| VPS + Docker で トレンド技術を使いこなす 【全4回】 |
|---|
| VPS + Docker で トレンド技術を使いこなす【 第1回: コマンド1行でアプリが動く Docker 】 |
| VPS + Docker で トレンド技術を使いこなす【 第2回: 今日から始めるサーバー運用 / Docker 環境の構築 】 |
| VPS + Docker で トレンド技術を使いこなす【 第3回: Docker で複数のアプリケーションを起動して使ってみる 】 |
| VPS + Docker で トレンド技術を使いこなす【 第4回: サービス単位でコンテナ環境を管理する 】 |

「クラウド」という言葉が世間一般に広く浸透した今の時代、様々なサービスが毎日のようにリリースされ、ユーザーである私達の生活はどんどん便利に、快適になっています。それらのサービスは「クラウド」という言葉が指す通り、雲の向こうでどのように動いているのかを詳しく知らなくとも手元のデバイスから直感的に利用することができ、ユーザーとしては嬉しい限りです。その反面、実際に「サービスがどのように動いているのか」を理解しようとするときには、まさに雲をつかむような思いではないでしょうか。「クラウド」と言っても、元をたどればどこかのコンピュータで稼働しているはずです。
目次
この連載について
本連載では、サービス公開の基盤として採用されている主要な技術のひとつとして「コンテナ型仮想化」の Docker をとりあげ、実際に様々なアプリケーションをクラウド(仮想サーバー上)に構築していきます。普段私達が利用している雲の向こう側の仕組みを知ることで、主要なITトレンドへの理解を深めていきたいと思います。「仮想化技術」と言う言葉は少し難しく感じますが、扱い方を理解していくことでこの記事のタイトルのように「コマンド1行でアプリを実行」することも可能です。
