
nginx(エンジンエックス)は、オープンソースの高機能なWebサーバーです。機能が豊富で処理性能も高いことから、幅広く利用されています。Dockerを利用することで、nginxを手軽に利用することも可能です。この記事では、Dockerでnginxを動かし始めるまでの手順を分かりやすく解説しています。
目次
Dockerでnginxを動作させるまでの手順
Dockerでは、nginxを非常に簡単な手順で動作させることが可能です。以下、具体的な手順を1つずつみていきましょう。
nginxのイメージを取得する
Dockerでnginxを動作させるのに使える公式イメージは、公式のレジストリサービス「Docker Hub」から取得できます。nginxイメージを取得するためのコマンドは、以下の通りです。
docker image pull nginxコマンド実行後、数十秒程度で取得が完了します。
nginxを動作させる
次にnginxイメージを実行することで、Dockerコンテナを生成しnginxを動作させます。具体的なコマンドは以下の通りです。
docker container run -d -p 8080:80 --name nginx nginxこのコマンドでは、Dockerイメージを実行するコマンド(docker container run <イメージ名>)の次に、以下内容を追加しています。
・「-p 8080:80」
ホスト側のポート番号(8080)と、Docker側のポート番号(80)を紐づけるオプションです。
・「-d」
Dockerコンテナをバックグラウンドで実行するためのオプションです。
・「–name nginx」
コンテナに「nginx」というコンテナ名を付与するオプションです。
これでnginxの動作が開始されました。「http://コンテナのIPアドレス:8080/」にアクセスすると、以下のようにnginxのページが表示されます。

作成したコンテナは以下コマンドで停止・起動できます。
・停止
docker container stop nginx・起動
docker container start nginxnginxで自分の作ったhtmlファイルを表示させる
nginxを動作させた段階では、nginxデフォルトのhtmlが表示されます。これを自分で作ったhtmlにかえてみましょう。
まず、以下コマンドで、nginxコンテナのなかへ入ります。
docker container exec -it nginx bash次に、以下コマンドでnginx設定ファイルの内容を確認します。
cat /etc/nginx/conf.d/default.conf設定ファイルを確認すると、以下の箇所にてデフォルトのhtmlファイル(index.html)がある場所を確認できます。
location / {
root /usr/share/nginx/html;
index index.html index.htm;「/usr/share/nginx/html」がindex.htmlのあるディレクトリ位置です。以下コマンドを実行し、「index.html」を編集しましょう。 まず編集用のコマンド(vi)をインストールします。
apt-get update
apt-get install vim※途中で質問が表示されますが「Y」→「Enter」キーで先に進んでください。
次に、「viコマンド」でファイルを編集します。
vi /usr/share/nginx/html/index.html- キーボードの「i」キーで編集が可能な入力モードになります
- 矢印キーで編集したい箇所へカーソルを移動し、編集して下さい
- 編集完了後、「Esc」キーで入力モードを終了します
- 「:wq」と入力後、「Enter」キーで上書き保存されファイル編集を完了します
ここでは以下のように編集してみます。(任意の内容で編集してみてください。)
<html>
<head><title>test</title></head>
<body>
hello World!
</body>
</html>その後、「http://コンテナのIPアドレス:8080/」へアクセスすると、以下のように表示されます。

Docker+nginxでHTTPS通信ができるようにする
ここではSSLの自己証明書を使いHTTPS通信ができるようにします。 まず以下のコマンドで、443番ポートを待ち受ける新しいnginxコンテナを作成します。
docker container run -d -p 443:443 --name nginx2 nginx※コンテナ名を「nginx2」としています。
作成したコンテナに入ります。
docker container exec -it nginx2 bash秘密鍵や証明書を配置するためのディレクトリを作成します。
mkdir /etc/nginx/ssl秘密鍵を作成します。
openssl genrsa -out /etc/nginx/ssl/server.key 2048CSR(証明書署名要求)を作成します。
openssl req -new -key /etc/nginx/ssl/server.key -out /etc/nginx/ssl/server.csr※Country Nameなどを聞かれますが、自己証明書なのでここは全てEnterキーで飛ばしてかまいません。
CRT(SSLサーバ証明書)を作成します。
openssl x509 -days 3650 -req -signkey /etc/nginx/ssl/server.key -in /etc/nginx/ssl/server.csr -out /etc/nginx/ssl/server.crtCRTが作成されたことを確認します。
ls -l /etc/nginx/ssl/
total 12
-rw-r--r-- 1 root root ****** server.crt
-rw-r--r-- 1 root root ****** server.csr
-rw-r--r-- 1 root root ****** server.keynginxの設定ファイル(default.conf)を編集します。その前に編集用のコマンド(vi)をインストールしましょう。
apt-get update
apt-get install vim※途中で質問が表示されますが「Y」→「Enter」キーで先に進んでください。
/etc/nginx/conf.d/にssl.conf という名前でSSL用の設定ファイルを作成し、以下を追記します。
vi /etc/nginx/conf.d/ssl.conf
server {
listen 443 default ssl;
root /usr/share/nginx/html;
index index.html index.htm;
ssl on;
ssl_certificate /etc/nginx/ssl/server.crt;
ssl_certificate_key /etc/nginx/ssl/server.key;
}nginxの設定を再読み込みします。
service nginx reloadこれでHTTPS通信用の設定は完了です。以下URLにアクセスして確認してみてください。 「https://コンテナのIPアドレス/」

