
Webサイトに加えて、SNSも併用してメディア運営を行っていく場合、より多くのユーザーの目に留まるために重要な項目として「OGP」があります。
このOGPは聞き慣れないという方も多いと思いますが、SNSで紹介するもしくは紹介される機会がある場合には必ず知っておく必要がある知識です。
そこで今回は、このOGPについてメリットや設定方法などをご紹介します。
目次
OGPとは?
まずは、「OGP」が一体何なのかについてご紹介します。
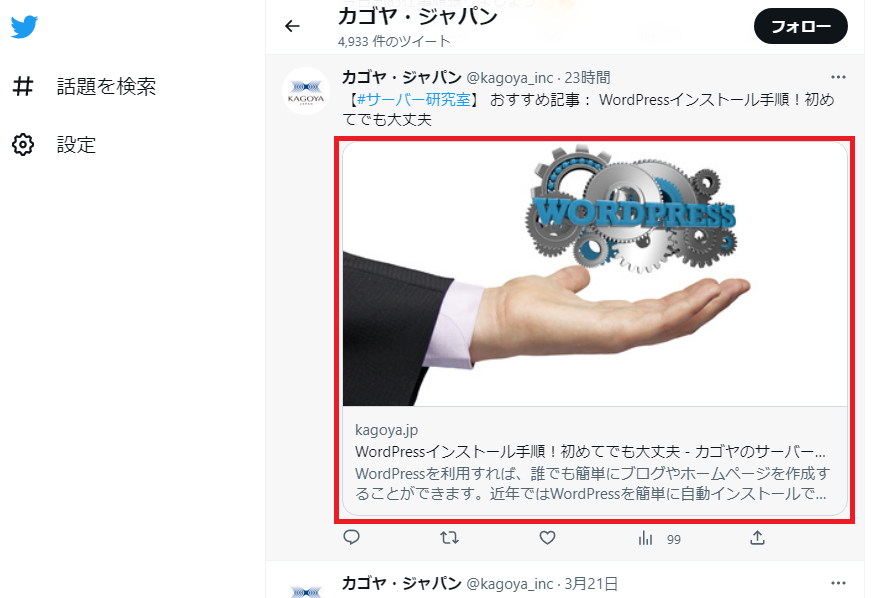
OGPはOpen Graph Protocolの略称で、TwitterやfacebookでWebページのリンクを投稿した際にそのページのタイトルとアイキャッチ画像を表示させることができる機能です。

このように、投稿には本文とWebページのURLしか記入していなくても、OGPの機能によって実際の投稿にはアイキャッチ画像とタイトル、PC表示の場合はメタディスクリプションの冒頭まで自動的に表示してくれるようになります。
このOGP機能は全てのWebサイトで自動的に適用されるものではなく、各WebページのソースにHTMLコードのmetaタグを設置することで有効化できます。
※WordPressのテーマによっては、デフォルトでOGP機能がONになっている場合もあります。
OGPのメリット
実際にOGPを利用し始める場合、その機能によって様々なメリットを受けることができます。
そのメリット次第ではソースコードを触ってでも導入したいと考えられる方もいるでしょうから、OGPによるメリットについてもご紹介したいと思います。
目に留まりやすくなる
Twitterやfacebookでは、リンクと文字だけのツイートや投稿ではそのまま流し見される可能性が高くなります。
特にフォローや友達に登録しているアカウントが多ければ多いほど、その傾向は強くなります。
しかし、OGPを利用する場合は同じ文字とリンクの投稿であっても画像も一緒に表示されますので、OGP無しの場合と比べて目に留まりやすくなり、リンクのクリック率を高められる可能性を秘めています。
情報を伝えやすくなる
ご紹介の通り、OGPを利用することで文字だけの本文だけしか情報が無かったツイートや投稿に、画像やタイトルという情報も追加で表示されるようになります。
そのためユーザー視点ではOGP無しの場合と比較して格段に多くの情報を得ることができるようになります。
特に設定するアイキャッチを単なるイメージ画像にするのではなく、テキストなども含めたアイキャッチ画像にすることで更に多くの情報をユーザーに視認させることが可能となり、1投稿あたりの文字数制限を超えたテキスト量を見せることも可能となります。
ただし、当然ながらリンク先のWebページと関連性のないアイキャッチ画像などを設定している場合は、反対に情報が正しく伝わらないので逆効果になってしまうこともあります。
戦略が広がる
OGPにより投稿に記載のリンクからアイキャッチ画像とタイトルが表示されます。
これを利用すれば、SNS上での検索キーワードを意識した投稿本文を作成し、そのキーワードを検索するユーザー層に対し検索キーワードは含まれていないが需要があるWebページをOGP機能により表示、興味を持たせてサイトに訪問してもらうという戦略を取ることができるようになります。
【ページタイトル】
最新おすすめスマホ特集
【検索キーワード】
スマホ バッテリー
【投稿文】
最近スマホのバッテリーがすぐ無くなるから、そろそろ機種変更の時期かな。
URL(OGPで画像とタイトルも表示される)
この組み合わせでは、本来のページタイトルには含まれない「スマホ バッテリー」とSNSで検索するユーザーに対してもページを紹介することができ、リーチすることができる幅を広めることができます。