連載の序盤では、とりあえずクラウド上でアプリを動かしてみることで、扱い方を理解していきます。また連載後半では、ある程度規模の大きいサービスを想定した応用分野にも触れていきたいと思います。
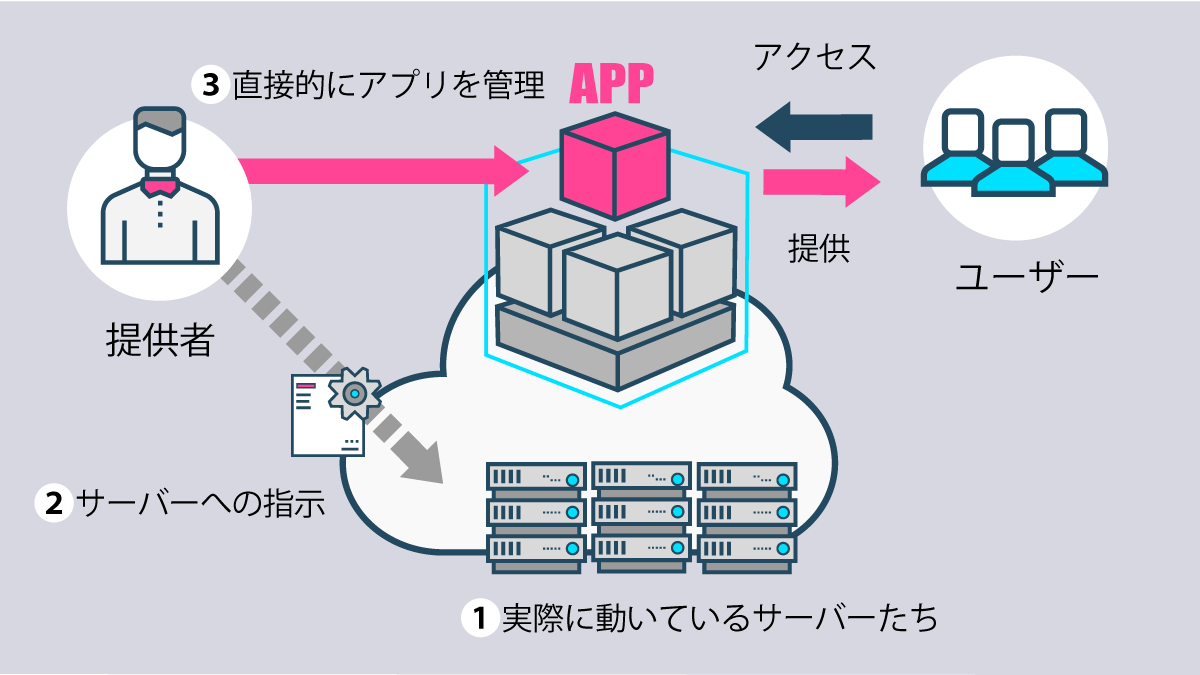
連載を読みすすめることで理解できること のイメージ

- 物理サーバーを手元に置く必要なし(※仮想サーバーの管理は必要)
- ゼロからシステム構築の必要なし … 変更が必要な部分だけ書き足せばよい
- アプリを直接管理するイメージ … アプリの修正・変更でサーバーを意識する必要が無い(複数のアプリでも干渉しない)
コンテナ型仮想化技術 Docker とは何か
本連載以外の記事でも、より詳しく技術の仕組みやメリット・使い方などをご紹介していますので、概要だけ簡単にご紹介します。
コンテナとは、システムの実行に必要な情報のみを詰め込んだ箱のようなもので、上記の図の「APP」に該当する部分そのものです。サービスの内容を変更したいときはまずコンテナ単位で検証を行うことで、ある程度移行作業の時間を省略するような仕組みを検討することも可能です。また、「コンテナ」の本来の意味通り形状(規格)が統一されており、保管や移動も簡単になります。(貿易港にあるような、大きくて四角い箱を思い浮かべてみてください。)これらの特徴により本来のサーバー管理の手間を大幅に削減してくれるので、サービスの内容や品質改善により多くの時間を使うことができます。また、コンテナの外観を統一してもそれらの運用体制が会社によって違う ということになれば、結局スムーズな運搬や管理は実現できません。海外との物資のやり取りが多い貿易会社は、こういった運用をきっちりとマニュアル化して対応しています。サーバーの話に戻しますと、このコンテナ管理を同一の規格によって取り扱いを簡単にしてくれる、このような規格で人気の高いものの一つに Docker があります。
今の時点ではあまりピンと来ないかもしれませんが、この連載を読み進め、理解をより深めていただけたなら幸いです。
