SPAをはじめとするWebアプリケーションの開発において、昨今ではJavaScriptのフレームワークやライブラリが注目されています。Google社が開発に携わったAngularは、その中でも特によく使われているJavaScriptフレームワークです。
この記事では、Angularの特徴や利用時の注意点についてわかりやすく解説しています。その上でAngularのインストール方法や学習方法も解説しているため、これからAngularを学ぶ方は是非参考にして下さい。

Angularを含め、注目されているJavaScriptフレームワーク(ライブラリ)の種類とそれぞれの特徴については以下記事で紹介しています。

【入門】Node.jsフレームワークの選び方とおすすめ10選
Node.jsを利用する開発者は増え続けており、Node.jsフレームワークも膨大な数が公開されています。そのなかで、どれが最適か選ぶのは簡単ではありません。この記事では、Node.jsフレームワークの選び方とおすすめ10選を紹介しています。この記事を参考に、ご自身にあったNode.jsフレームワークを選んでいただければ幸いです。 そもそもNode.jsとは? Node.jsのフレームワークについ…
Angularと他フレークワーク(ライブラリ)の違いについて知りたい方は、上記記事を参考にして下さい。
目次
Angularとは
AngularはGoogle社が個人・企業のコミュニティと共に開発を進め、オープンソースとして公開されている人気の高いJavaScriptフレームワーク※です。Angularは、Webアプリケーションのフロントエンド部分を開発する際によく使われています。特にAngularは、1枚のWebページで機能が完結する流行りのSPA(シングルページアプリケーション)を開発するのに最適なフレームワークです。
プログラミングにおいてフレームワークとは、アプリケーション開発の土台となる枠組みのことです。フレームワークにはよく使う機能が開発済の状態で集約されているため、フレームワークを使うことで開発を効率的にすすめられます。フレームワークとは
AngularとAngularJSの違い
Angularとよく混同されるJavaScriptフレームワークとして、AngularJSがあげられます。AngularとAngularJSはどのような違いがあるのでしょうか。
Google社は最初にAngularJSを開発しましたが、機能性などに多くの問題があったことからフレームワークの開発をやり直しました。そうして、AngularJSの後継として生まれたのがAngularです。AngularはAngularJSの機能を一部引き継いではいるものの、基本的には全く別のフレームワークとなっています。両者に互換性はありません。
AngularJSがJavaScriptをベースとして開発された一方で、AngularはTypeScriptをベースとしています。TypeScriptはMicrosoft社が開発した、JavaScriptの上位互換と言えるプログラミング言語です。
TypeScriptはそのまま使われるわけではなく、JavaScriptに変換(コンパイル)されて使われます。TypeScriptとJavaScriptには完全な互換性があり、JavaScriptを利用するWebアプリケーションはTypeScriptで開発可能です。
Angularの主な特徴・メリット
Angularは数あるJavaScriptフレームワークの中でも、特に人気があり多くの技術者から支持されています。それでは、なぜAngularは注目されているのでしょうか。以下、Angularの主な特徴・メリットをみていきましょう。
フルスタックのフレームワークなので単体でのアプリ開発が可能
AngularはWebアプリケーションのフロントエンド部分を、単体で開発可能なフルスタックフレームワークです。Angularには、Webアプリケーションの開発に必要な全ての機能がそろっています。
MVCを採用しているためスムーズにアプリケーションを設計できる
Angularはアプリケーションを「Model(モデル)」、「View(画面)」、「Controller(コントローラー)」にわけ開発する「MVC」という考え方を採用しています。それぞれを独立したかたちで分割して開発することから、スムーズにアプリケーションの設計をすすめることが可能です。
