
便利なツールが普及してきたことで、今では知識や経験がない方でも簡単にホームページを作成できるようになりました。
しかし、それ故にホームページ作成時にやってはいけないことをやってしまい、サイトが台無しになってしまうケースも増えてきています。
そこで今回はホームページ作成でやってはいけない7項目について紹介します。
目次 [非表示]
やってはいけない企画や設計

まずはホームページ作成の最初の段階である企画や設計時点でやってはいけないことを紹介します。
この段階は作成前の準備期間ではありますが、ここを間違ってしまうとその後のホームページに大きな影響が出かねないどころか、軌道修正が困難なケースもありますので、慎重に検討する必要があるフェーズとなります。
ホームページの目的を明確にしない
1番初めに考えなければいけないことに、「何のためにホームページを作成するのか?」という目的を明確にすることです。
この目的が単なる「名刺代わりになるホームページ」であれば、そこまで重要視する必要はありません。
しかし、ホームページから集客を得たい、その集客から会社の売上に繋がるような施策を行いたい、会社の認知度をアップしたい、Googleなどの検索に引っかからない会員専用のサイトにしたいなどの目的がある場合は、先に目的を明確にしておかなければいけません。
仮にホームページの目的を明確にせずに作業を進めてしまうと、作成途中で軸がブレてしまい、最終的に目的を達成しにくいホームページになってしまう可能性が出てきます。
これが各ページのテキストの変更だけで軌道修正できるものであればまだ希望はありますが、デザインや導線、その他さまざまな項目を修正しなければいけないとなった場合は、一からホームページを作り直さなければいけなくなるケースも考えられます。
ターゲットを設定しない
上記でご紹介の「目的」にも共通する部分ですが、ホームページに訪問してコンテンツをみて欲しいターゲットを設定することも重要です。
具体的には調理器具を扱う会社のホームページであれば主婦や自炊する独身がターゲットに、オフィス家具の会社であれば会社員がターゲットとなります。
恐らくターゲットに関しては、無意識に把握されている方がほとんどだと思いますが、ホームページ作成時に関しては改めて設定しておく必要があります。
さもないと、主婦層に見てもらいたいサイトなのにカッチカチで装飾の少ない文字だらけのホームページになってしまいホームページ経由で商品が購入されない、法人向けのホームページなのに可愛いイラストだらけで確認したい細かい情報が見つけられず契約件数が増えないといった状況になりかねません。
こうなるとお金をかけて作成し、その後の運用にも時間とお金をかけていたとしても効果が出にくい金食い虫なホームページとなってしまいます。
数値目標を設定しない
具体的に作成するホームページから月間でどれだけのPV数を得たいのか、そこからどれだけの売上をあげたいのかといった目標数値の設定を行うことも重要です。
事前にこの数値の設定ができていれば、ホームページから月に100万円の売上をあげたい、そのためには月に50件の申込が必要になる、これを達成するには月に5,000PVが必要になる、というように数値目標から逆算してどれだけのアクセスを見込めるホームページにすべきか具体的な数字で把握することができます。
この作業を疎かにしてしまうと、ホームページを完成させたが思ったよりもPV数が稼げず売上も少ないサイトになってしまったり、反対に必要以上にPV数が出てしまいサーバーダウンなど障害が多発したり販売する商品やサービス自体の供給が追い付かなくなるといったことが起きます。
こうなると会社で販売する商品やサービスに対して「発送が遅い」や「品質が落ちてきた」などネガティブなイメージを持たれてしまったり、ホームページに使用するサーバーのスペック変更による余計なサーバー乗り換え作業が必要になったりと、何かと不都合な状況に追い込まれるリスクが出てきます。