より詳しい内容をご覧になりたい方は、以下のような記事をご利用ください。
コンテナ仮想化・ Docker について
仮想化の学習や、Docker の応用編
- サーバーの仮想化とは?仕組み、メリット・デメリットをわかりやすく解説します
- 第一部:コンテナって何ができるの?日本の現状と展望
- 第二部:Kubernetes + Rancher構築済 cloud tap「コンテナサービス」の魅力
とりあえず 「コマンド一行でアプリが動く」 を試してみよう
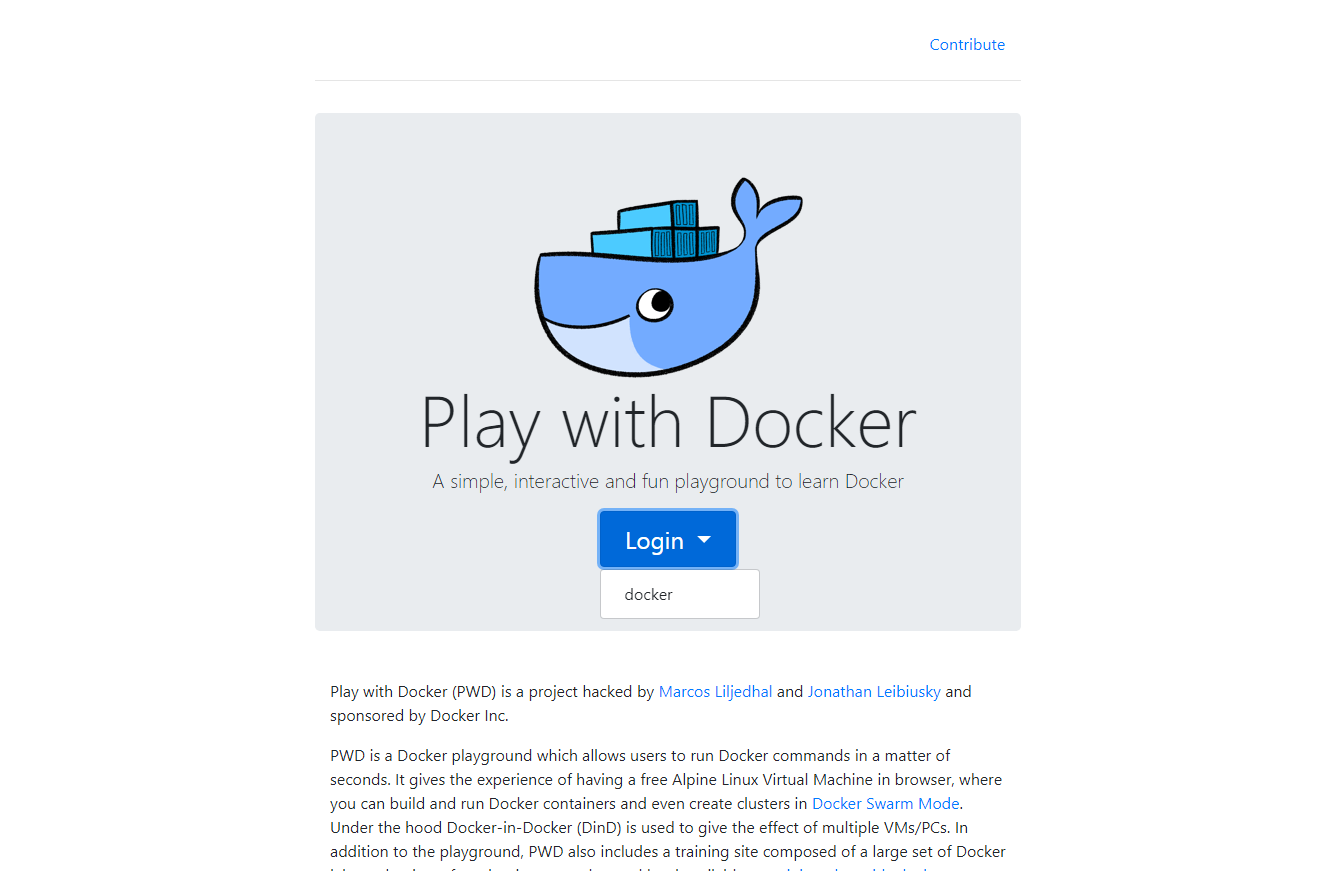
今回は Play with Docker (https://labs.play-with-docker.com/)という、ブラウザのみで Docker のデモを実行できる、Docker公式提供のデモ環境を活用します。ブラウザでURLにアクセスするだけで利用可能ですが、利用には Docker Hub のアカウントが必要になります。本連載でもこのアカウントが必要になりますので、この機会に作成しておきましょう。
また今回は、「一行で動く手軽さ」をご紹介するため、詳しい手順や画面遷移は省略しました。こちらの内容についても次回以降で掘り下げていきます。
※ 次回の記事からはカゴヤのVPSサービスの最安プラン(月額550円)を使い、自分専用の仮想サーバー上に Docker を導入してコンテナ仮想環境を整えていきます。
※Dockerテンプレを利用した場合は、コマンド入力を省略することができます。
ここでは、世界的に認知度の高い WordPress を1行で構築します。
$ docker run -it -p 80:80 wordpress:latest
以上です。
画面遷移を簡単に見ていきましょう。
- Play with Docker のログイン画面

- Play with Docker の起動後、コマンドを実行(赤枠内)
キーボードをさわるのはここだけ!