※全く関係のないトレンドキーワードを入れると、ユーザーの信頼度は一気に下がりますので、正しい利用方法が推奨されます。
この方法は、how to コンテンツで活用しやすく、投稿内容に検索されそうなキーワードを用いた文章を作成し、掲載するWebページはその解決方法を紹介しているページにするとユーザーも満足度も非常に高まります。
OGPの設定方法

それでは、ここからOGPの具体的な設定方法についてご紹介いたします。
なお、WordPressでWebサイトを構築している場合は、使用しているテーマやプラグインによって有効化する方法が異なります。ただ、OGP機能が搭載されている場合は自動有効もしくは設定画面などでワンクリックで有効化できる仕様であることがほとんどですので、基本的にOGPの設定で迷うことはありません。
OGP設定の事前準備
TwitterやfacebookでOGPを有効にするには、それぞれの設定も必要ですが共通で必要になる設定もありますので、各SNSの設定を行う前に必要な事前準備を順に紹介していきます。
まず、head要素内に以下の「prefix」属性を追加します。
<head prefix=”og: http://ogp.me/ns#”>header内のmetaタグに以下の項目要素を追加します。
<meta property="og:url" content="URL"/>
<meta property="og:type" content="ページの種類"/>
<meta property="og:title" content="タイトル"/>
<meta property="og:description" content="説明"/>
<meta property="og:site_name" content="サイト名"/>
<meta property="og:image" content="サムネイル画像のURL"/>ここまではOGPの共通設定項目となります。
TwitterのOGPの設定方法
次に、Twitterのツイートやリツイートされた際にOGPを有効にする設定方法についてご紹介します。
Twitterの場合は以下の記述を先ほどheader内のmetaタグに追加した項目要素の続きに追加します。
<meta name="twitter:card" content="カードの種類" />
<meta name="twitter:site" content="@ユーザー名" />カードの種類
上記の「カードの種類」ですが、これは実際にTwitter上で表示されるタイプの種類を記述するところです。
現状、カードの種類は以下の4種類から選択することができます。
| カードの種類 | 特徴 |
|---|---|
| summary | タイトル、説明、およびサムネイル。最も一般的な形です。 |
| summary_large_image | summaryと同じ形で、画像の大きさがそれより大きいものです。 |
| app | アプリ配布用の表示カード。アプリの名前や紹介文、アプリアイコンに加えて、評価や価格などの表示もされます。 |
| player | 動画やオーディオ系のメディアを表示できるカードです。
|
@ユーザー名
@ユーザー名は、@から始まるTwitterのアカウント名を記述する部分です。

実際にTwitterでツイートを行うユーザー名を入力することになりますが、ページによってアカウントを切り替えるという特殊な運用を行う場合は、該当するページ毎にユーザー名を設定する必要があります。
facebookのOGPの設定方法
続いては、facebookでOGPの機能を利用するための設定方法をご紹介します。
facebookの場合は以下の記述を加えることでOGP機能を有効できます。