双方向データバインディングによりソースコードの記述を減らせる
Angularには双方向データバインディングという機能があるため、Webアプリケーション開発に必要なソースコードの記述を大幅に減らせます。
Webアプリケーションの開発では、画面(View)操作の内容をデータ(data)として反映させるため以下を行うプログラムを記述することが必要です。
- 画面(View)操作の内容(HTML)を取得する
- HTMLをデータ(Model)として処理する
- データを画面に反映させる
しかし双方向データバインディング機能を使うと、画面操作の内容が自動でデータに反映され、変更後のデータ内容が画面にも反映されます。双方向データバインディング機能が両者のデータを監視し、必要に応じて更新・同期を行ってくれるのです。
その結果プログラミングで処理が必要な内容が減るため、記述すべきコードを大幅に節約できます。それだけ開発を効率的に進められるようになるわけです。
Angularを使うときの注意点
Angularは人気の高いJavaScriptフレームワークですが、使う際は注意点を把握しておくことも必要です。ここではAngularを採用するにあたって、特に注意すべき点をまとめて紹介します。
頻繁に更新される
Angularの特徴として、他フレームワークと比べバージョンアップの頻度が高い点があげられます。それだけ頻繁に、フレームワークとしての品質が向上しているわけです。
そういった意味でAngularのこの特徴は、ユーザーにとってありがたいメリットとは言えます。しかし裏を返せば、それだけ機能変更が行われるということでもあるのです。
たとえばバージョンアップによって、機能の一部が廃止される可能性もあります。またバージョンアップに伴い、Angularで開発したアプリをメンテナンスする必要が生じる可能性もあるわけです。
バージョンアップの度に影響がないかのチェックを行い、必要に応じてメンテナンスなどの対応が求められる場合もあります。
機能が豊富な分、学習コストが高くなる傾向がある
Angularは他フレームワークに比べ機能が豊富で、大規模なビジネスアプリケーションにも適しています。しかし裏を返せば、その分学習すべき項目が多くなり学習コストも高くなってしまうのです。Angularには他フレームワークにない独自の設計や用語もあり、それも学習コストが高くなる要因となっています。
Angularのインストール方法
ここでは、Windows10の環境にAngularをインストールして使う方法を紹介します。Angularに興味がある場合は、まずこの手順でお手元の環境にインストールして触れてみてはいかがでしょうか。
あらかじめNode.jsをインストールする
Angularを使う場合は、あらかじめNode.js※をインストールしておく必要があります。
Node.jsとは、JavaScriptをサーバー側で動作させるプラットフォームです。Node.jsの詳細については以下記事をご覧ください。

【入門】Node.jsとは?利用シーンやメリットなどをわかりやすく解説
「Nods.js」はWebアプリケーションやスマートフォンアプリ、IoT関連の開発に適した技術として昨今注目を集めています。Nods.jsは、多くのサーバー管理者を悩ませている「C10K問題」の解決策としても有効です。この記事ではNods.jsとは何かといった基本からメリット、利用シーン、インストール方法までわかりやすく解説しています。 Node.jsとは Node.jsとはWebページ作成などの…
- 公式サイトの以下URLから、Windows用のインストーラをダウンロードします。
※ここではLTS(安定版)を選びます。
https://nodejs.org/en/ - インストーラを実行し、指示に従って先に進んでください。(「Next」「Install」をクリックします。)途中で利用規約の確認画面が表示されるので、内容を確認した上で「I accept…」にチェックを入れ先に進みましょう。
- 正常にインストールが完了しているか確認します。Windowsキー+「R」キーをクリックし、「ファイル名を指定して実行」メニューを表示させます。