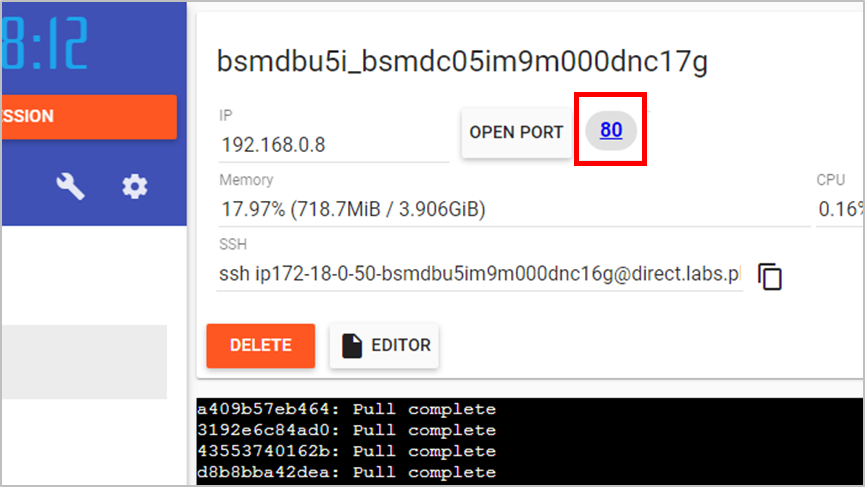
- 80番ポートが自動で開くのでクリック(赤枠内)

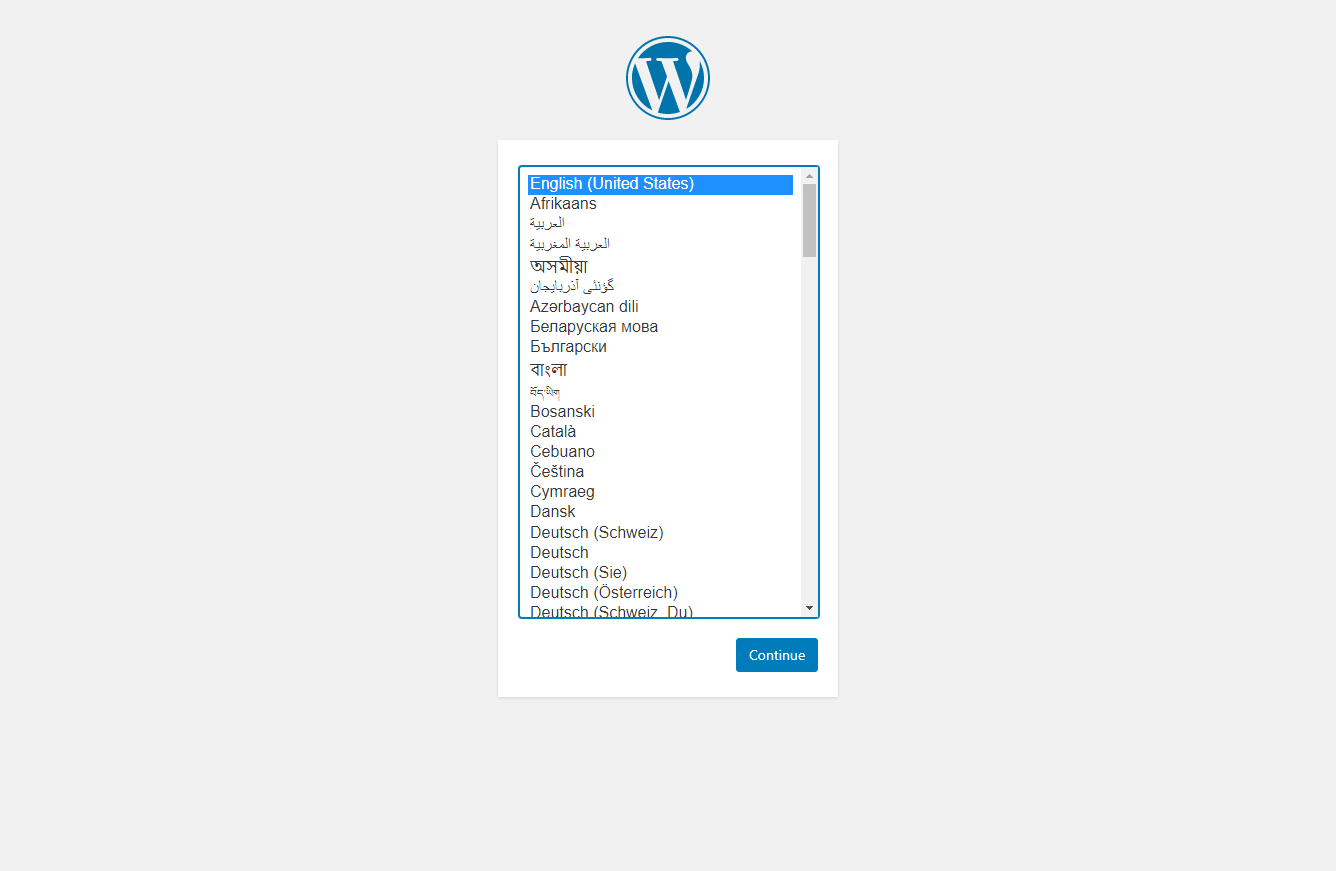
- WordPress の初期設定画面が表示される

PHP、データベース、WEBサーバー(一般的にLAMPといわれる環境)を構築し WordPress をインストール、それぞれのシステムが連携して動くように環境に合わせて設定内容を修正する というような本来の WordPress 導入をこのような簡単な手順で構築することができました。もちろん必要に応じてデータベースの種類を選んだり、SSLを適用させたりなど、実際の運用を想定したカスタマイズも可能です。
第2回の記事に進む前に…
次回からはクラウド上に自分専用の仮想サーバーを用意し、本格的に Docker の導入と操作を進めていきます。またクラウドサーバーを持つことで、今回のような Docker で起動させたアプリケーションにインターネット経由でアクセスできるようにしていきましょう。連載の中では、今回の記事でも登場した Docker Hub のような無料サービスも活用していきますので、次回までに以下のサービスのアカウントを作成されることをお勧めします。
連載の中で活用予定のサービスリスト
- Docker Hub
- GitHub
- 各社の VPS サービスアカウント
(連載の中では カゴヤのVPSサービス を使用しますので、これからアカウントを作る方には カゴヤのVPS をお勧めします。)
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。

次回予告
第2回: 仮想サーバー上に Docker環境を構築しよう
第2回からいよいよ Docker環境の 構築を進めていきます。サーバー作成からログインなどの手順をできるだけ画像を用いてわかりやすく紹介していきますので、サーバー操作が初めての方にもお勧めです。また、Docker がどういうものかを勉強している方も、実際に簡単な操作をしてみることでより理解が深まると思います。すでに熟知しているという方は、読み物としてもお楽しみいただければと思います。
| VPS + Docker で トレンド技術を使いこなす 【全4回】 |
|---|
| VPS + Docker で トレンド技術を使いこなす【 第1回: コマンド1行でアプリが動く Docker 】 |
| VPS + Docker で トレンド技術を使いこなす【 第2回: 今日から始めるサーバー運用 / Docker 環境の構築 】 |
| VPS + Docker で トレンド技術を使いこなす【 第3回: Docker で複数のアプリケーションを起動して使ってみる 】 |
| VPS + Docker で トレンド技術を使いこなす【 第4回: サービス単位でコンテナ環境を管理する 】 |