| VPS + Docker で トレンド技術を使いこなす 【全4回】 |
|---|
| VPS + Docker で トレンド技術を使いこなす【 第1回: コマンド1行でアプリが動く Docker 】 |
| VPS + Docker で トレンド技術を使いこなす【 第2回: 今日から始めるサーバー運用 / Docker 環境の構築 】 |
| VPS + Docker で トレンド技術を使いこなす【 第3回: Docker で複数のアプリケーションを起動して使ってみる 】 |
| VPS + Docker で トレンド技術を使いこなす【 第4回: サービス単位でコンテナ環境を管理する 】 |

前回第3回の記事では、複数のコンテナを組み合わせて一つのサービスを構築する手順を紹介しました。コンテナの組み合わせ次第で必要な環境を構築したり、新しく作ったコンテナと既存のコンテナを組み合わせることで、新しいサービスをより少ない労力で開発したりと様々な用途として使えそうです。しかし、いろいろな環境を作っていくと当然管理対象となるコンテナも増えてしまうため、保守性が落ちてしまうかもしれません。こういったものを解決するためのアプローチについて紹介を進めていきます。
目次
今回のステップの概要
前回の補足
イメージの管理方法
Docker Hub の無料リポジトリを使ったイメージバージョン管理の補足-管理手順を紹介します。
STEP1
docker compose
Docker 標準の機能として提供されている docker compose を身に着け、複数のコンテナ管理を便利にします。
STEP2
docker-compose.yml の書き方
実際に docker-compose.yml を記載し、一度に複数のコンテナを起動してみます。
STEP3
より実践的に使うために…SSLの適用
今まででてきたノウハウを活用し、サービスに 無料SSL を適用させます。
では順番に進めていきましょう。
【第3回記事の補足】イメージ のバージョン管理
Dokcer Hub からイメージを pull してコンテナを起動させる手順を紹介してきましたが、第1回の記事で紹介しました「環境の持ち運び易さ」を活用するためには、どんな環境からでも同じイメージを使えるように保存しておくことが重要です。イメージを完全な専用環境で保存・管理するために自分のサーバー上でリポジトリを作成することも可能ですが、連載の中で Docker Hub のアカウントを作成しているので、無料で使える範囲で Docker Hub が提供するリポジトリサービスを使ってみましょう。
Docker Hub では全体に公開する public リポジトリを無制限で、公開をしない private リポジトリを1つだけ無料で作成することが可能です。今回は公開をしない private リポジトリを作成する手順をご紹介します。
まずは Docker Hub にログインしてください。(現時点でアカウントを持っていない方は作成が必要になります。)
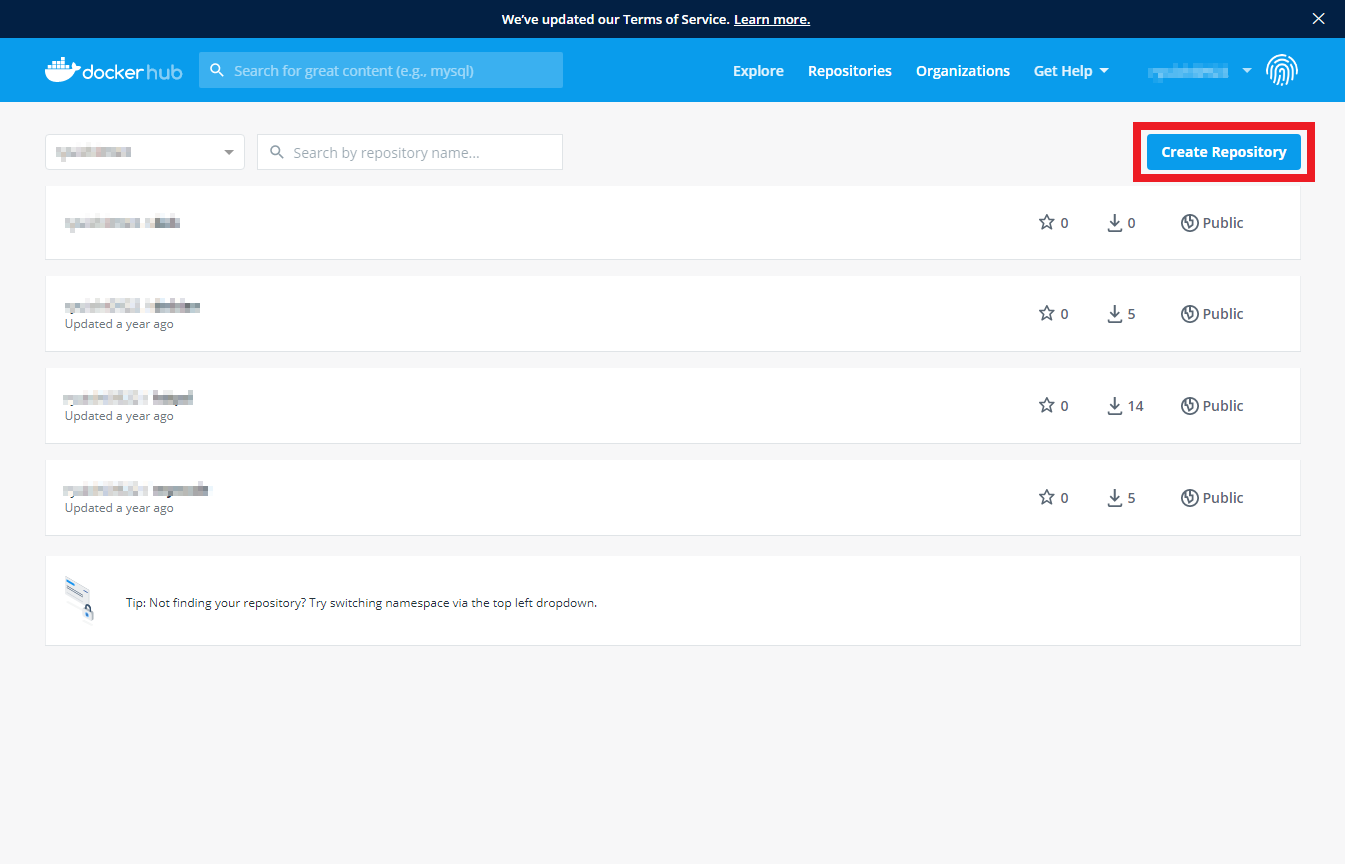
ログイン後 「Repositries」タブを表示し、右上の「Create Repository」をクリックします。

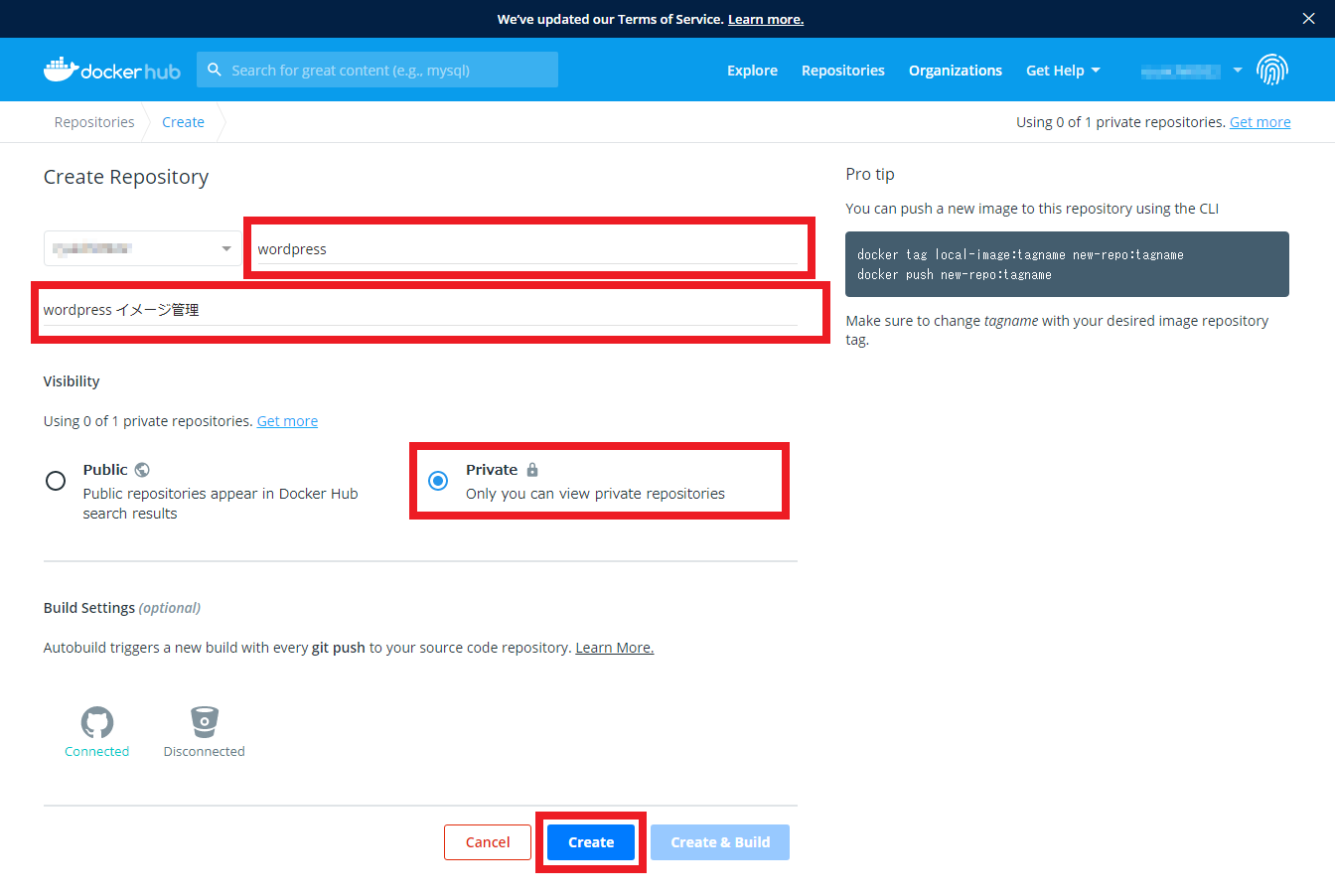
次のページで、赤枠内の必要事項を入力し、「Create」をクリックします。

今回はこのように入力しました。
| イメージ名 | wordpress |
|---|---|
| 説明 | 何のリポジトリか判別しやすい説明分 |
| Private を選択 | 無料で作れるのは1つなので、公開してもかまわない場合は Public を選択。…Docker Hub 内の検索でヒットするようになります。 |
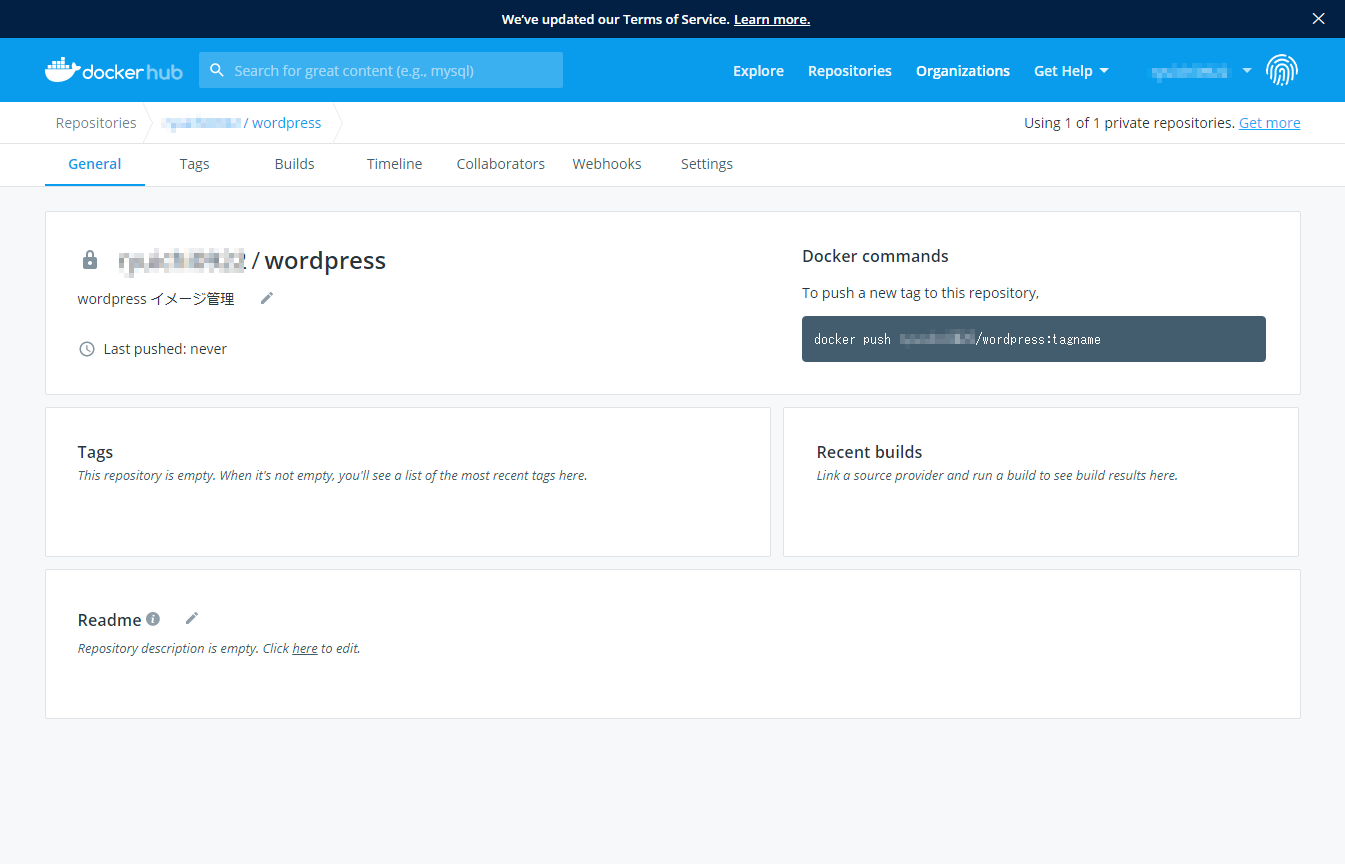
作成完了後の表示ページです。リポジトリ名は 「ユーザー名 / 指定したイメージ名」となっていると思います。

今回は作成した wordpress コンテナをイメージとして保管します。まず稼働状況を確認しましょう。
# docker container ls -a
これは何度かでてきましたが、すべてのコンテナの情報を確認するコマンドでしたね。各コンテナの稼働状況はどうなっていますか?