- ホームページの目的を決めない
- ターゲットを考えない
- 具体的な数値目標を設定しない
やってはいけないサイト構築

続いては、サイト構築の段階でやってはいけない事を紹介します。
ものによっては取り返しの付かない事態に陥ってしまう内容もありますので、引き続き注意が必要となります。
無料サーバーや低スペックサーバーを使う
ホームページを作成する上で必要になるサーバーは、当然予想されるアクセス数をカバーできて表示速度なども問題のないサーバーを選ぶ必要があります。
ですが、そういった一般的に使用されているサーバーとは別で、無料サーバーや500円/月前後で使用できる低スペックサーバーなども存在しており、当然一般的なサーバーよりもさまざまな面で劣っています。こういったサーバーは価格面だけで見れば大きなメリットに感じるので、初期費用や維持費を抑えたいと考えている方にとっては確かにお得です。
しかし、それだけ性能は低いので元々月に数百程度のアクセス数で、なおかつ表示速度も遅くても問題ないというホームページでもない限り、十分にホームページとしての役割を果たすことができません。最悪の場合はサイトがダウンする頻度が高すぎて、ホームページを準備した意味すらなくなる可能性があり、特に法人サイトでは信用にもかかわるので非推奨となります。

KAGOYA のレンタルサーバーなら安定×高速×セキュリティを追求した専用サーバーが初期費用無料/月額1,485円!Webもメールもドメイン・SSLも導入から乗り換えまで、まとめてぜんぶお任せ。多くの企業に選ばれてい実績があります。
ドメインを適当に選ぶ
ホームページのURLの作成の際に必要になるドメインは、慎重に選ぶ必要があります。
法人で使用するものであれば、会社登記していることが条件となりますが.co.jpのドメインが推奨されており、個人で作成するホームページであっても.comや.jpといった一般ユーザーでも見慣れていて安心感を持たれるドメインが推奨されます。
加えて、自分で設定する初めの文字列に関しても、会社名やサービス名で設定することが推奨されています。
※例:カゴヤ・ジャパン→kagoya.co.jp
こういった情報を把握していない場合、法人なのに.co.jpではなく.tkといった全く見慣れないドメインを取得しホームページに適用させたり、.co.jpではあるが初めの文字列を適当にしたvfnjvbeqhn.co.jpのようなドメインにしてしまうと、そのホームページを訪れたユーザーは「大丈夫か、この会社?」「詐欺サイトでは?」と不安を煽ってしまいます。
特にそのホームページ上で問い合わせやオンラインショッピング機能を使用してもらうことが目的であった場合、不信感から行動してもらうことが極めて困難になります。
では、後からドメインを変更すれば良いのかというと、そう単純ではありません。既に作成しているホームページ上のリンクを全て修正する必要がありますし、既に他のサイトやブログなどでリンク付きで紹介されている場合は、そのリンクは全て無効になってしまいます。
更に、変更前のドメインが既にGoogleから評価を受けている場合は、ドメインを変更することで再度評価を得られるまでに時間が必要になったり、適切に対応しなければコピーサイトとして認識されてしまいスパムとして検索で表示されなくなるリスクもあります。
SSL化しない
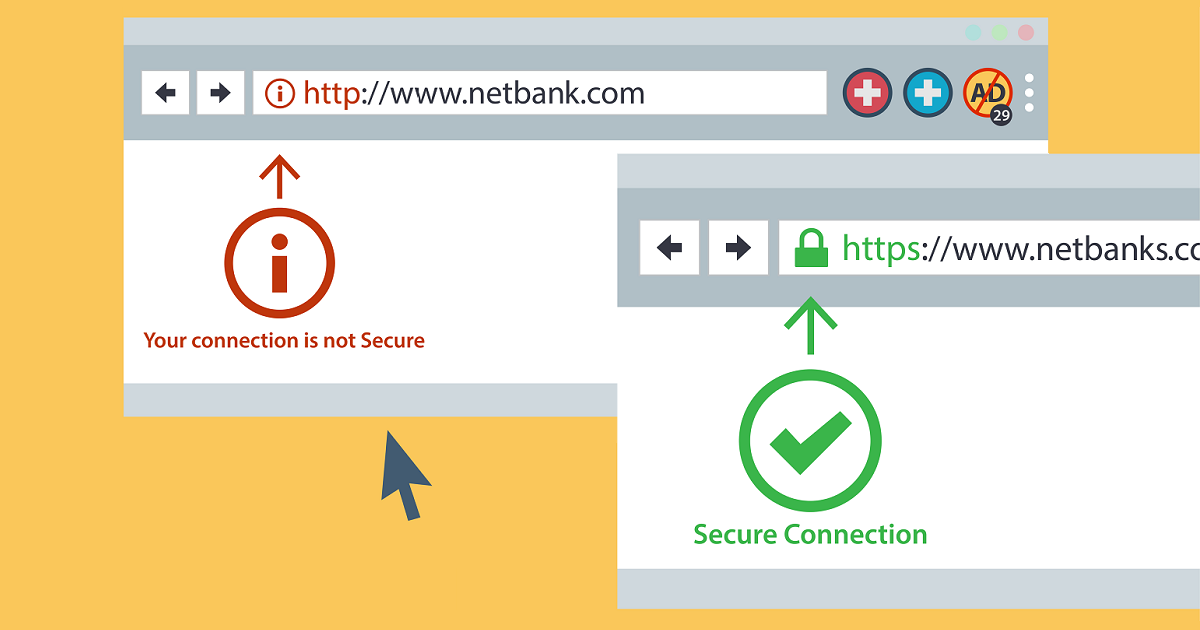
ホームページを公開する場合、公開前にURLの先頭にあるhttpをhttpsに変更(SSL化)しておく必要があります。