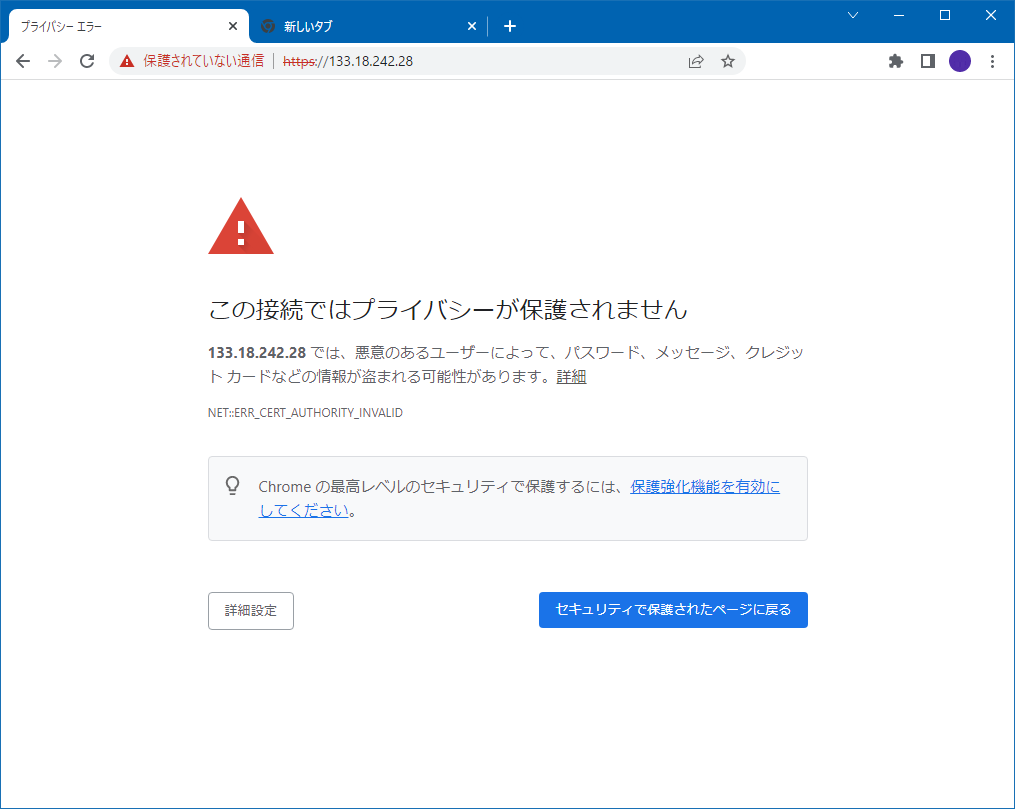
※ 自己証明書を使っているため、「この接続ではプライバシーが保護されません」とのエラーメッセージが表示されます。ただし「詳細設定」→「●●にアクセスする(安全ではありません)」と遷移することでアクセスが可能です。

【参考】nginxで他にできること
nginxは単なるWebサーバーとしてだけでなく、以下にあげる用途で利用することも可能です。
- ロードバランサー
- リバースプロキシ
- FastCGI
- FLV/MP4ストリーミング
- メールプロキシ機能
これら機能について興味がある方は、引き続き以下公式ドキュメント(英語)や書籍などで学習をすすめてみてはいかがでしょうか?
【公式ドキュメント】
http://nginx.org/en/docs/
【書籍】
nginx実践ガイド
https://book.impress.co.jp/books/1115101148
まとめ
Dockerでは公式レジストリ「Docker Hub」にて、nginxのイメージが提供されています。そのためDocker Hubからそのイメージを取得して実行するだけで、簡単にnginxを動作させることが可能です。nginxの学習をしたかったり、検証をしたかったりする際は、まずDockerで試してみるのもよいでしょう。
KAGOYA CLOUD VPSでは初期費用無料、月額 550円(日額 20円)~の低価格で手軽にDockerを利用可能です。KAGOYA CLOUD VPSにはDocker CEのアプリケーションセットアップも用意されています。そのためDocker環境を、非常に簡単な手順で手間なく作成可能です。
KAGOYA CLOUD VPSについて詳しくは、以下公式サイトで確認下さい。
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。