前回の記事からそのままの状態であれば、「Up」、サーバー再起動した場合などは「Exited」となっていると思いますが、いったん wordpress コンテナを停止させましょう。
# docker stop wordpress_web
※ # docker kill wordpress_web でもOK
docker stop コマンドで停止させます。
“docker stop CONTAINER ID” の形でIDを指定して停止させてもよいですが、せっかく名前をつけているので、名前を指定します。( docker kill でも同じように停止します。違いとしては、stop が通常の停止、kill が強制停止、と考えてください。)
もう一度 “docker container ls -a” で確認すると、wordpress_web の状態が「Exited」になっていると思います。
続けてコンテナから保存用のイメージを作成します。(前回は イメージからコンテナを作成しましたが、今回は逆の手順です。)
以下がイメージ作成のコマンドです。
# docker commit wordpress_web wordpress_image
| docker commit |
|---|
| イメージを作成するコマンドです。 ” docker commit [コンテナ名 or ID ] [任意のイメージ名]” の形で記述します。 今回の場合はイメージを作成したいコンテナ名を wordpress_web と指定し、イメージ名として wordpress_image を名付けました。 wordpress_image の部分は管理しやすい名前を付けてください。 |
# docker image ls
上記コマンドでイメージを確認しましょう。今回の場合だと、 wordpress_image というイメージが追加されているはずです。
前もってサーバーから Docker Hub にログインを済ませておきます。
下記コマンドを入力するとユーザー名とパスワードを聞かれます。
# docker login
入力した情報が正しければログインが完了し、「Login Succeeded」という文が含まれた情報が表示されます。
先ほど作成したイメージにタグを付けます。
# docker tag wordpress_image リポジトリ名:タグ
※前回の docker run 実行時に wordpress:latest 等のように入力した、:latestの部分です。
| docker tag |
|---|
| イメージにタグ付けをするコマンドです。 “docker tag [イメージ名] [リポジトリ名:タグ]” のように入力します。今回の場合では、 [イメージ名] …先ほど作成・名付けた wordpress_image [リポジトリ名] …Docker Hub で作成したリポジトリ名(ユーザー名/wordpress) [タグ」…バージョンがわかるタグ→最新なら latest など |
例えば今回作成したイメージに Docker Hub のユーザー名 kagoya で作成した kagoya/wordpress 上で”1.0”というバージョンのタグを付ける場合は
# docker tag wordpress_image kagoya/wordpress:1.0
と入力します。
最後に作成・タグ付けしたイメージを Docker Hub に保存します。
# docker push リポジトリ名:タグ
※[リポジトリ:タグ]の部分は上記コマンドと同じ
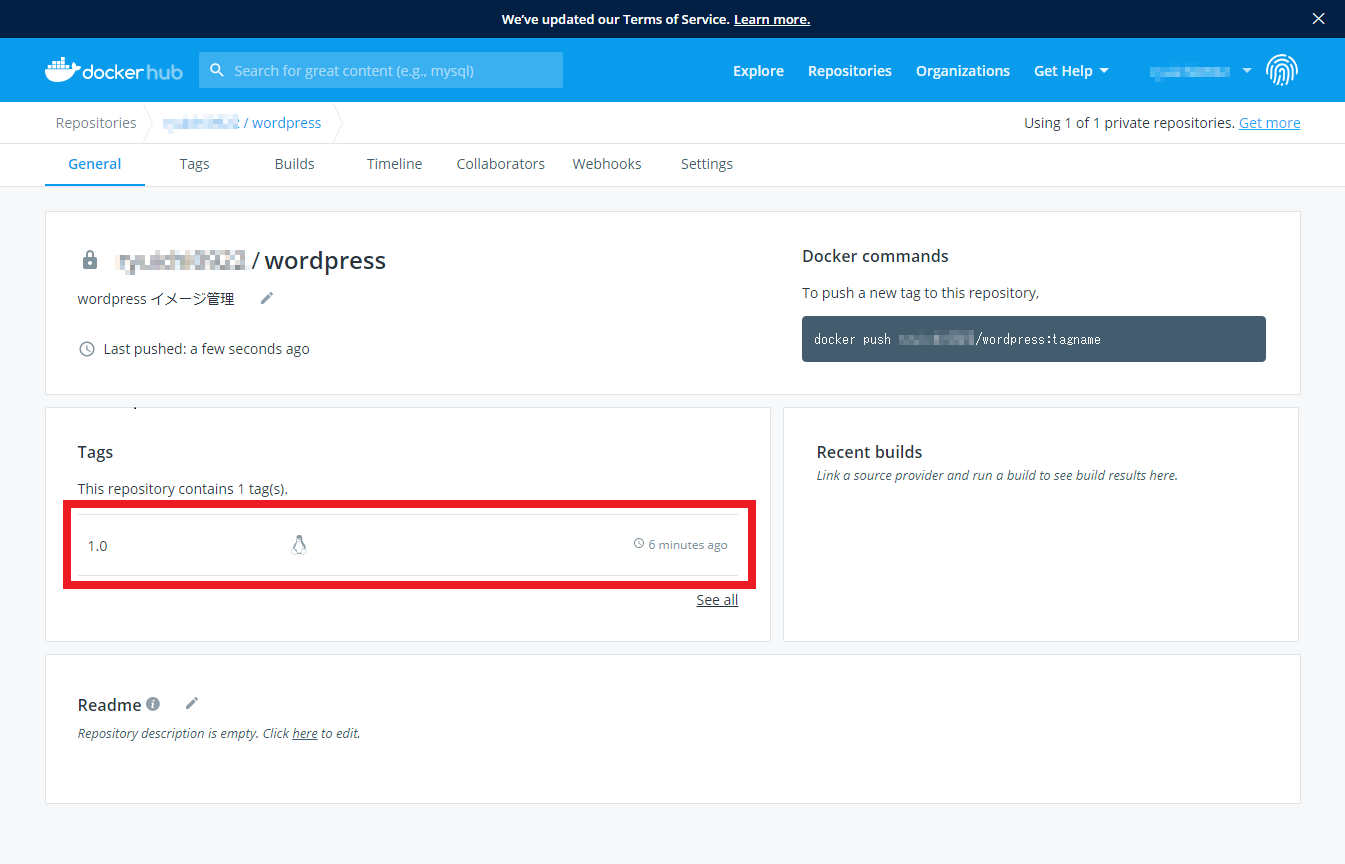
これで Docker Hub に存在するリポジトリにアップロード( = push)ができました。進捗を確認し、 push 完了後に 先ほどの Docker Hub のページアクセスしてみてください。(反映されていない場合はブラウザの更新ボタンを押してください。)

以上、このような手順でコンテナをイメージとして保存・管理することが可能です。
タグ部分にバージョン名を入れて管理しておけば、どれが最新の環境で、どのイメージが前世代のものなのかすぐに判別できます。また、コマンドを記述して環境を保管するよりも複雑さが減ります。「公式で配布されている Linux OSなどの最低限の設定イメージを手元に持ってきて、ある程度変更し、その環境を保存しておきたいときにイメージ化しリポジトリに保存」というように、必要な時だけ必要な環境を、いろいろな場所や複数のHW上で利用することが可能になります。