このSSLはSecure Socket Layerの略称で、データを暗号化して送受信する仕組みのひとつであり、つまりはSSL化されているhttpsで始まるサイトは安全に利用できる証明にもなります。
このSSL化には一手間かかりますので、そこを面倒に思い先延ばしにしてしまうと、ホームページ訪問時にURL横に危険マークが表示されるようになったり、ブラウザ次第ではページ表示前に警告が表示されユーザーに不信感を与えてしまいます。
また、ユーザーに対してだけではなく、Googleの検索結果からも嫌われる傾向にあり、SSL化していないホームページがキーワード検索で上位表示されにくくなるデメリットについても注意すべきです。

【わかりやすい】 常時 SSL 化とは?未導入の問題点、有料のSSL証明書選択と導入方法
公開サイトの全ページを対象にSSLを設定することを、常時SSL化と呼んでいます。この記事では、未実施の場合に起こりうる問題をまとめました。SSL証明書には種類があるため、目的と予算に応じた賢い選び方を紹介しています。また、SSL証明書をWebサーバーに設定する際のポイントも整理しています。 常時SSL化とは? 常時SSLの「常時」とは24時間というより、Webサイト内のどのページを利用しても、常に…
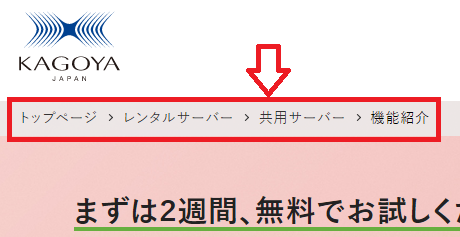
パンくずリストを使わない
少しだけ専門性の高い内容となりますが、ホームページを作成する上でパンくずリストは地味に重要な役割を果たすため、基本的には設定が必要になります。
このパンくずリストは、ユーザーがホームページ上で迷子にならないための役割があり、それ以外にもSEO対策としてページ同士の関係(ページの親子関係など)も提示できることから、必要になる部分には設置することが望ましいです。

このパンくずを設置しない場合、複数の商品ページのあるホームページなどであれば、商品Aのオプションページを見ているのか商品Bのオプションページを見ているのか分からなくなり、結果としてユーザーのサイト閲覧・行動を阻害しサイト離脱の要因になることが考えられます。
レスポンシブ非対応
昨今はパソコンだけではなくスマホやタブレットからもホームページにアクセスされる機会が多くなっています。ターゲット次第では、むしろスマホからのアクセスがメインになるケースもあります。
そのためPC以外からのアクセスにも対応できるようにレスポンシブ表示が可能なホームページである必要があります。
ツールやCMSを使用してホームページを作成する場合は、レスポンシブ対応にするのは難しくありませんが、0から自分で構築するとなると難易度が上がり、必要な工数も一気に多くなります。
しかし、そこをあきらめてレスポンシブ非対応のホームページにしてしまうと、当然スマホユーザーからの評価は得られなくなります。また、Googleからの評価も下がってしまうため、検索結果で上位表示されにくくなり機会損失にも繋がります。
ページ表示速度の対策をしない
ホームページにアクセスした際にページが表示される速度は、いくつかの要因によって決まります。
1つは前述でもご紹介したサーバーのスペックが関係しており、ここに関してはサイトの規模やアクセス数に最適なスペックのサーバーを契約すれば特に問題になることはありません。
しかし、もう1つの要因であるホームページ内の表示速度対策が適切に行われていない場合は、いくらサーバーのスペックを上げてもページが表示されるまでに数秒の「待ち時間」が発生してしまいます。
たった数秒であっても頻繁にホームページ内で移動が必要になり、その度に数秒の待ちが発生する場合はユーザーから見るとかなりのストレスになります。加えて、今ではほとんどのサイトでページ表示速度対策を行っているため、そういった高速表示サイトになれているユーザ―は待ち時間を我慢できずに離脱してしまうリスクが高まってしまいます。
