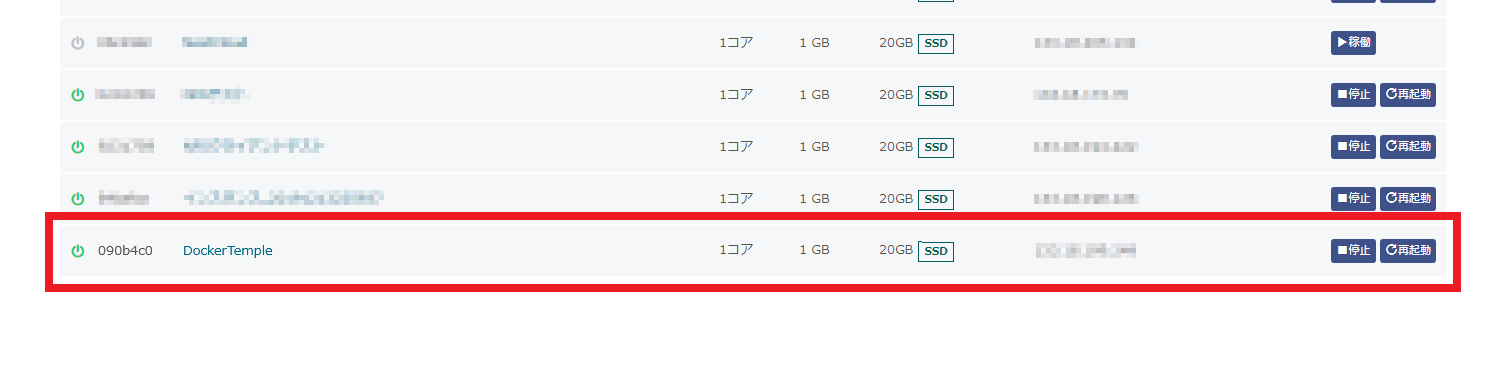
インスタンスの作成が完了すると、一覧画面に作成されたインスタンスが表示されます。

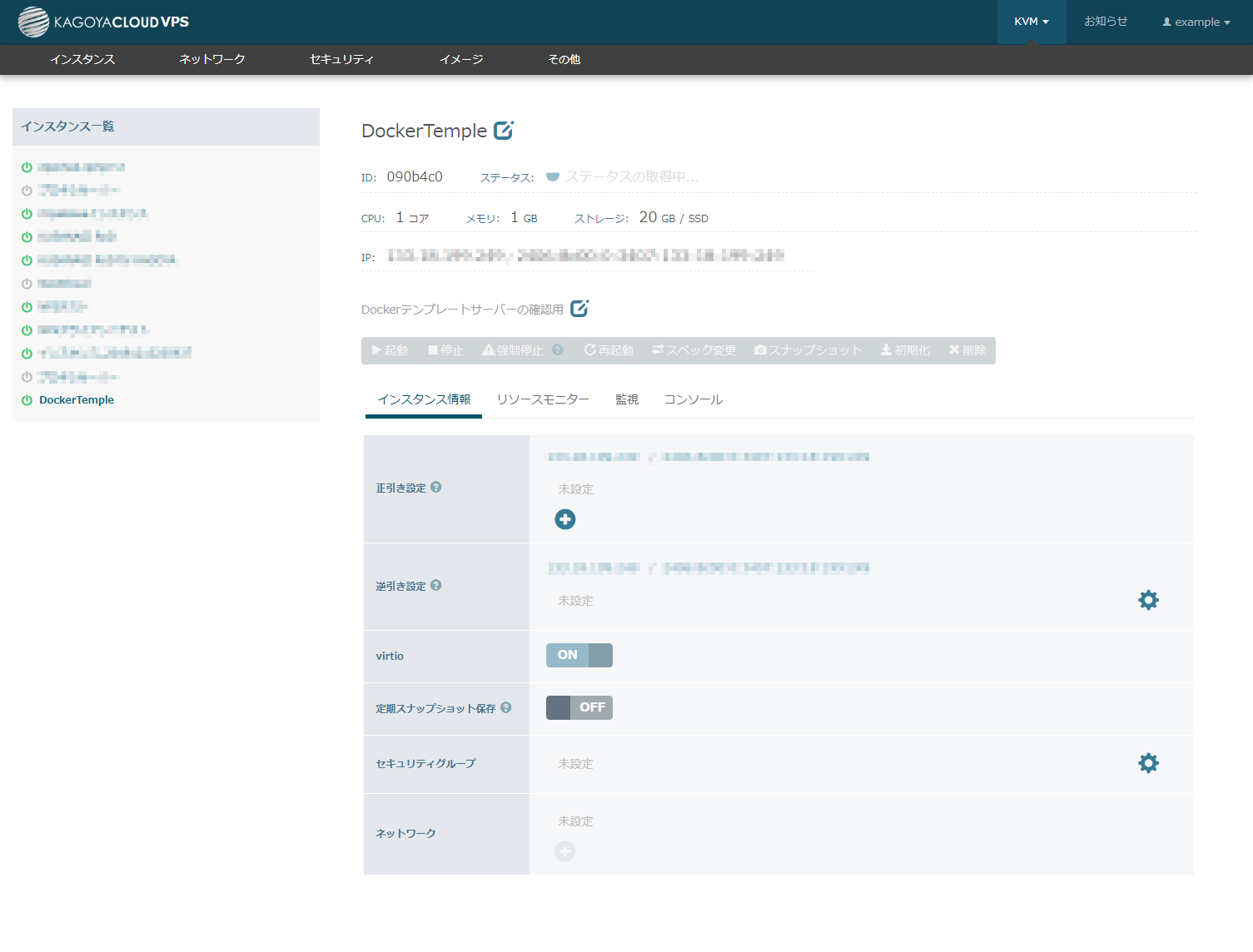
一覧から作成したインスタンスをクリックすると、インスタンスの詳細画面が表示されます。
ここで表示されるIPアドレスにアクセスします。

以降の手順では Tera Term などのツールを使い、作成したログイン認証キーによる ssh ログイン をして進めていきます。
Tera Term のインストール手順
Tera Term を利用される場合、クライアントに未インストールの場合はサポートサイトのマニュアルを参考にインストールをしておきます。
詳しいマニュアルはこちら
1-3. はじめに Tera Term を使った ssh ログインを試します
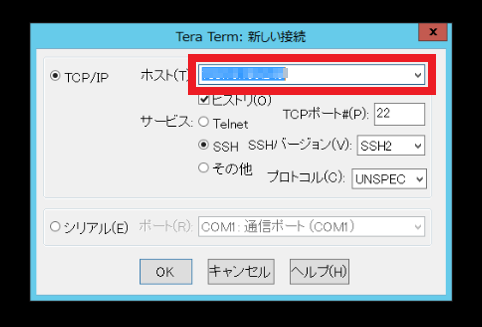
