
インターネット通販が主流になるなか、オンラインでも実店舗と同じような顧客体験を提供するため、Web接客が注目されています。リアルタイム接客の手段として、Webサイトにライブチャットを埋め込むサイトも増えてきました。
この記事ではWebサイトにライブチャットを埋め込む方法をオープンソースのRocket.Chat (ロケットチャット)を利用して解説します。
なお、Rocket.Chatを利用するにはLinuxサーバーを用意し、ご自身でインストール作業を行う必要がありますが、代わりに他のビジネスチャットよりも機能の拡張性やセキュリティ面で優れているという特徴を持っています。

【設定手順書】 Rocket.Chatを使ってSlack風チャットツールをVPSに構築してみよう
Rocket.Chat(ロケットチャット)とは、独自で安全に利用できるビジネスチャットです。こちらの記事では、VPSへのインストール方法と便利な使い方をわかりやすくまとめています。導入することで、離れた場所にいてもコミュニケーションが取りやすく、作業時間やコストの負担が減り仕事がはかどります。 ※KAGOYA Chatなら、Rocket.Chat をすぐに利用できます。 Rocket.Chatとは…
※KAGOYA Chatなら、Rocket.Chat をすぐに利用できます。
目次
WebサイトにRocket.Chatを埋め込む方法
それでは、ここからは実際にWebサイトにRocket.Chatを埋め込み、ライブチャット機能を実装する方法をご紹介します。
Omnichannelの有効化
まずはRocket.Chat側でOmnichannelを有効にする作業を行います。
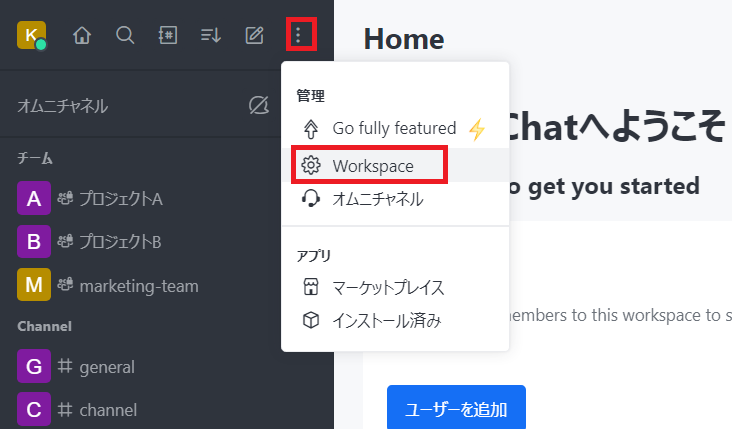
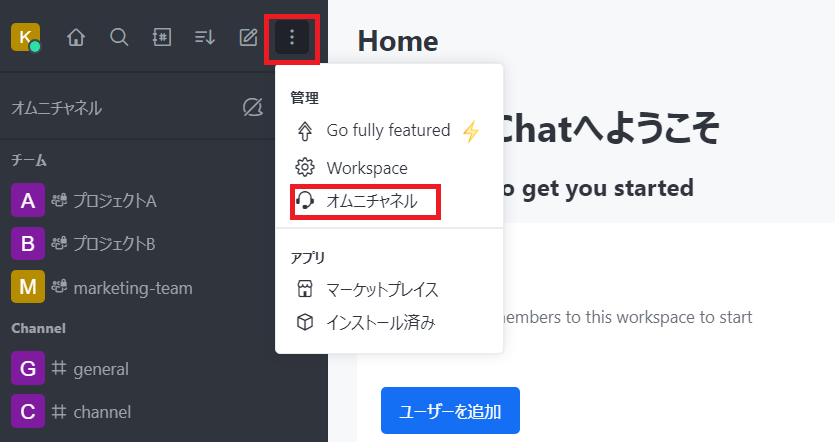
管理画面にある「・・・」から「Workspace」に移動します。

