
従来のCMSより高速で柔軟な利用が可能なヘッドレスCMSのなかでも、注目されているのがオープンソースのStrapiです。
Strapiは導入も簡単なので、気になる方は一度試用してみるのもよいでしょう。 この記事では、Strapiとは何かといった基本から、他のヘッドレスCMSと比べた場合のメリット・デメリットを解説しています。
インストール方法や基本的な設定についても簡単に紹介しておりますので、Strapiの導入を検討されている方はぜひ参考にしてください。
KAGOYA CLOUD VPSでは、Strapiの環境を簡単かつ迅速に確保できるアプリケーションセットアップを用意しています。
インスタンス作成時に専用メニューを選ぶだけで、手軽にStrapi環境を構築可能です。
目次
Strapiとは【カスタマイズ性の高いオープンソースのヘッドレスCMS】
Strapiとはオープンソースで提供されている、Node.jsベースの代表的なヘッドレス CMSです。
Strapiの最も大きな特徴として、カスタマイズ性の高さがあげられます。Strapiは100%Javascriptベースであり、完全なカスタマイズが可能です。APIも素早く設計することができ、開発者ファーストのCMSとして高い支持を得ています。
なおStrapiは当初セルフホスティング※にのみ対応していましたが、2022年9月からはSaaS版の提供も開始されました。
※自社サーバーにインストールして利用すること
そもそもヘッドレスCMSとは
ヘッドレスCMSとはコンテンツ管理に特化し、フロントエンド部分を持たない(=ヘッドレス)CMSです。
従来から使われていたWordPressなどのCMSは、以下の2つが一体化されていました。