ssh ログインに使用するツールは何でも構いませんが、ここではカゴヤVPSのサポートサイトにもマニュアルの掲載がある Tera Term を使用しています。起動後の画面で、作成したサーバーのIPアドレスをまず入力します。

Tera Term 起動後の表示画面
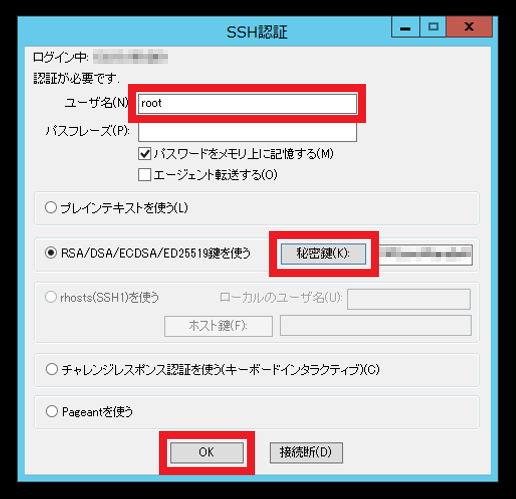
次の画面で

| ユーザー名 | root |
|---|
を選択し、「秘密鍵」をクリックします。秘密鍵を選択するためエクスプローラーが開くので先ほどダウンロードしておいた秘密鍵のファイルを選択して、最後にOKをクリックしてログインします。
エクスプローラーでダウンロードしたフォルダを参照したとき、ダウンロードしたはずの秘密鍵が表示されないことがあります。その際にはファイル形式で「すべてのファイル形式」を選択すると表示される場合があります。
2. Docker を使ってみる
2-1. 初期設定・コマンドの確認