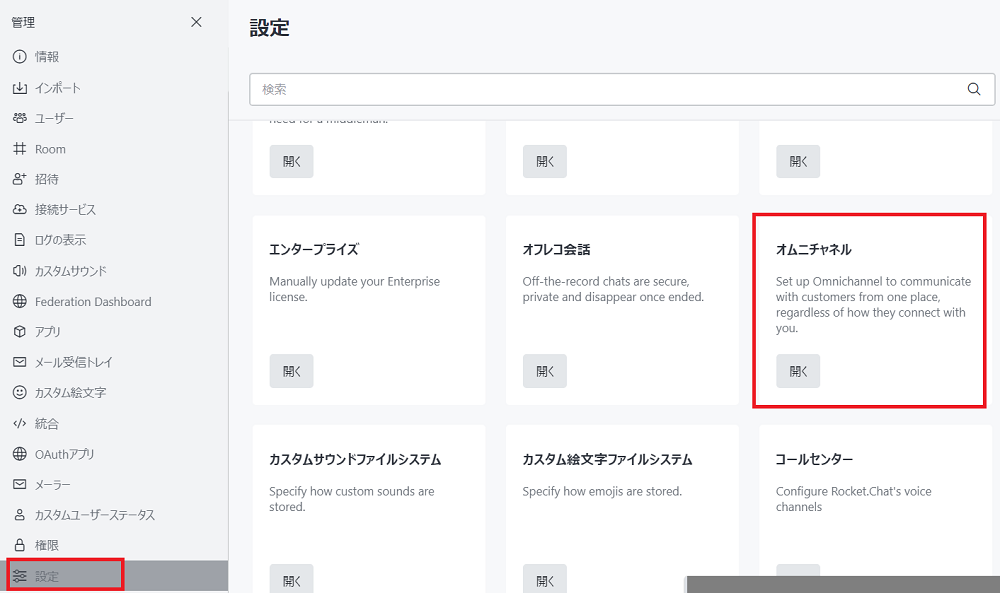
すると各種操作が可能な一覧が表示されますので、「設定」→「オムニチャネル」に移動します。

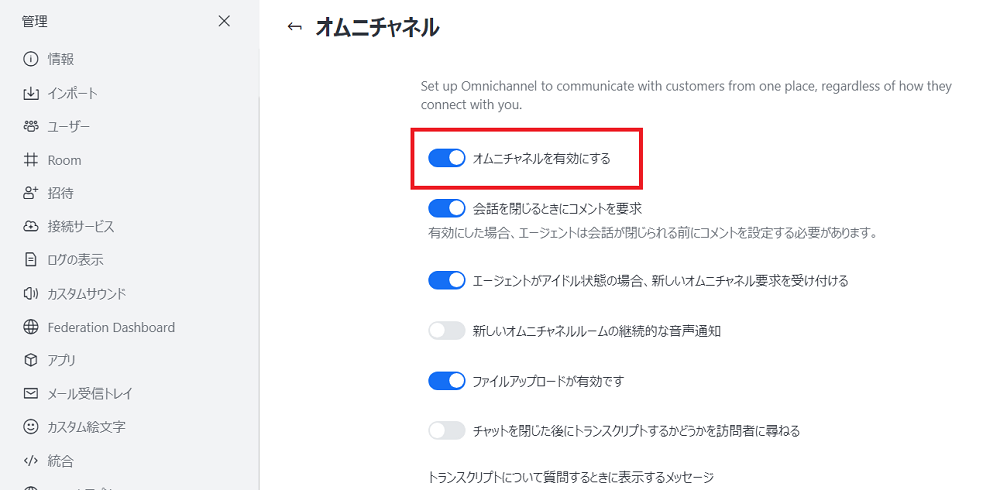
移動先に「オムニチャネルを有効にする」という項目がありますので、ここをONに切り替えることで、初めに設定すべきOmnichannelの有効化ができます。

エージェントの追加
次にエージェントの追加を行います。
このエージェントは実際にWebサイトに埋め込んだライブチャットに問い合わせがあった際に、対応が可能なユーザーのことを指します。
エージェントの追加方法は、Rocket.Chatの管理画面上にある「・・・」から「オムニチャネル」を選択します。