Git系のサービスでコードのバージョン管理などをしたことがある方は、手順として見慣れたものも多かったのではないでしょうか。このように環境そのものの管理をコードと同じように扱えるメリットが理解いただけたと思います。
docker compose
docker compose の概要
前回の連載記事では、WEBサーバーや DB の役割を持った各コンテナを起動させ、作成した同一の仮想ネットワークにそれらのコンテナを所属させてから通信を行える状態にする という手順でコンテナ同士を連携させ1つのサービス(WordPress)を構築してみました。複数の機能を組み合わせる場合でも、理屈的にはそれぞれの役割を持った物理サーバ同士を組み合わせた構築と同じ様な形になるというイメージが確認できましたが、毎回各コンテナを別々に起動させたり、設定や管理をコンテナごとに行うことは、あまり便利な環境とは言えません。
ここでは docker-compose というコマンドを使って、複数コンテナを組み合わせたサービスを一度に起動する という手順を実行してみます。どのネットワークにどのコンテナが所属していて、どういう構成で動いているのか… などの管理を極力簡単にしていくために非常に便利な内容です。まずは現在の環境で docker-compose を利用できるように設定していきます。
docker-compose の有効化
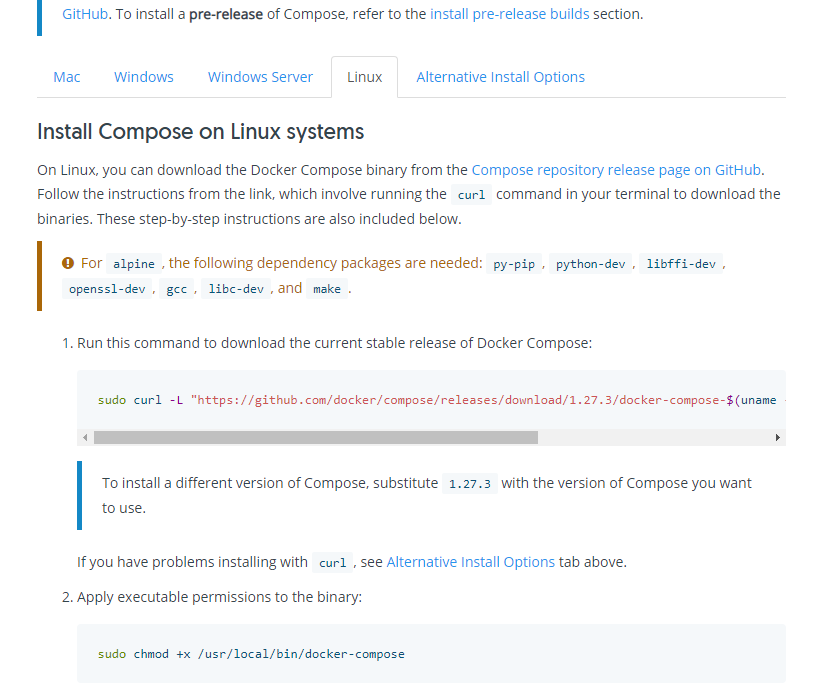
Docker の公式ドキュメントに手順が掲載されていますので、 docker を導入した時と同様に公式の手順に沿って進めていきましょう。
手順の詳細が記載されている部分は下の画像のあたりです。ではいつも通りにサーバーのコンソール画面にログインして指示通り進めてみます。

# sudo curl -L "https://github.com/docker/compose/releases/download/1.27.3/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
上記コマンド実行後ダウンロードが始まり、1分程度でコマンド受け付けの状態に戻りますので、続けて以下を入力します。
# sudo chmod +x /usr/local/bin/docker-compose
試しにバージョンを確認するコマンドを入力してみてください。正しくバージョンが表示されれば docker-compose コマンドを使用できるようになっています。
# docker-compose -v
docker-compose version ○.○○.○, build 英数字 …このような形式でバージョンが表示されます。
次のステップで、第3回の記事で構築した WordPress 環境を docker-compose コマンドを利用して再現してみましょう。
docker-compose.yml を書いてみよう
docker-compose コマンド実行の手順イメージ
STEP1
docker-compose を実行するディレクトリを作成する
docker-compose では稼働させるサービス毎にサーバー内のディレクトリを分けて運用します。次に紹介する「docker-compose.yml」を格納するディレクトリを最初に作りましょう。
STEP2
docker-compose.yml を作成する
「.yml」といったファイル形式で、起動させたいコンテナの内容や設定情報を記述します。設定する内容は前回の docker コマンドで指定した公開ポート番号などの情報で、すでに学んだ内容のため流用することができますが docker-compoose.yml の記述形式に合わせるため多少慣れが必要です。
STEP3
docker-compose up で起動
作成したファイルを docker-compose up コマンドで実行します。 docker run コマンドのようなイメージで、コンテナイメージの取得~起動を行うコマンドです。
では順番に進めていきます。
docker-compose を実行するディレクトリを作成する
作成する場所が決まっているわけではないので、管理のしやすい場所に作成しましょう。本連載では基本的に root として進めてきていますので、root ディレクトリ内に作成します。