- コンテンツを管理するバックエンド部分
- ユーザー向けにコンテンツを表示するフロントエンド部分
ヘッドレスCMSでは、このうちバックエンド部分だけの役割を担い、フロントエンド部分はAPI経由で他のシステムに任せるのです。
ヘッドレスCMSが注目されている理由は複数ありますが、その1つとしてマルチデバイス対応があげられます。これまでコンテンツの配信先としてはPCやスマートフォン用のWebサイトのみであり、従来のCMSでも対応できました。
しかし現在はスマートスピーカーやスマートウォッチなど、幅広いデバイスへの配信が求められています。コンテンツ管理に特化したヘッドレスCMSであれば、API経由で柔軟にフロントエンド部分を選ぶことが可能です。このような時代の背景から、ヘッドレスCMSが注目されています。
※ヘッドレスCMSについては、以下の記事で詳しく解説しています。興味があれば、あわせてご覧ください。

ヘッドレスCMSとは?メリット・デメリットやおすすめサービスを比較
これまでのCMSとは異なった、新しい潮流である「ヘッドレスCMS」をご存知でしょうか。そもそもCMSとは、Webサイトのコンテンツを構成する画像やテキスト、デザインやレイアウトを一元的に保存、管理するシステムのことです。 それでは、従来のCMSとヘッドレスCMSはどのような違いがあるのでしょうか。 今回の記事は、ヘッドレスCMSとは何か、メリットやデメリット、またおすすめのサービスについて詳しく解…
Strapiのメリット
Strapi以外にも多くのヘッドレスCMSが登場していますが、そのなかでStrapiをえらぶメリットはどのようなものでしょうか。以下ひとつずつみていきましょう。
オープンソースなので無料で使える