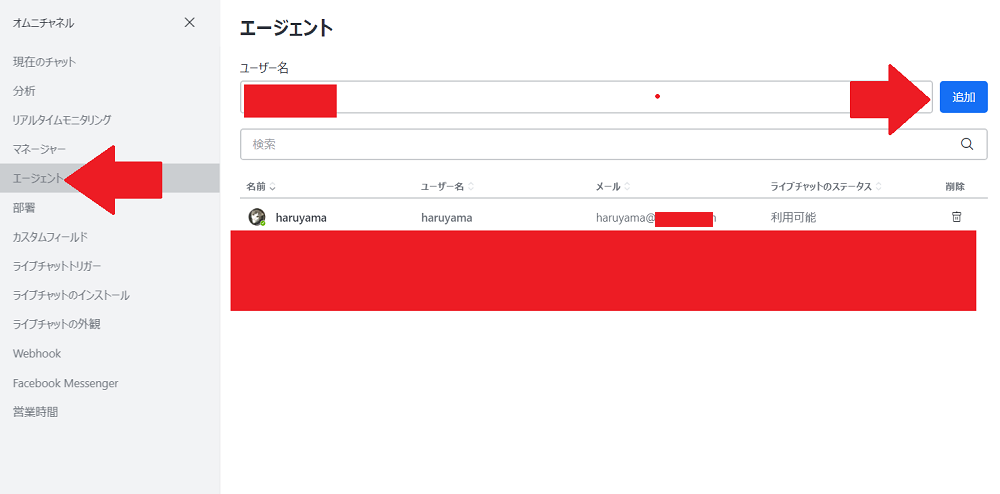
すると以下の様なページに遷移できますので、そこで「エージェント」に移動して実際にライブチャットの対応を担当するユーザー名を入力し、右にある青い「追加」ボタンを押すことでエージェントの追加ができます。

なお、エージェントには1ユーザーだけではなく複数のユーザーを割り当てることも可能です。
ライブチャット機能の準備
次に、サイトへの埋め込みを行うために使用するライブチャット機能のインストールコードを取得します。
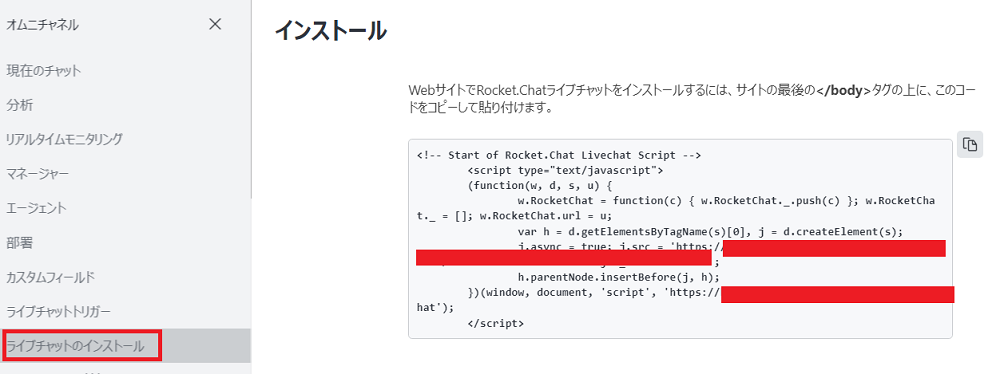
コードの取得先はRocket.Chatの管理画面から「・・・」→「オムニチャネル」→「ライブチャットのインストール」に移動すると以下の様なページに移動できますので、そこでコードの取得が可能です。

ここに表示されているコードをWebサイト側に反映させることになりますので、そのままコピペで使用します。
サイトに反映させる
上記で取得したライブチャットのインストールコードを、Webサイトに反映させます。
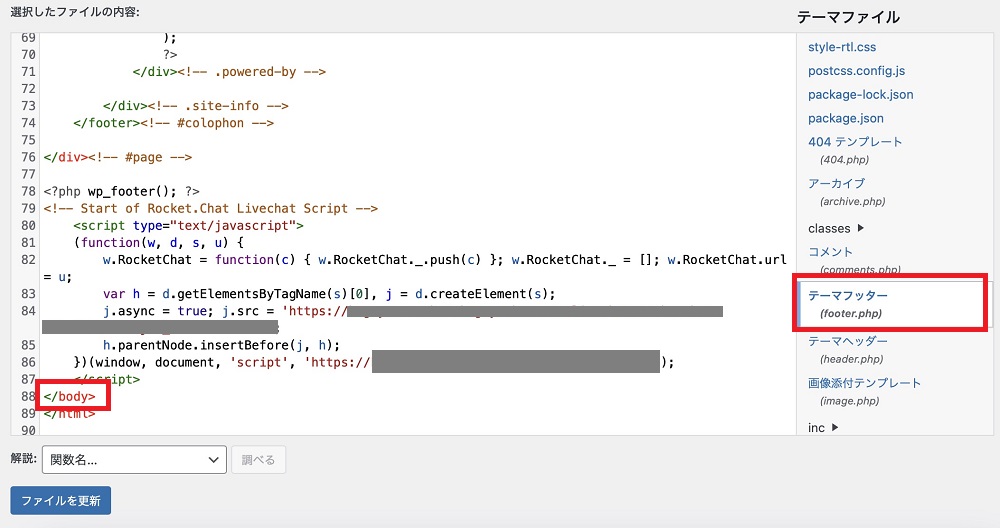
反映方法としては、Webサイト側で表示させたいページの</body>タグの直前に取得したコードをコピペで貼り付けるのみです。
WordPressサイトの場合であれば、ダッシュボードの「外観」→「テーマファイルエディター」からテーマフッターを選択することで</body>を見るけることが出来ます。