最初にアップデートを行います。(アップデート内容が多い場合多少時間がかかります)
1 | # yum update -y |
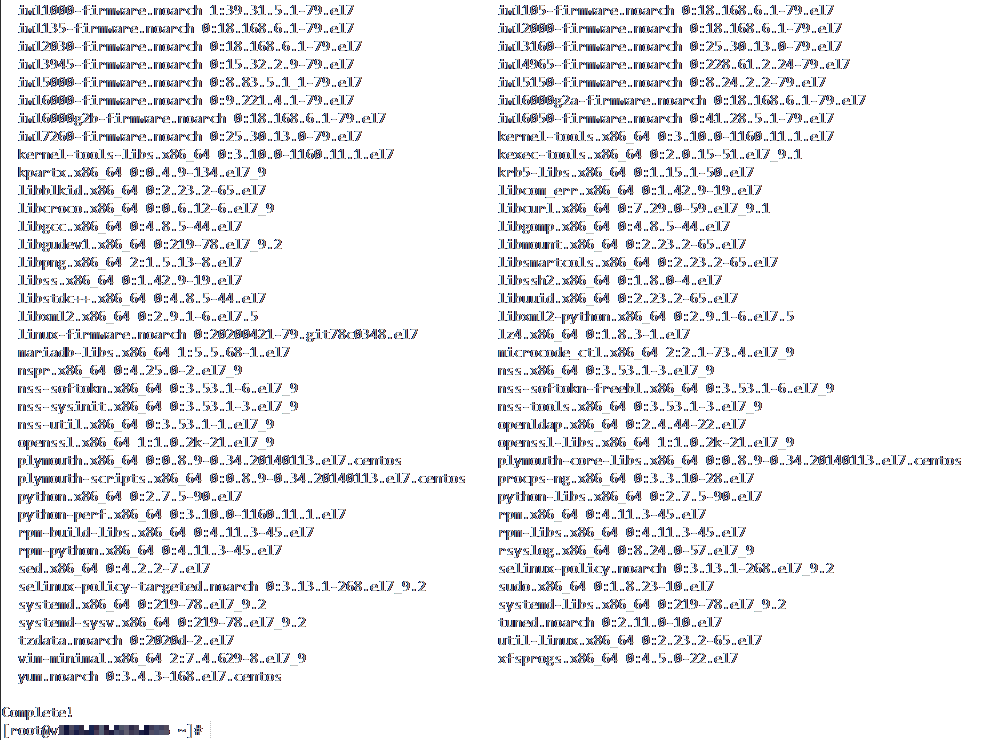
アップデートが完了すると 「Complete!」と表示され、コマンド受付状態に戻ります。

docker コマンドの -v オプションを使用して、 docker と docker-compose のバージョンを確認します。
1 2 3 4 | # docker -vDocker version 20.10.2, build 2291f61 …バージョンが表示されます# docker-compose -vdocker-compose version 1.27.2, build 18f557f9 …バージョンが表示されます |
公式ドキュメントの手順に則り、 hello-world を実行してみましょう。