- 「ファイル名を指定して実行」メニューで「cmd」と入力し「OK」をクリックして下さい。 コマンドプロンプトが表示されたら、以下コマンドを実行します。
node -v「v****」のように、バージョンが表示されれば完了です。
Angular CLIのインストール ※追加
「Angular CLI」とは、Angularのインストールや使い始めるのに必要な環境構築を手軽に実行してくれる公式ツールです。
コマンドプロンプト上で以下コマンドを実行し、Angular CLIをインストールして下さい。
npm install -g @angular/cli※この後もコマンドプロンプトの操作が続きます。
Angular CLIのインストールが完了したら、プロジェクトを作成しサーバーを起動できるか試してみましょう。まず以下コマンドを実行しプロジェクトを作成します。
(test_projectはプロジェクト名です。任意の文字列で構いません。)
ng new test_project途中「? Would you like to add Angular routing? 」と聞かれたら「y(Yes)」を選んで下さい。また「Which stylesheet format would you like to use?」と聞かれた場合、ここでは「CSS」をえらびます。
インストール完了後、以下コマンドで作成したプロジェクトのフォルダへ移動して下さい。
cd test_project※「test_project」の部分は、作成したプロジェクト名に変えてください。
最後に、以下コマンドでサーバーを起動します。
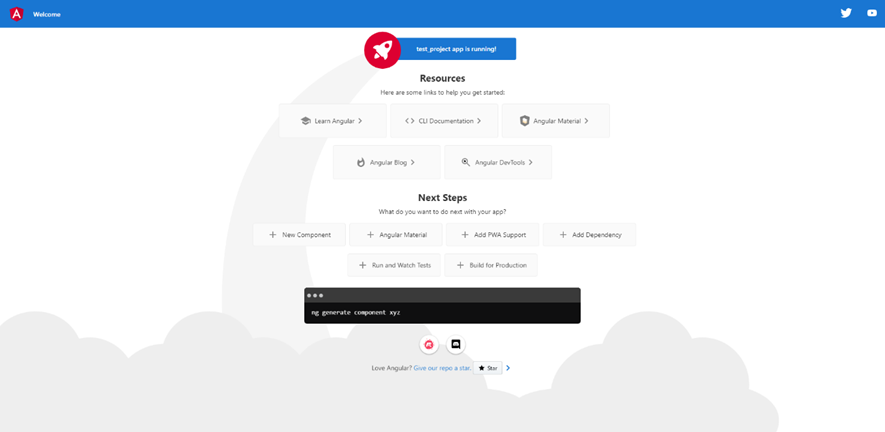
ng serve起動後、ブラウザで以下URLへアクセスすると、Angularの画面が表示されます。

Angularの学習に役立つWebサイト・書籍
AngularはWebサイトや書籍を使って詳しく学ぶことができます。ここではなかでもおすすめのWebサイトや書籍を紹介するので参考にして下さい。
- 【Webサイト】公式サイト/チュートリアル
Angular公式サイトでは、初心者向けのチュートリアルを公開しています。公式チュートリアルでは簡単なアプリを作成しながら、Angularの基本について効率よく学ぶことが可能です。
https://angular.jp/tutorial - 【Webサイト】Udemy
Udemyは、様々なジャンルのオンライン学習講座が集まるプラットフォームです。Angularに関しても、基本的な講座から実践的な講座まで幅広く公開されています。
https://www.udemy.com/courses/search/?src=ukw&q=Angular - 【書籍】Angular超入門
Angular初心者向けに、概要を効率的に学習できる書籍です。サンプルのWebアプリケーションを作る体験もできます。
Amazonリンク - 【書籍】Ionicで作る モバイルアプリ制作入門[Angular版]
Angularに加え、Ionicというフレームワークを使いAndroid/iOS用のサンプルアプリ開発を体験できる書籍です。本書は、これまで紹介したWebサイトや書籍で、Angularの基本を習得した方に適しています。
Amazonリンク
まとめ
Angularは、Google社が企業・個人によるコミュニティと開発したJavaScriptフレームワークです。Angularは、SPAをはじめとしたWebアプリケーションのフロントエンド部分を開発する際によく使われます。
なお、Angularとよく混同されるAngularJSもまた、Google社の同じチームが開発したフレームワークです。ただAngularJSには機能面で大きな問題点が複数あったため、その後継となるAngularが開発されました。AngularJSとAngularに互換性はありません。
Angularはフルスタックフレームワークであることから、単体での開発が可能です。その他、MVCの採用や双方向データバインディングにより開発の効率を高められる点も、Angularの大きな特徴と言えます。
一方で、更新の頻度が高い分メンテナンスの負担が大きくなる点や、機能豊富な分だけ学習コストも高くなりがちな点は注意が必要です。
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。