なお、テーマフッターに設定した場合、このWordPressサイト全体にライブチャットが表示されます。
特定のページだけにライブチャットを表示させたい場合は、そのページの編集エリア末尾にコードをコピペすることでそのページにだけ表示できるようになります。

問題ないか検証する
Webサイトへの埋め込みが完了すれば、あとは不具合が発生していないかを検証するのみとなります。
検証内容としては主に以下の3点です。
- チャットは正常に作動しているか
- レイアウトが崩れていないか(PC/スマホ共に)
- 問合せ開始からチャット終了まで一連の動きをチェック
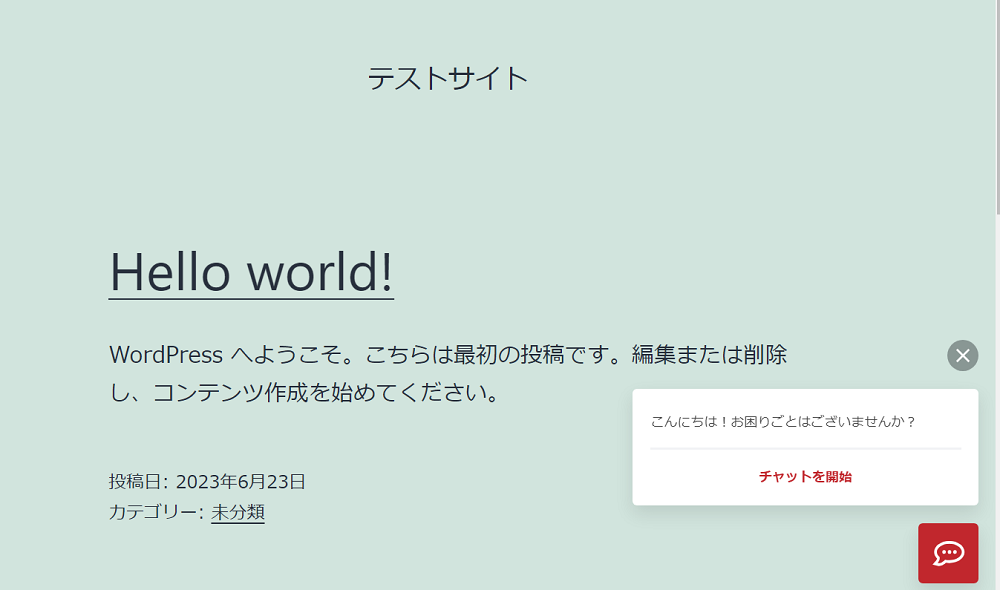
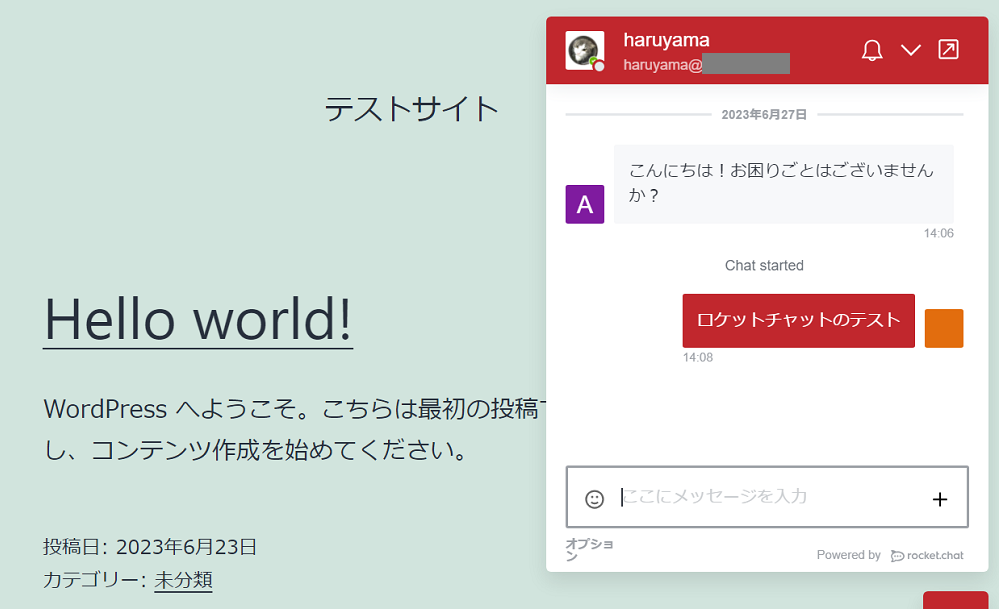
サイト側とRocket.Chat側の両方の画像を用いて、テストの様子を紹介する。
Rocket.Chatでのライブチャットに関する補足
Rocket.Chatを使ってWebサイトにライブチャットを埋め込む方法の基本的な操作は、上記でご紹介した内容で完了となります。
しかし、ここまでにご紹介した内容以外にも注意点や補足情報などもございますので、そちらも併せてご紹介します。
チャットが表示されない
上記でご紹介の方法で設定したが、正常にチャットが表示されないという場合もあります。その場合にはいくつかの原因が考えられます。
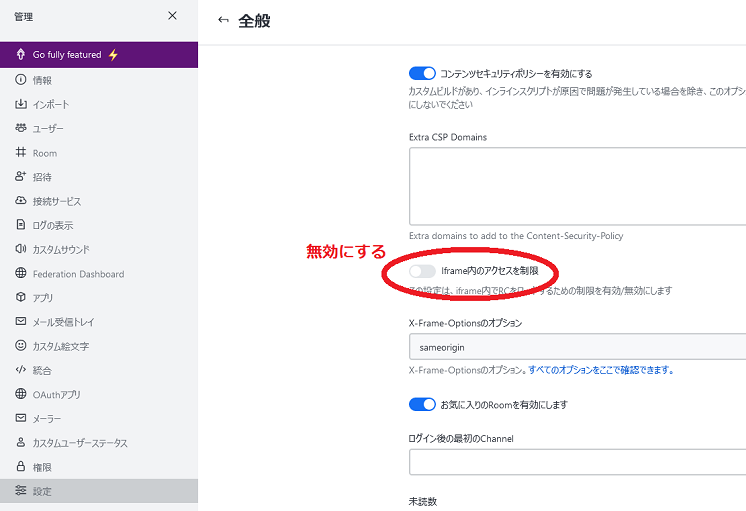
iframe表示の制限による影響
「Workspace」→「全般」にて、iframe 内での Rocket.Chat のロードを制限している場合、埋め込みを行った先のWebサイトで Rocket.Chat のライブチャットが表示されません。