1 2 3 4 5 | # docker run hello-world~~Hello from Docker ! …複数行の結果が表示されます。行内に先のような単語が含まれていれば成功です。~~ |
ローカルに存在しないコンテナを実行すると、公式リポジトリからイメージを自動で取得してきてくれます。
2-2. 稼働中のコンテナを確認する
いくつかの docker コマンドを実行し、現在の稼働状況を確認してみましょう。
1 | # docker container ls |
現在稼働(run)しているコンテナ一覧を表示します。
記事の順番どおりに進めると、このコマンド結果は何も表示されないはずです。これは先ほど稼働(run)させた hello-world コンテナが稼働後ただちに停止するためです。
1 | # docker image ls |
現在ローカル(サーバー内)に存在しているコンテナイメージの一覧を表示します。
先ほど稼働(run)した hello-world イメージが表示されているはずです。つまり、コンテナは停止しているがイメージはローカルに存在している状態です。
2-3. いろいろな環境を実行してみる
Docker を使用すれば、簡単に環境構築ができることを確かめてみましょう。まずはコマンド一行で WEBサーバーを起動してみます。
1 | # docker run -p 80:80 httpd |
この1行で、WEBサーバー(httpd)が実行されます。ここではオプションでコンテナの80番ポートをサーバーの80番ポートに紐づけて公開しているので、「IPアドレス:80」にブラウザからアクセスすると以下のような簡易なWEBページが表示されると思います。

サーバーIPの80番ポートにアクセスしたときに表示される画面
code-server を起動する
もう少し実用的な使い方を想定し、ブラウザからアクセス可能なオンラインエディターのコンテナを稼働させてみます。これにより指定したポートへアクセスしたとき、ブラウザ上に入力、編集可能なオンラインエディタが表示されます。