有償で提供されているSaaS版のヘッドレスCMSが多いなかで、Strapiはオープンソースなので無料で使うことができます。Strapiにも有料のSaaS版はありますが、自社サーバーに、Strapiをインストールして使う分には料金がかかりません。
簡単に導入できる
Strapiは、Node.js環境さえ用意できていれば、たった1行のコマンドを実行するだけですぐに導入できます。また基本的な設定についても、直感的な操作が可能なGUIの管理画面上でおこなえるので簡単です。
カスタマイズ性が非常に高い
開発者が自在に扱える高いカスタマイズ性は、Strapiを選ぶ大きなメリットといえます。Strapiはプラグインやミドルウェアなどを好きなように追加できる上、APIのカスタマイズも自在です。このように柔軟なカスタマイズが可能なので、Strapiであれば特殊なニーズや要望にも応えやすいでしょう。
Strapiのデメリット
Strapiは非常に使いやすいヘッドレスCMSですが、いくつかデメリットもあります。以下、他のヘッドレスCMSと比較した場合のデメリットをみていきましょう。
参考となる日本語の資料が少ない
Strapiは、現在のところ残念ながら参考になるような日本語の資料が少ないのは否めません。日本語の公式サイトも構築されていない状況です。Strapiの導入自体は簡単ですが、設定などで不明な点があった場合は調べるのに手間がかかるかもしれません。
カスタマイズには高度な専門知識が必要になる ※修正
Strapiはカスタマイズ性や自由度が高い反面、カスタマイズをおこなうにはNode.jsをはじめとした高度な専門知識が必要となります。そのうえ日本語の資料も少ないので、技術力がある管理者でないと、Strapiを自由にカスタマイズするのは難しいのは否めません。