特にこの設定はデフォルトでONになっていることが多いので、忘れずにOFFにしておく必要があります。

追加したエージェントがログインしているかどうか
埋め込みを行ったライブチャットでチャットができない原因の一つに、ライブチャットからの問い合わせに対応できるユーザー、すなわちエージェントに追加したユーザーがログインしていない状態であることが考えられます。
このライブチャット機能は、実際に問い合わせがあった際に対応できるユーザーがログイン状態でなければ、サイト訪問者が問合せを行えない状態になります。
そのため、検証を行う際にはエージェントに追加したアカウントのログイン状態を確認しましょう。
営業時間内かどうか
ライブチャットができない原因として、デフォルトで設定されている営業時間外に検証してしまっているケースがあります。
Rocket.Chatの管理画面の「・・・」→「オムニチャネル」に移動すると表示される一覧の下部に「営業時間」の設定ができる項目があります。
ここはデフォルトで何らかの数値が入力されている状態になっていますので、この設定時間以外にライブチャットを試そうと思っても、営業時間外ですのでそもそも稼働状態にありません。
なので、検証だったり実際に稼働させてサイト訪問者に利用してもらう場合は、事前にこの営業時間(ライブチャット問合せ可能時間)の設定も忘れずに行う必要があります。
メールアドレスが表示される
デフォルトの状態では、Webサイト側のライブチャットで問合せを行うと、エージェントの名前やアイコン、メールアドレスが表示されます。