下記の docker コマンドを実行すれば準備完了です。
1 2 3 4 5 6 | # docker run -it -p 8080:8080 \> -v "/home/vscoder/.config/ : /home/coder/.config" \> -v "/home/vscoder/ : /home/coder/project" \> -u "$(id -u) : $(id -g)" \> -e "DOCKER_USER=$USER" \> codercom/code-server:latest |
認証に必要な パスワードなどの情報は .config 内に作成されます。
/home/vscoder/.config/ 内に保存されているファイルの中身を確認し、パスワードをコピーします。
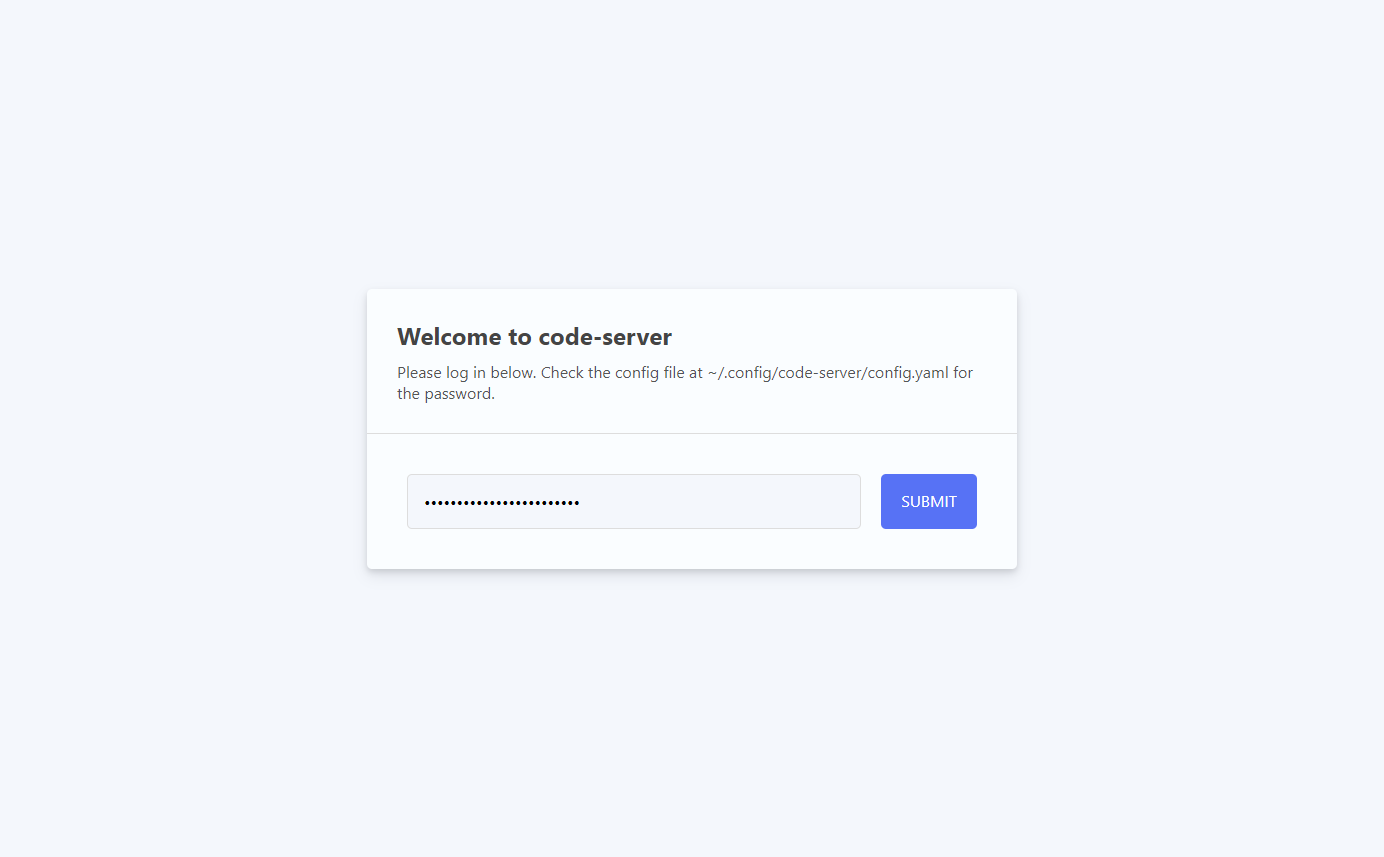