Strapiのインストール・基本設定方法
Strapiのインストールや基本設定は難しくありません。以下、Ubuntu22.04を利用する場合のインストールと基本設定の方法をみていきましょう。
※Windows10・11では、WSLを利用することでUbuntuをはじめとしたLinux環境を確保できます。詳しい内容は以下の記事で紹介しておりますので、興味があればあわせて参照ください。

WindowsでWSL2を使って「完全なLinux」環境を作ろう!
WSLとは、Windows上でLinuxを動作させるための実行環境です。新しいバージョンである「WSL2」ではWindows上で「完全なLinux」が動かせるようになり、できることが大幅に増えました。この記事ではWSL(WSL2)とは何かや、WSL1・WSL2の違い、WSL2を使ってLinux環境を構築する方法について解説します。 Windows上でLinuxを動かせる「WSL」とは? 「WSL(…
Node.jsとnpmをインストールする
以下のコマンドを順番に実行し、Node.jsとnpmをインストールします。
sudo apt update
sudo apt install nodejs npm
sudo npm -g install n
sudo n stable
sudo apt purge nodejs npm
sudo apt autoremove以下のコマンドを実行し、それぞれのバージョンを確認します。
node -v
npm -v以下のようにバージョン表示されれば、インストールが成功していることが確認できます。(実際のバージョンは、インストールのタイミングで異なります。)
*$ node -v
v18.18.1
*$ npm -v