# cd
上記コマンドで一旦 /root ディレクトリに移動します。( pwd コマンドで現在のディレクトリを確認してみてください。)
# mkdir wordpress01
mkdir コマンドで 「wordpress01」というディレクトリを作成しました。判別しやすい名前であれば問題ありません。( ls コマンドでディレクトリが作成されているか確認してみてください。)
# cd wordpress01
cd コマンドで 「wordpress01」ディレクトリに移動します。
以下、このディレクトリで作業を進めていきます。(ホスト名の後に現在のディレクトリ名が表示されています。→ :~/wordpress01# )
# vi docker-compose.yml
ディレクトリ内に docker-compose.yml ファイルが作成され、編集画面に移行します。
vim でファイル内容を記載していきます。(vim の操作については本記事での説明は省略しています。今回利用する最低限の操作として、「” i “で編集」、「” esc “キーで編集モード停止」、「” :wq “で上書き保存して終了」あたりを覚えておいてください。)
既存のコンテナを削除しておく
今回 WordPress 環境を再構築するにあたり、前回使用したコンテナ(wordpress, mysql)をまず削除しておきましょう。
1つのイメージから複数のコンテナを起動しそれぞれ別のサービスとして運用することは可能ですが、今回は docker-compose を利用して同一の環境を構築するため、コンテナの管理(例えば docker container ls -a コマンドなど)をする際表示される内容が多く、紛らわしくなってしまいます。
今後は docker-compose によりサービスをディレクトリで管理できるようになるので、同一の操作で他のサービス群も管理できるよう、いったん前回作成分を削除し、仕切り直していきたいと思います。
(おさらい)コンテナIDなどを確認するコマンド
# docker container ls
(おさらい)コンテナを停止させるコマンド
# docker container stop [CONTAINER ID]
(おさらい)コンテナを削除するコマンド
# docker container rm [CONTAINER ID]
もしくは前回起動した「Portainer」の画面から停止、削除してもOKです。
docker-compose.yml を作成する
では第3回で起動したWordpress の環境を同じように再現してみましょう。前回設定した内容は以下の通りです。
- 「wordpress」イメージと「mysql」イメージを使用。
- 「wordpress」イメージから起動したコンテナの80番ポートを、サーバーの8181番ポートに紐づけて公開。
- 「mysql」イメージから起動したコンテナを WordPress のデータベースとして利用。
- 「mysql」コンテナ起動時に、wordpress という名前のデータベースを作成し、root ユーザーのパスワードを設定。
上記の設定を反映させた docker-compose.yml は下記のようになります。各行について詳しく見ていきましょう。
docker-compose.yml
version: '2'
volumes:
wp_mysql_data:
services:
db:
image: mysql:5.7
volumes:
- wp_mysql_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
image: wordpress:latest
depends_on:
- db
ports:
- "8181:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_PASSWORD: wordpress
| 1行目 |
|---|
| バージョンを指定しています。ここは一旦とりあえず書くもの、として考えましょう。(俗にいう「おまじない」のようにとらえておきましょう) |
この ymlファイル では大きく2つの項目を設定しています。
| 3行目: volumes: の部分 |
|---|