特に問題ないという場合はそのままでも大丈夫ですが、公開したくない社内のメールアドレスでアカウント作成を行っている場合は社外のユーザーにメールアドレス情報が知られてしまいます。
そのため、本番稼働させる前に設定でメールアドレスを非表示にする必要があります。
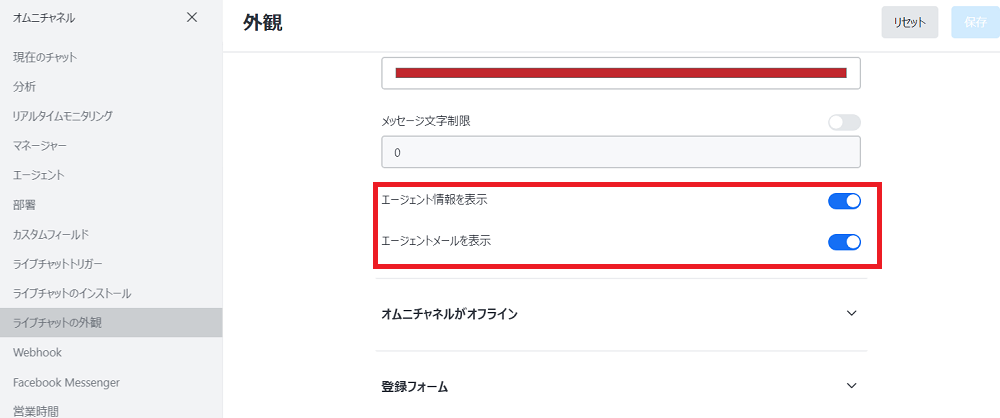
設定方法は簡単で、管理画面→「・・・」→「オムニチャネル」→「ライブチャットの外観」に移動することでエージェント情報を表示とエージェントメールを表示の2つのON/OFFを変更できます。

相手の入力項目を編集
同じく「ライブチャットの外観」では、エージェント情報以外にも編集できる項目があります。
もちろん設定の変更を行わなくてもライブチャットは利用できますが、変更できる項目の中でも特にチャット開始時にユーザー側で入力が必須となる項目については確認が推奨されます。
この項目はデフォルトでは名前とメールアドレスの入力を行わないとチャットに進めない仕様となっていますので、多くのユーザーに気軽に使用して欲しい場合は、少なくともメールアドレスの入力は省略させる必要があります。
反対にこのライブチャットを使って顧客情報の収集をしたいという目的がある場合は、メールアドレスをヒアリングできる貴重な機会ですので、そのままの設定でも問題ありません。
いずれにしても、本番稼働前に一度は確認が必要な項目となっていますので、一通り目を通しておくことが望ましいです。
KAGOYA Chatでも再現可能
以上がRocket.Chatを使って、Webサイトでライブチャットを実装する方法となります。
なお、ここで紹介した方法に関しては、同じくRocket.Chatのシステムを使用しているKAGOYA Chatでも活用することができます。
管理画面の表示内容や操作方法なども上記でご紹介の内容と相違ないものですので、KAGOYA Chatを検討中でライブチャットの埋め込みをしたいという場合でも参考にしていただける内容となっています。
- Rocket.Chatシステムを採用
- ユーザー数無制限
- 定額7,700円/月で使い放題
- チャット構築が完了した状態でお渡し
- 2週間の無料トライアルが可能
- 社外ユーザーの招待も可能
- etc
まとめ
Webサイトにライブチャットを埋め込むことで、Webサイトに訪問したユーザーに対してオンライン上で接客ができるようになります。
もちろん問い合わせに対して対応する人的リソースを充てる必要はありますが、ユーザビリティは大きく向上するため導入企業にとってもメリットのある機能となります。
ライブチャットの埋め込みができるビジネスチャットも、ご紹介の通りRocket.ChatやKAGOYA Chatといった選択肢もあるため、チャットの導入自体で詰まってしまうことは少ないでしょう。
最終的には使い勝手の確認が必要になりますので、無料トライアルなどで社内の確認も取りつつ検討を進めましょう。