9.8.1Strapiをインストール
Node.jsとnpmの環境さえ用意できていれば、Strapiのインストールは簡単です。以下コマンドを実行するだけで、Strapiをインストールできます。
npx create-strapi-app strapitest --quickstart※「strapitest」の部分は任意です。
これでStrapiのインストールが完了です。
管理者アカウントの作成とログイン
ブラウザで「http://localhost:1337/admin」にアクセスすると、以下のようにStrapiの管理画面が表示されます。

次に管理者アカウントを作成します。
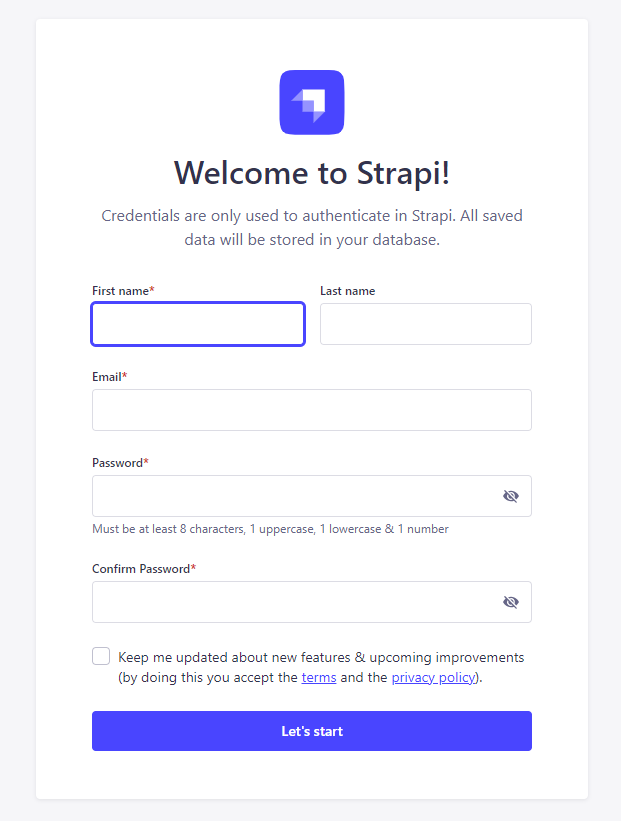
画面の指示に従い名前・メールアドレス・パスワードを入力してください。そのうえでチェックボックスにチェックをいれ、「Let’s Start」をクリックします。
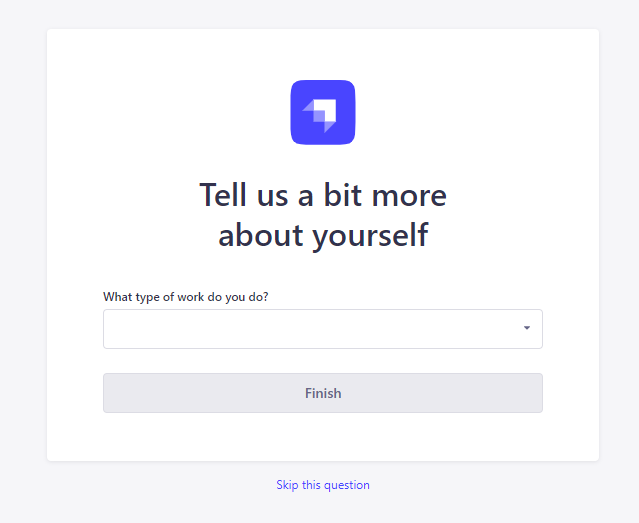
画面が遷移し、以下のように職業を聞かれるので画面に従って選択し、「Finish」をクリックして下さい。

これで管理画面へログインできます。
コンテンツの作成
管理者画面へログインできたら、早速コンテンツを作成してみましょう。
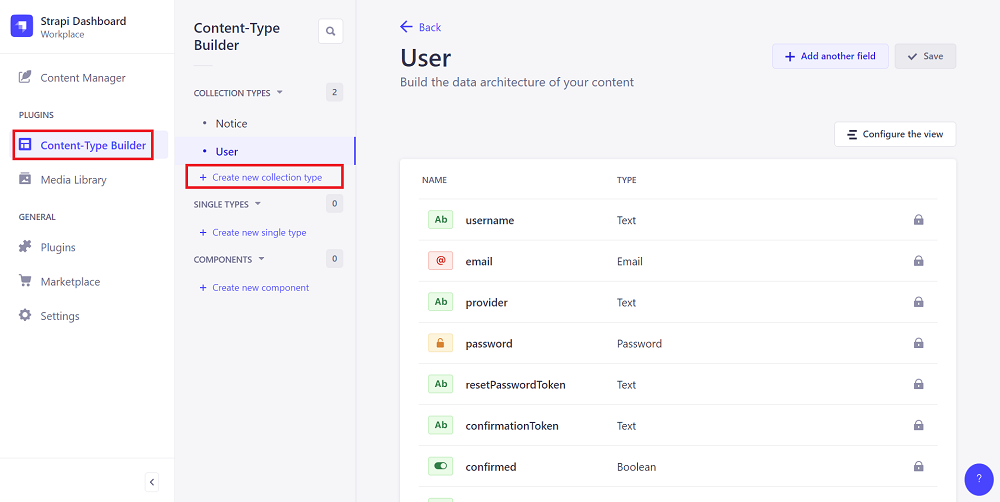
管理画面の画面左側にあるメニューから「Content-Type Builder」→「Create a collection type」と進んでください。

ここでいうコンテントタイプ(Content-type)とは、コンテンツのデータを集約するデータベースにおけるテーブルのようなものです。Strapiではコンテントタイプ(テーブル)ごとにコンテンツを追加します。