| volumes: この部分で新しく作成する仮想ボリュームを指定しています。これは前回の最後に操作した docker volume create コマンドの働きをしています。この記述では、「wp_mysql_data」という名前の仮想ボリュームを作成するように指定しています。同様の記述(networks: )で前回 docker network create で作成したような仮想ネットワークを作成することも可能です。 |
| 6行目: services: の部分 |
|---|
| services: このファイルのメイン部分です。ここで起動させるコンテナイメージの指定や、起動時に反映させる設定内容を記載します。「思ったように動かない」というような場合はこのあたりの記述をまず見直しましょう。 |
では、services: 部分に記載した内容を順番に見ていきましょう。
services: の内容も大きく2つの項目に分けることができます。
前半の db: の部分と、後半の wordpress: の部分です。つまり前回別々に起動させた各コンテナに対応しています。
| 7行目: db |
|---|
| この db: の部分は起動させるコンテナを判別しやすいように任意の service名 を設定します。ここでは WordPress の DB として使うコンテナの情報を記載していくので、単純に db という名前にしました。 |
| 8行目: image: mysql:5.7 |
|---|
| Docker Hub で公開されているイメージ名を指定しています。イメージ名については前回も出てきましたが、[イメージ名]:[タグ] という表記になっています。特にタグの部分はバージョンを記載するのが一般的で、最新のバージョンの場合は latest という指定をしましたね。今回も latest を指定してもよいのですが、せっかくなので特定のバージョンを指定しましょう。ここでは 5.7 のバージョンにしました。 |
| 9~10行目: volumes: … |
|---|
| まずこのように複数行に分けて書いてある部分がいくつかありますが、特に複数の設定を記載したい場合に可読性を高めるために改行しています。改行後は配下にあることを示すため – を先頭に記載します。ここでは volume の設定として10行目の wp_mysql_data:/var/lib/mysql を記載しています。まず 3行目: volumes: の記載部分で新しく仮想ボリュームを作成しました。ここで作成した wp_mysql_data という仮想ボリュームを、 mysql:5.7 コンテナ内部の /var/lib/mysql に紐づけるという設定を記載しているわけです。こういったボリュームの紐づけも前回の記事で行いましたね。(第3回の記事を見直してみましょう。) |
| 11行目: restart: always |
|---|
| ここではコンテナが停止した時の挙動を設定しています。前回のコンテナ起動の際には指定していませんでしたが、エラーなどにより強制終了される場合などを想定して指定しておいた方がよいでしょう。(docker-compose で一度に複数のコンテナを起動・連携させる場合、コンテナ間での接続エラーが起こると片方のコンテナが停止される場合があります。再起動しておくようにすれば、停止→再起動→再接続トライ と進めることができます。) ここでは停止(Exit)された場合、いつでも再起動を行うよう restart の設定を always に設定しました。 |
| 12~16行目: environment: … |
|---|
| この部分で環境変数を指定しています。前回の記事では DBコンテナを docker run で起動させる際に -e オプションを付け加え、パスワードの設定や作成するデータベースの情報を指定しましたね。この -e に当たる部分がこの environment になっています。今回それぞれの環境変数を以下のように設定しました。 ■MYSQL_ROOT_PASSWORD: wordpress …DB の root パスワードを「wordpress」に設定。 (EMPTY PASSWORD を許可する環境変数などもあります。) ■MYSQL_DATABASE: wordpress …DBコンテナ起動時に作成するデータベースとして「wordpress」を設定。 ■MYSQL_USER: wordpress …DBユーザーとして「wordpress」という名前のユーザーを設定。 ■MYSQL_PASSWORD: wordpress …ユーザーが使用するパスワードとして「wordpress」を設定。 設定が必須・任意となっている environmet は使用するイメージごとに異なっています。例えば今回の場合では root のパスワードを設定せずに起動しようとすると、 「root のパスワードを設定するか、空のパスワードを許可するかを指定してください。」といった旨のエラーが表示されます。このあたりの設定項目は公式ドキュメントを確認してみてください。 |