次に、ブラウザから「サーバーIP:8080」にアクセスすると、下記の画面が表示されるはずです。

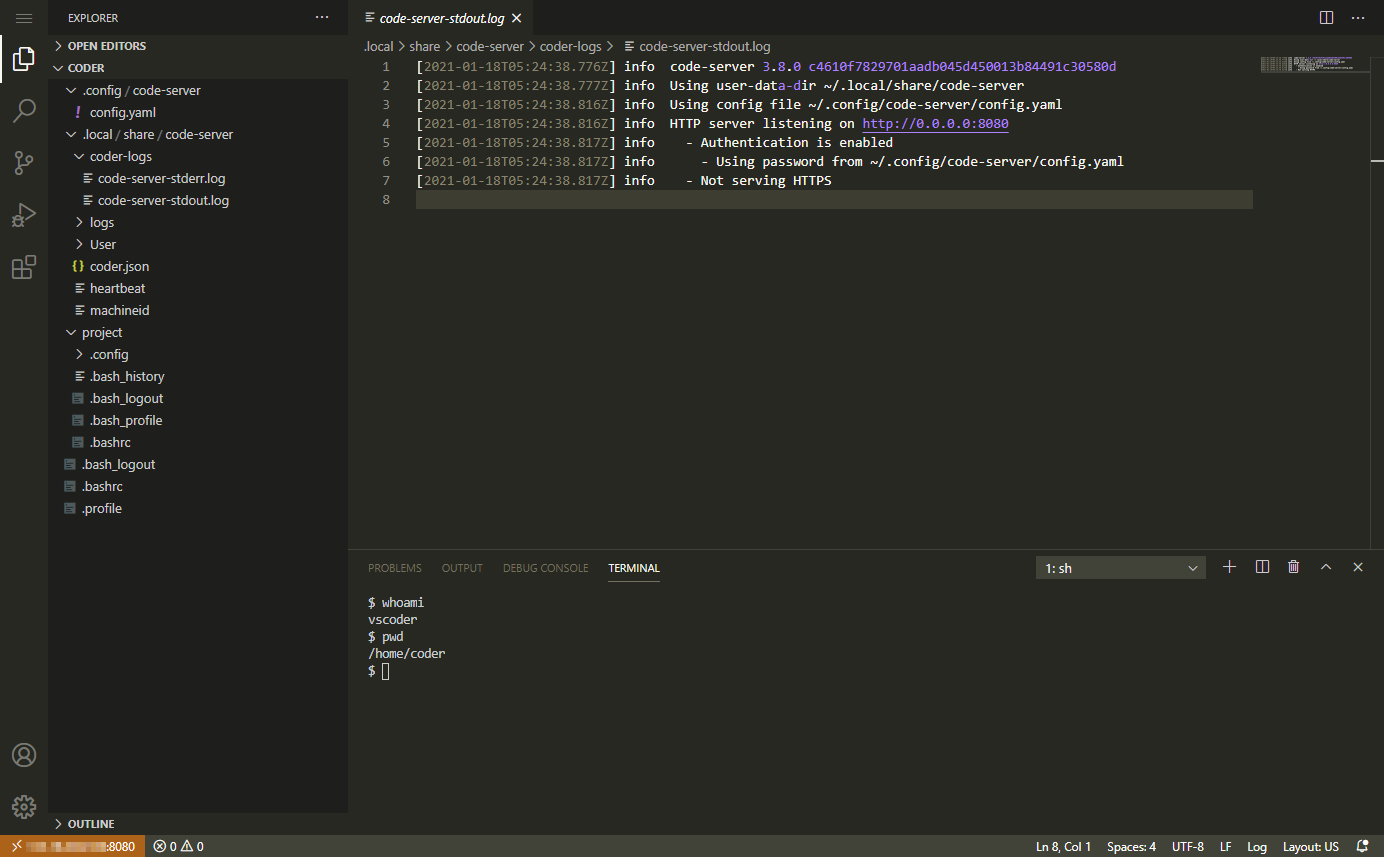
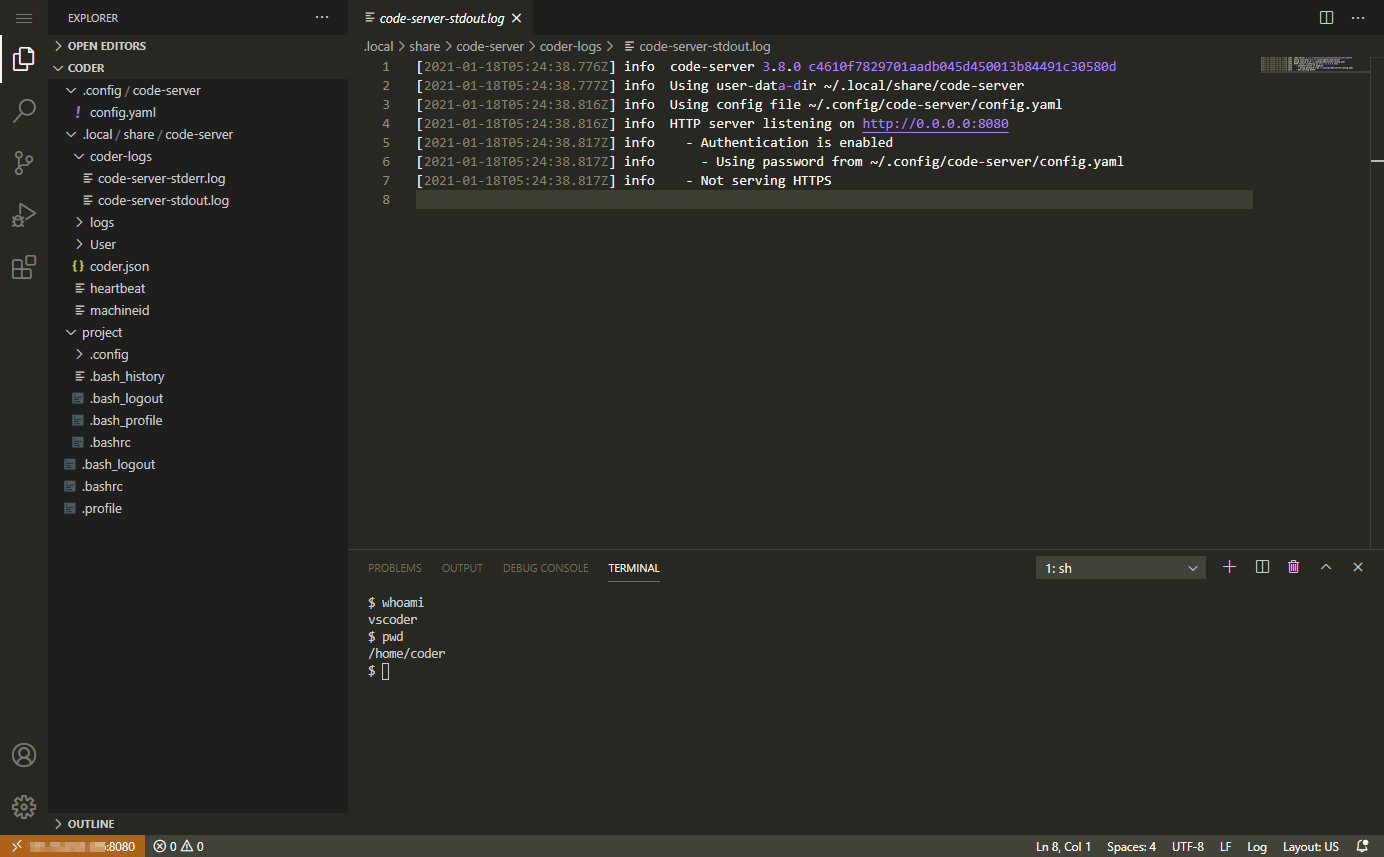
ここで、先ほどコピーしたパスワードを入力すると 起動したオンラインエディタにログインすることが可能です。
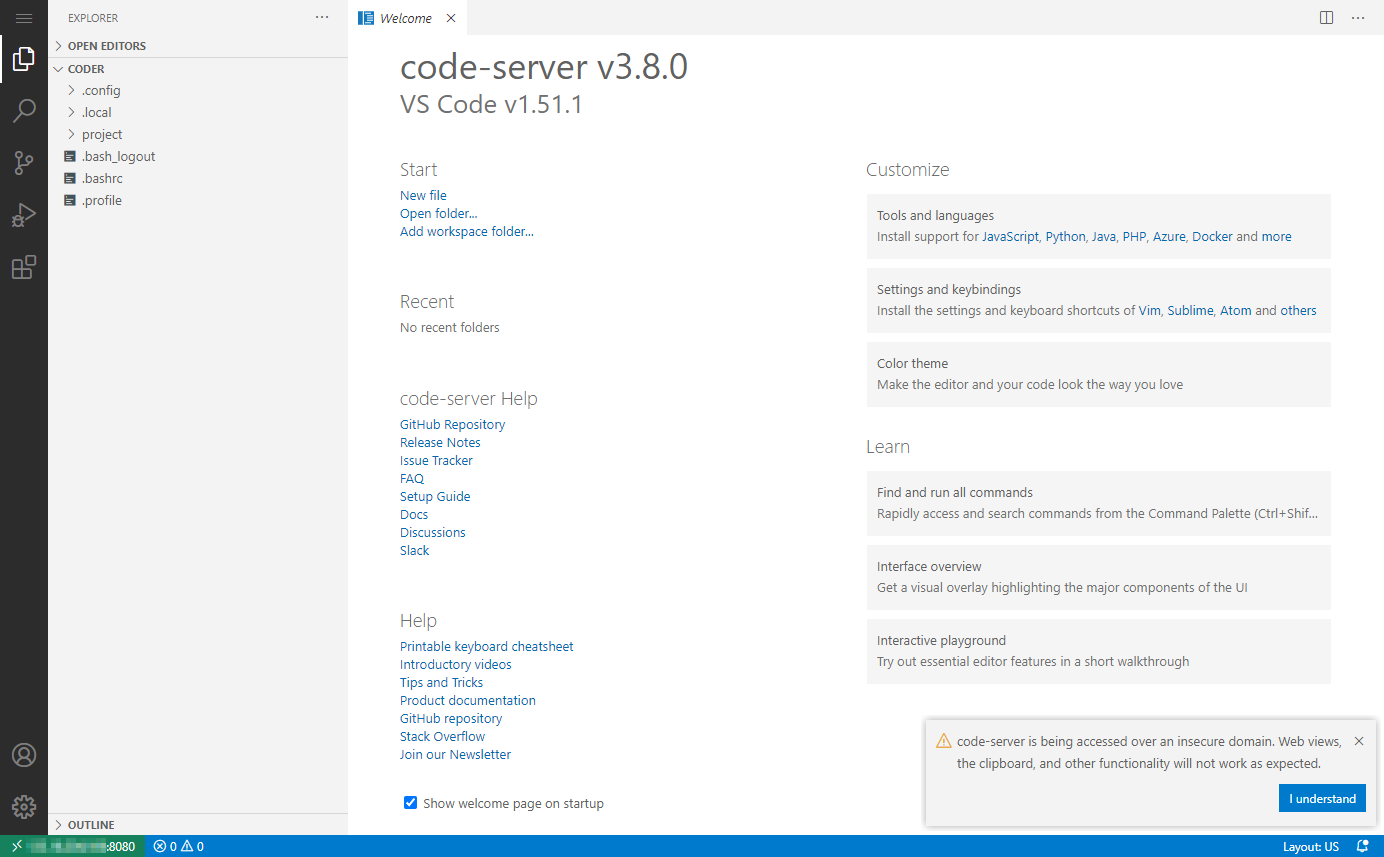
ログイン後はローカルにインストールされているエディタと同様の使い方ができるようになります。

テーマの色を変更すれば、いつも使用しているエディタのデザインに合わせることも可能です。

各アプリケーションの実行で指定したオプションなどの詳細については、別途 Docker 活用の連載記事にてご説明しています。興味がございましたら、ぜひそちらもご覧ください。
VPS + Docker で トレンド技術を使いこなす【 第1回: コマンド1行でアプリが動く Docker 】
まとめ
公式のイメージを使ってよし、自分の特別な環境をつくってもよし
今回オンラインエディタを docker コマンドで実行しましたが、このように様々なイメージが公式に配布されており、数多くの便利な環境を docker コマンド1行で実現することが可能です。また、手元で作った特別な環境を別の環境で動かすためにイメージ化するなど、活用方法は無数にあります。Docker 自体の環境構築はサーバー作成後の1回で終わることも多く、あえて一から構築しても次に構築する機会にはまたドキュメントを確認しながら、、ということもありえますので、導入はテンプレートを使用してできるだけ簡単に済ませ、その先の作業に集中できることは魅力的ではないでしょうか。
Dockerテンプレートのご利用は、カゴヤ・ジャパンのKAGOYA CLOUD VPS がおすすめです。
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。