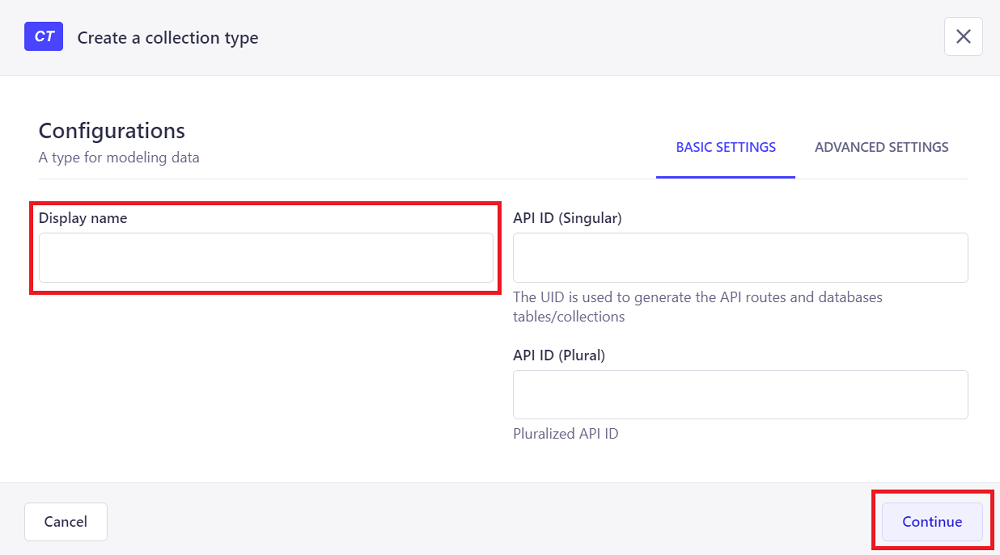
Configurations画面が表示されるので、Display nameにコンテンツの種類を記述し「Continue」をクリックして下さい。Display nameはコンテンツをまとめるテーブルの名前のようなものです。(この記事ではホームページの「お知らせ」のようなコンテンツを作成する想定で、Display nameに「notice」と入力します。)

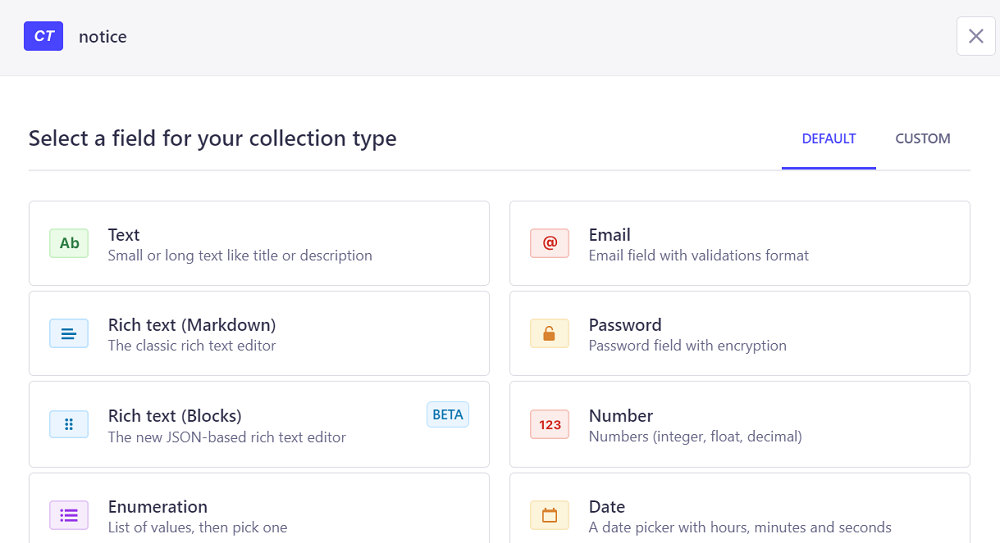
次にフィールドを選択する画面(Select a field for your collection type)に遷移します。ここでいうフィールドとは、コンテンツを集約するテーブルのカラム(列)のようなものです。テキストや画像など登録するコンテンツの種類を指定します。フィールドごとに名前(title)の指定も必要です。

この記事ではホームページのお知らせページを作成する想定で、以下3つのフィールドを選択しました。
| フィールドの種類 | 概要 | Name |
|---|---|---|
| Text | 短い文字列 | title |
| Rich text | 文章 | sentence |
| picture | 画像や動画など | Picture |
Textにお知らせページのタイトル、Rich textに文章、pictureに画像を掲載するようなイメージです。
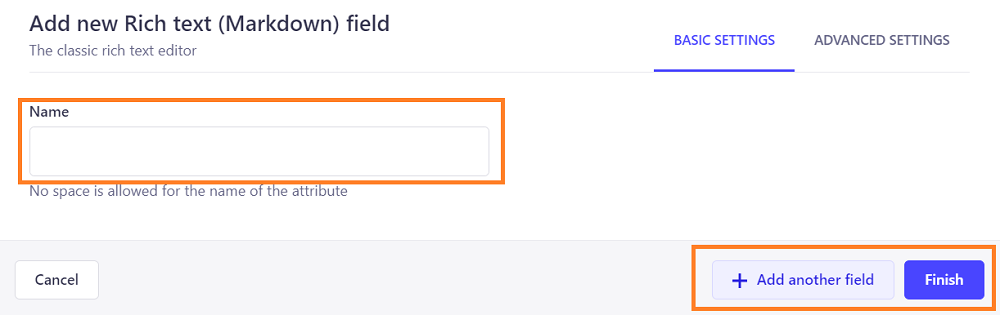