| 18行目: wordpress: |
|---|
| 7行目: db: の部分と同様に、判別しやすいように任意の service名 を設定します。ここでは wordpressコンテナの情報を記載していくので、単純に wordpress という名前にしました。 |
| 19行目: image: wordpress:latest |
|---|
| Docker Hub で公開されているイメージ名を指定しています。[イメージ名]:[タグ] という表記に合わせ、最新バージョンのイメージを利用するという意味で wordpress:latest と記載しました。 |
| 20~21行目: depends_on: … |
|---|
| ここで記述している wordpress という service と連携させる他の service を指定しています。前回は wordpress と mysql のコンテナを別々に起動させ、同一のネットワークに所属させた後に wordpress コンテナにアクセスして、使用する DB を指定するという手順を踏みましたが、docker-compose.yml ではあらかじめ連携の設定情報を記載しておくことで起動後の連携まで行ってくれます。ここでは連携先(depends_on:)として db を指定しています。この db は先ほど別の service として記載した mysql:5.7 コンテナを指しています。判別しやすいよう任意で名前付けした db を記載すればOKです。 |
| 22~23行目: ports: … |
|---|
| 公開ポートを設定しています。前回 wordpress コンテナを起動させる際、docker run … -p 8080:80 … wordpress:latest といったコマンドを入力しました。この -p の部分に該当するわけですが、前回はコンテナの80番ポートをサーバーの8080番ポートに紐づけて公開する、という内容で設定しました。今回の記述では、コンテナの80番ポートをサーバーの8181番ポートで公開するといった設定をしています。 |
| 24行目: restart: always |
|---|
| 11行目の記述と同様、停止(Exit)された場合いつでも再起動を行うよう restart の設定を always に設定しました。 |
| 25~27行目: environment: … |
|---|
| db の記述と同様に環境変数を指定しています。 ■WORDPRESS_DB_HOST: db:3306 …DBホストの接続情報です。 db の3306番ポートに接続するということを記載しています。 ■WORDPRESS_DB_PASSWORD: wordpress …DBを利用する際、使用パスワードに「wordpress」を使うという記載をしています。 ※ここでDBのポートを3306番と指定しましたが、基本的に公式ドキュメントやイメージが格納されているリポジトリの説明を確認すれば、デフォルトのポート番号の情報が記載されています。今回は3306番がデフォルトという確認ができたので記載していますが、利用するイメージごとにデフォルトの設定はどうなっているのか確認した方がよいでしょう。 |
以上、前回構築した WordPress 環境と同等の設定の記述が完了しました。
docker-compose up で起動
では実際に起動させます。docker-compose.yml を格納しているディレクトリで以下のコマンドを実行します。
# docker-compose up
※前回と同様に、バックグラウンドで起動させる場合は -d オプションを加えて docker-compose up -d を実行してください。
ブラウザから [サーバーIP]:8181 にアクセスしてみてください。Wordpress の初回インストール画面が表示されていますか?