<meta property=fb:app_id content=FacebookアプリID (15桁の英数字)/>上記のFacebookアプリID (15桁の英数字)に関しては、facebook for developersからIDを取得することが可能ですので、投稿を行うfacebookアカウントでログインした状態でID取得を行いましょう。
なお、fb:app_idはそのOGPの機能からサイトへどれだけの流入数があったのかや、いいね数などのトラフィックの計測が可能になるタグですので、計測&分析を行う場合には必須のタグとなります。
OGPが正しく設定されているかの確認方法
以上がOGPの具体的な設定方法ですが、設定後に実際に投稿を行う前に設定にミスがないか問題なく表示されるかテストしたいと思われるでしょう。
そんな時には、Twitter・facebookにそれぞれ無料で利用できる確認ツールを利用することができます。
TwitterのOGP確認ツール
TwitterのOGPが正しく設定できているかを確認できるツールとして、Card Validatorがあります。
これは公式のツールですので安全で当然無料で利用できるツールで、実際にツイートを行った際にどの様に表示されるのかを事前にチェックすることが可能です。
もちろん利用にはツイートを行うTwitterアカウントにログインする必要はあります。
facebookのOGP確認ツール
facebookのOGPが正しく設定できているかを確認できるツールとして、シェアデバッガーがあります。
こちらも公式のツールですので無料で安心して利用できます。投稿を行うfacebookアカウントで連携させることで、事前に実際にツイートを行った際にどの様に表示されるのか、バグなどが発生していないかをチェックすることが可能です。
OGPに関する注意点

OGPの機能を使用す上で、いくつか注意すべきポイントがあります。
よりOGPのメリットを大きくするものや、勘違いなどで正しく機能しないケースなどがありますので、事前にこういった情報があることを把握しておきましょう。
画像サイズについて
TwitterでのOGPやfacebookのOGPには最適な画像サイズが存在します。
特にTwitterの場合は設定する「カードの種類」によっても最適なサイズが異なりますので、最適な画像サイズを設定する必要があります。
もし、Twitterでカードの種類を「summary_large_image」にしていてfacebookにも投稿を行う場合には、最適な画像サイズは1.91:1すなわち1200×630pixの画像が推奨されます。
正常に表示されないケースについて
設定は確実に正しい方法で記述出来ているのに、前述でご紹介のOGP確認ツールでなぜかエラーになるという状況に陥る方が以外といます。
こういった方の多くは既にOGP機能が搭載されているのに、それに追加して自分でも設定してしまっているケースがほとんどです。
特にWordPressを利用されている方の中には、初めはOGP機能がないテーマを使用していたのに、テーマのアップデートで気付かない内にOGP機能が追加されて、その追加機能ト自分で設定したOGPの設定が干渉しあってエラーが発生してしまっている場合があります。
そのため、どうしてもOGPが正常に表示されない場合は設定の見直しだけではなく、使用しているツールやCMSにOGPの機能が付いていないかを確認するようにしましょう。
まとめ
OGPはTwitterやfacebookといったSNSでの投稿で、Webサイトのリンクを投稿することで自動的にアイキャッチ画像やタイトルなどを取得してくれる機能です。
この機能を利用することで、テキストだけの投稿よりも多くのメリットを受けることができますので、WebサイトをSNS運用と並行して行う場合には利用することが推奨されます。
設定もそこまで難しくありませんし、使用しているCMSやツールによってはワンタッチで利用できますので、どんどん有効活用していきましょう。