追加したいフィールドを選択しそれぞれnameを入力したあと、他のフィールドも追加する場合は「Add another field」、終了する場合は「Finish」を選択してください。

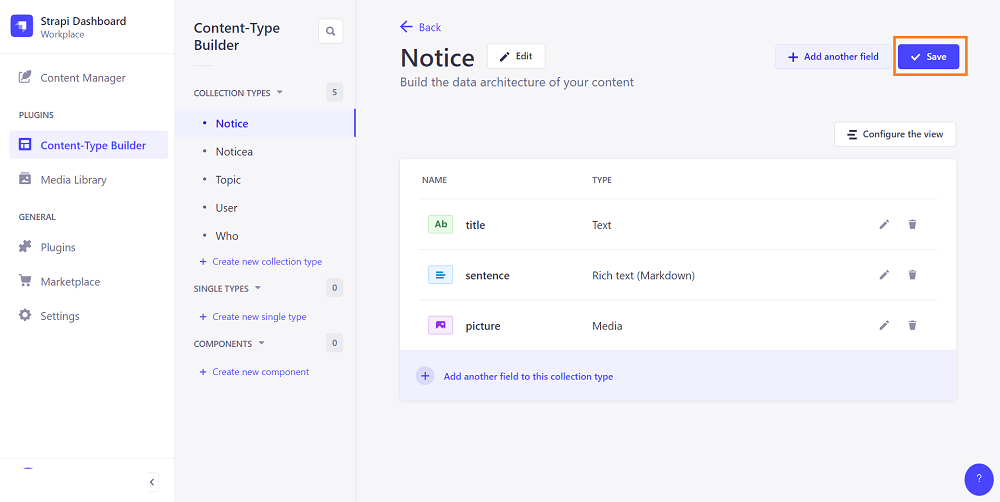
選択を完了すると、作成したコンテントタイプの画面が表示されます。データを保存するため「Save」をクリックして下さい。

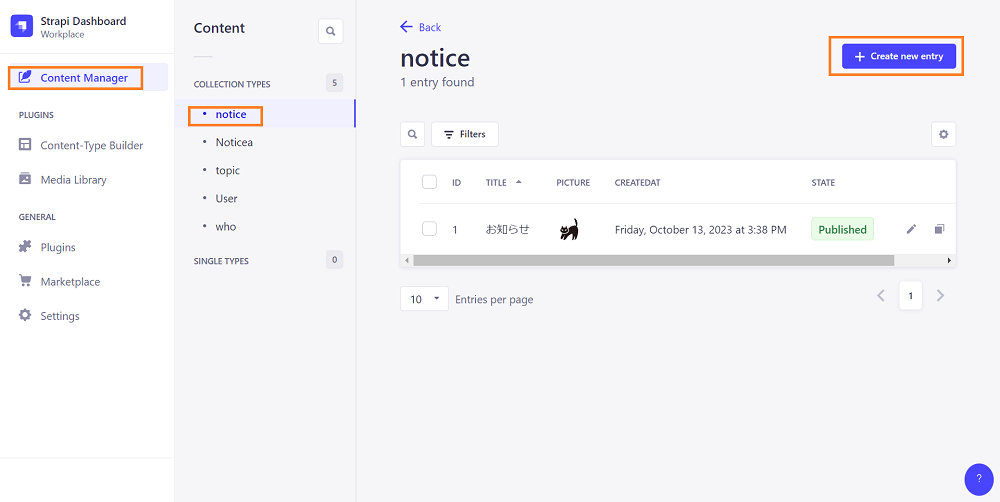
コンテントタイプが作成できたら、さっそくコンテンツを作成しましょう。管理画面左側のメニューから「Content Manager」→「作成したコンテントタイプ(この記事ではnotice)」→「Create new entry」と進んでください。

Content Managerはコンテンツの作成や編集などを行えるメニューです。
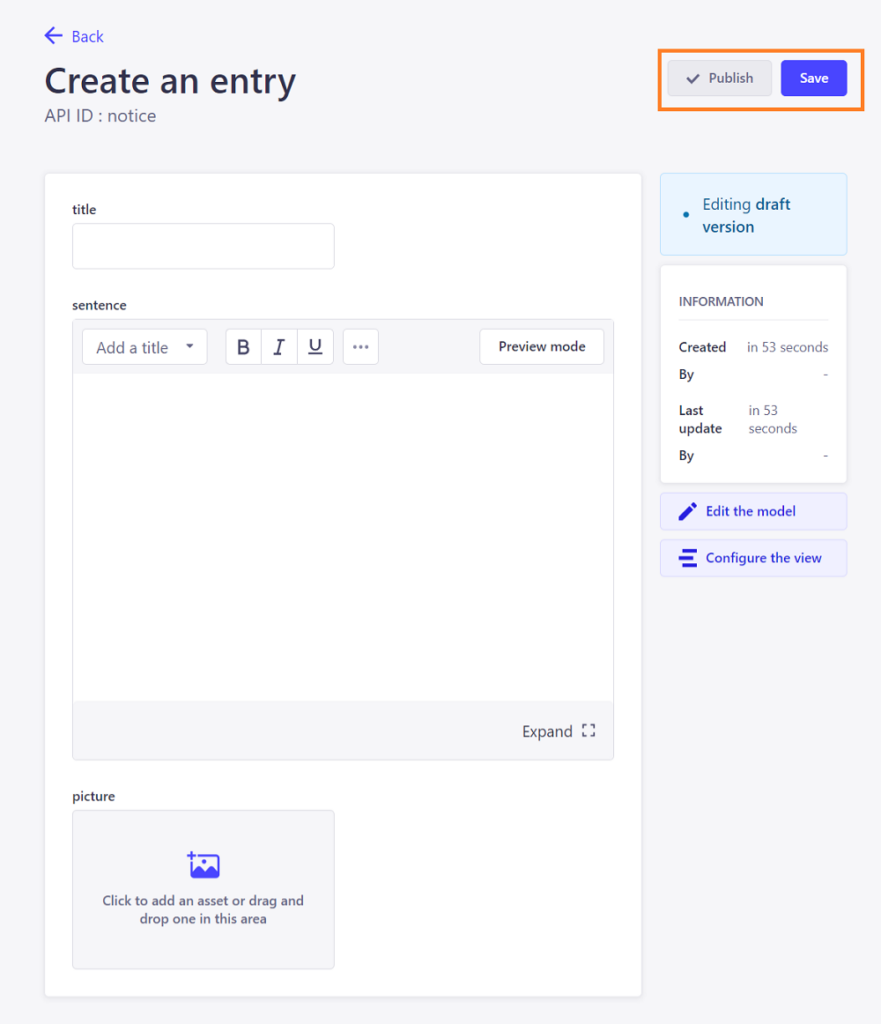
Create new entryまですすむと、WordPressなどのようなコンテンツの作成画面が表示されます。適宜コンテンツを作成し、「Save(保存)」→「Publish(公開)」の順でクリックして下さい。(PublishはSaveの実行後にクリックできるようになります。)

APIでコンテンツを取得できるようにする
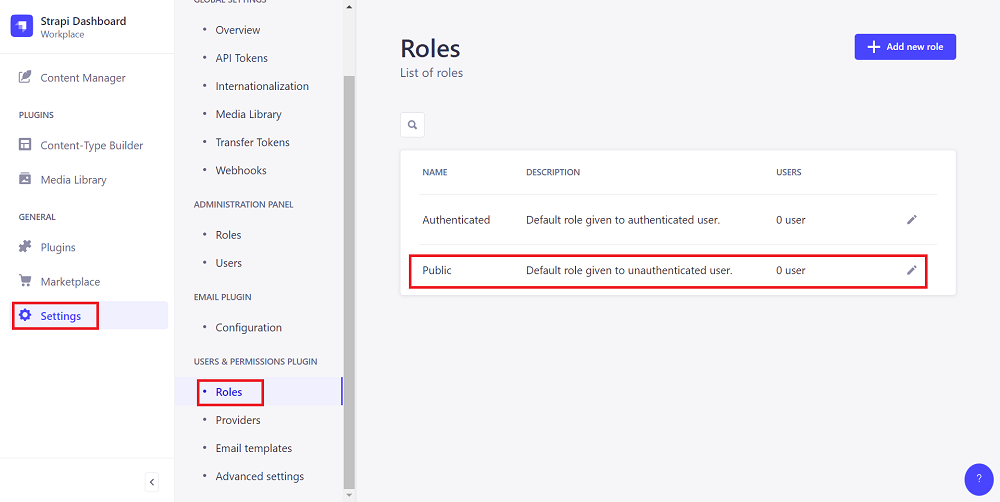
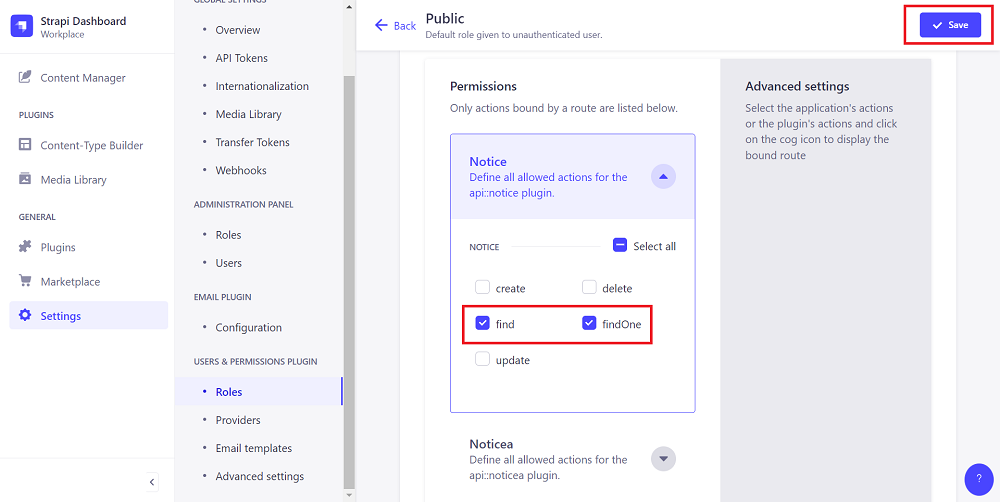
外部からAPIでコンテンツを取得できるようにするためには、権限設定が必要です。管理画面左側のメニューから「Settings」→「Roles」→「Public」と進んでください。