その他の docker-compose コマンド
その他 docker-compose のコマンドをいくつか記載しますので、いろいろ触ってみてください。消えてもまた .yml から同一環境を立ち上げることができるので、どんどん試してみましょう。
# docker-compose ps
…コンテナ一式の状態が表示されます。
# docker-compose stop (start)
…コンテナ一式の停止(再開)を実行します。
# docker-compose down (-v)
…docker-compose up で構築した環境をすべて削除します。-v オプションを加えることでボリュームも同時に削除できます。
(Tips)ノウハウを流用して、運用上の設定をある程度自動化してみる
起動サービスに自動で SSL を適用して、安全にサービスを運用する
このステップでは、起動したWEBサービスにドメイン名でアクセスすることを想定しています。(今まで[サーバーIP]:[ポート番号]でのアクセスを前提としてきましたが、このステップでは https://kagoya.com のような一般的なURLでアクセスすることを前提としています。)サービスを一般向けや知人・友人向けに公開することも視野に入れ、自分専用のドメインの運用を考えている場合新しくドメインを取得してみてはいかがでしょうか。
読者様の自己責任の範囲とはなりますが、freenom という海外のサービスでは無償で独自ドメインを利用することが可能です。ただし、一般的な .com や .jp のようなドメインではなく、 .tk などの特殊な名称になっています。
少し実践的に使うことを意識してみます。今まで WordPress など WEBサービスを公開する手法は学んできましたが、昨今の事情ではインターネット経由でアクセスする際には SSL 適応がほぼ必須になってきています。自分のサイトなどに SSL を適応させる方法は数多く紹介されており、設定自体はそこまで難しいものではないかもしれません。
ただ、せっかくコンテナについての勉強を進め、いろいろなサービスを簡単に作ったり壊したりできるようになってきたのに都度 SSL 対応の設定をする必要があるとなると気軽さが失われてしまいます。検証やテストの環境で SSL 対応の必要性があるかは疑問な点も多いですが、もし設定作業自体を自動化できるのであればそういった検討も省略することができるので、この機会に「今後立ち上げるすべてのWEBサービスに自動的に SSL を適応させる」環境を作ってみましょう。
SSL を適用させた際の運用イメージ
SSL について
SSL 適応にあたり、無償の Let’s Encrypt を利用します。これらの詳しい内容についてはサーバー研究室の別記事や、インターネット上に多くの情報がありますのでそちらをご参考ください。
Nginx をリバースプロキシとして利用
こちらも本記事で詳細は触れませんので、サーバー研究室の別記事などをご参考ください。SSL 適応にあたり、今後 docker-compose で起動させる WEBサービスへのアクセスをリバースプロキシ経由にします。プロキシには Nginx を使用しています。
WEBサービス毎にサブドメインで運用
各サービスに対応するサブドメインを設定します。例えば現在 kagoya.domain というドメインを所有している場合、service1 というサービスには service1.kagoya.domain というドメインを、 service2 というサービスには service2.kagoya.domain というドメインを割り当てます。(アクセスするサーバーのIPは同じなので、すべてのサブドメインに対して同じサーバーIPが設定されることになります。この場合、内部的にはアクセスしてきたサブドメインに対して、適当なポート番号にアクセスを割り振ることで複数サービスを同一サーバーで運用します。)
今回使用する プロキシ 及び 証明書取得 のコンテナイメージは、Docker Hub 上で公開されている第三者が作成したイメージを利用しています。それぞれ公式により展開されているものではないため、利用に関しては Docker Hub 内のリポジトリの説明欄をよく確認してください。
上記の環境を docker-compose.yml で用意します
では構築を進めていきます。SSL 自動取得の環境もコンテナを利用して構築できますので、以下の .yml ファイルを任意のディレクトリに保存して docker-compose up -d で起動すれば準備完了となります。
docker-compose.yml
version: '2'
networks:
default:
external:
name: kagoya_ssl_network
services:
nginx-proxy:
container_name: nginx-proxy
image: jwilder/nginx-proxy:latest
privileged: true
ports:
- "80:80"
- "443:443"
volumes:
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./certs:/etc/nginx/certs:ro
- ./vhost:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
restart: always
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt
privileged: true
volumes:
- ./certs:/etc/nginx/certs:rw
- ./vhost:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
environment:
NGINX_PROXY_CONTAINER: nginx-proxy
restart: always
基本的に記述する項目は WordPress を docker-compose で構築するときに記載したものと大きく変わっていません。重要な部分をピックアップしてみていきましょう。
| 3~6行目: networks |
|---|
| ここの記述が一番重要なポイントです。 volumes の新規作成と同じイメージで、ここではコンテナが所属する仮想ネットワークを「kagoya_ssl_network」という名前で作成しています。この「kagoya_ssl_network」のネットワークに所属するすべてのWEBサービスは、ここで起動するプロキシを経由して提供されます。逆に言えばこれから作成するWEBサービスを SSL 対応にしたい場合はこのネットワークに所属させればOKということになります。 |
| 9~21行目: nginx-proxy |
|---|
| services として Nginxプロキシの設定内容を記載しています。Nginxをリバースプロキシとして使う際に、取得した証明書情報などを格納するボリュームをサーバーとコンテナの各ディレクトリに紐づけています。また、ボリューム設定の最後に記載されている :ro などの部分は read only として読み込みだけ可能な状態に設定しています。これらの詳しい内容は、本記事では割愛します。 |
| 23~34行目: letsencrypt |
|---|
| services として letsencrypt の設定内容を記載しています。volumes には上記同様、証明書情報などの格納先を記載しています。またプロキシとして使用する service として、上記で記述した nginx-proxy を指定しています。 |
以上の記載が完了したら docker-compose up -d で起動します。
(バックグラウンドで起動させましょう。)
一応上記で SSLの自動適応 ができるようになっているのですが、実際にサービスを動かして本当に SSL 対応になっているか確認した方が理解しやすいと思いますので、本記事で作成した WordPress 構築用の docker-compose.yml に少し手を加えて起動→アクセスしてみましょう。
docker-compose.yml
version: '2'
volumes:
wp_mysql_data:
services:
db:
image: mysql:5.7
volumes:
- wp_mysql_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
image: wordpress:latest
depends_on:
- db
ports:
- "8181:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_PASSWORD: wordpress
VIRTUAL_HOST: wordpress.kagoya.domain
VIRTUAL_PORT: 8181
LETSENCRYPT_HOST: wordpress.kagoya.domain
LETSENCRYPT_EMAIL: wordpress@kagoya.domain
networks:
default:
external:
name: kagoya_ssl_network
28行目~36行目の部分を追記して docker-compose up で起動させると https://wordpress.kagoya.domain といったURLでアクセスできるようになります。(証明書取得~適用 まで数分程度時間がかかります)
28行目~36行目の部分は共通項目です。新しく起動させたい docker-compose.yml の最後に該当の部分を(少し修正して)ペーストするだけで、SSL 対応となります。
28行目~36行目の部分を詳しく見ていきましょう。
| 28行目: VIRTUAL_HOST: wordpress.kagoya.domain |
|---|
| ユーザーがアクセスする仮想環境の場所を記載します。今回は 事前に用意しておいた kagoya.domain から WordPress のサービス提供のためにサブドメインを設定→ wordpress.kagoya.domain というドメインでアクセスします。 |
| 29行目: VIRTUAL_PORT: 8181 |
|---|
| 仮想ホストの何番ポートに接続させるかを設定します。今回の公開ポートは8181番に設定しているので、8181 と入力しました。 |
| 30行目: LETSENCRYPT_HOST: wordpress.kagoya.domain |
|---|
| 証明書を適用させるドメイン名を記載します。この形式の運用では、28行目の VIRTUAL_HOST: に記載した内容と同じ内容になります。 |
| 31行目: LETSENCRYPT_EMAIL: wordpress@kagoya.domain |
|---|
| 自分が所有している有効なメールアドレスを記載します。通常通り Let’s Encrypt を利用する際にも必要となる項目です。Gmail などの実際に受信可能なメールアドレスを記載しましょう。 |
| 33~36行目: networks: … |
|---|
| 事前にリバースプロキシとして起動した環境が所属している仮想ネットワークと同じネットワークに所属させる必要があります。同一ネットワークに所属することで連携が可能となり、先ほど起動したリバースプロキシ経由でのアクセスが実現できます。 |
いろいろなサービスで練習しよう
一度で内容をすべて理解し、次のステップに進んでいくというのはなかなか難しいかもしれません。いくつかのサービス同じ手順で起動させてみてだんだんと様式に慣れていっていただければと思います。参考として、個人での開発や友人間でのコミュニケーションなどに便利で、イメージが公式に配布されているサービスをいくつか記載しますので、それぞれのサービスを今回の記事と同じ様な手順で構築できるかどうか試してみたり、練習してみてはいかがでしょうか。
| NextCloud | オープンソースのオンラインストレージ環境です。自分用に構築することで、オンラインにファイルを保管したり、ファイル共有を簡単に行うことが可能です。 |
|---|---|
| Code-server | オープンソースの VScode ライクなオンラインエディタです。オンライン上で作業できるのでスマホやタブレットから開発などを行うことが可能になります。 |
| Rocketchat | オープンソースの Slack ライクなチャットサービスです。非常に高機能で、ビジネスや趣味のコミュニティの運用に適しています。 |
まとめ
本連載は今回の記事で終わりです。第1回目から読み進めた方、特にこの連載から Docker の勉強を開始してみたという方にはボリュームが大きく感じられたかもしれません。各回では「Docker とは」や「Docker 環境構築」、「一般~少し応用的な使い方」までを順番に進めてきましたが、実際の業務に応用できる部分は限定的かもしれません。ただ Docker という技術を活用するうえで必要となるベースは整った状態になっているはずです。ここからは、さらに自身の業務に関係する部分を深めていったり、もっと理解の幅を広めて学習を進めていくなど、是非いろいろな視点から学習を継続していただければ幸いです。今後も継続して「サーバー研究室」では、トレンドなどと組み合わせた Docker の効果的な使い方をご紹介する予定です。読者の皆様も引き続きお付き合いください。
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。

| VPS + Docker で トレンド技術を使いこなす 【全4回】 |
|---|
| VPS + Docker で トレンド技術を使いこなす【 第1回: コマンド1行でアプリが動く Docker 】 |
| VPS + Docker で トレンド技術を使いこなす【 第2回: 今日から始めるサーバー運用 / Docker 環境の構築 】 |
| VPS + Docker で トレンド技術を使いこなす【 第3回: Docker で複数のアプリケーションを起動して使ってみる 】 |
| VPS + Docker で トレンド技術を使いこなす【 第4回: サービス単位でコンテナ環境を管理する 】 |