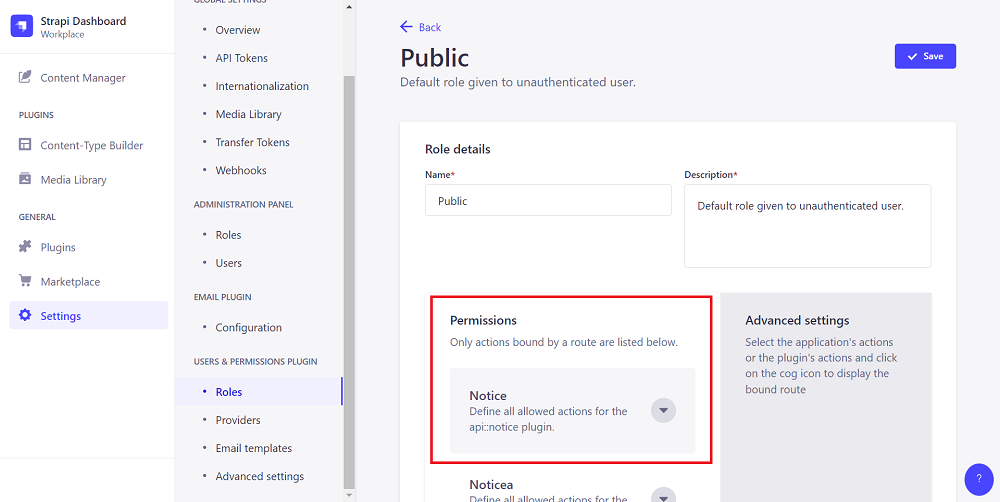
Publicの画面が表示されるので、APIで取得できるようにしたいコンテントタイプを選んでください。(今回はNoticeを選びます。)

権限を選択する画面が表示されます。APIでコンテンツを取得できるようにすることが目的なので、「find(コンテンツの全件取得)」「findone(IDを指定して個別に取得)」を選び「Save」をクリックしてください。

これで、コンテンツを外部からAPIで取得できるようになりました。ブラウザで、以下URLを入力すると、コンテンツの一覧が表示されます。
http://localhost:1337/api/コンテントフィールドの複数形/たとえばコンテントフィールドの名前がnoticeの場合は、URLは以下のようになります。
http://localhost:1337/api/notices/まとめ
Strapiはカスタマイズ性が非常に高い、オープンソースのヘッドレスCMSです。StrapiはNode.js環境さえあれば、1行のコマンドを実行するだけで環境を構築できます。
一方でStrapiは参考にできる日本語の資料が少ない上に、カスタマイズには高度な知識が必要になる点は注意しなくてはなりません。Strapiが自社に合うかどうか、一度VPSやローカルの環境で試用してみるのもおすすめです。
Strapiが自社の環境にあえば、従来のCMSより高速で柔軟性の高いコンテンツ配信が可能となります。
KAGOYA CLOUD VPSでは、Strapiの環境を簡単かつ迅速に確保できるアプリケーションセットアップを用意しています。
インスタンス作成時に専用メニューを選ぶだけで、手軽にStrapi環境を構築可能です。