更にこのページ表示速度はGoogleもチェックしており、表示速度が遅いサイト・ページはマイナス評価を受けてしまい、検索結果でも上位に表示されにくくなります。
使い勝手を意識しない
「ホームページを完成させる!」ということに集中しすぎず、公開後の更新作業やページ追加の際の使い勝手も意識して構築していく必要があります。
もちろんホームページを完成させることは重要ではありますが、ホームページとしてはむしろそれ以降の運用フェーズの方がはるかに重要となり、かける時間も長いです。
なので、使い勝手が悪いホームページを作成してしまうと、その後の何度も行う更新やページ追加で手間の多い作業を強いられたり、ちょっとした作業に何時間も時間をかけなければいけないという状況になります。また、その作業が専門的な知識がなければ着手できないとなると、万が一のことも考え知識のある人材を採用したり、従業員に対して知識やスキル、更新方法を覚えるための時間を確保しなければいけなくなります。
もしも、作成後に使い勝手を改善しようと思っても、構築方法次第では最初からホームページの土台部分を作りなおす必要が出てくる可能性もあり、工数も莫大になります。
- 無料や安すぎるサーバーを使う
- 適当なドメインで始める
- SSL化をしない
- パンくずリスト未実装
- レスポンシブ非対応
- ページ表示速度の対策なし
- 使い勝手を考えない
やってはいけないデザイン

次はホームページの作成において、デザイン面でやってはいけないことを紹介します。
トンマナを決めない
ホームページ全体を通して、例外を除いて各ページの文字サイズやフォント、色合いといったトンマナを始めに決めておく必要があります。
初めにトンマナを決めてデザインしていくことで、ホームページ内の各ページの印象が統一され、ユーザーに対して同じサイト内を閲覧して回れているという安心感を与えることができます。
このトンマナの設定・統一を怠ってしまうと、当然ページ毎にデザインが異なるサイトになります。もしこれが元々他のページに移動させないような構成のホームページ(LPの集合体など)であれば問題ありませんが、そうでない場合はユーザーがページを移動するたびに「別サイトに飛んでしまった?」と混乱してしまい、ホームページのコンテンツに集中できなくなります。
そうなるとホームページの目的も達成しずらくなり、ECサイトなら売上は落ち、問い合わせや申込目的であれば件数を確保できないといったことになります。
Flashを利用する
該当するホームページは少ないかと思われますが、ホームページ内にFlashを利用するのは避けるべきです。
今でも稀にAdobe Flashを使用しているサイトを見かけることがありますが、この機能は2020年12月31日にサポートが終了しており、そもそも閲覧ができない状態です。
加えてセキュリティ面でも脆弱性に繋がったり、SEO面でも機能しないコンテンツが残っているページ、最新のページに更新されないホームページと認識されて評価を落とす要因にもなりかねません。
アニメーションを多用する
ホームページ内で文字に動きを付けたりするアニメーションを使用することは、使いどころによっては強調したい部分を目立たせたり、単調なコンテンツにならないようにしたりと有効な手段になりえます。
しかし、だからといってアニメーションを多用しすぎると、かえってユーザーが目移りしてしまい、伝えたいことが伝わらなくなってしまいます。また、アニメーションの種類によってはページ表示速度を落としてしまいます。
ターゲットを意識しないデザインにする
ホームぺージ作成前の企画・設計段階で設定したターゲットに対し、適したデザインにすることは必須です。
前述でもご紹介している通り、ターゲットに対して適切なデザインのホームページに作成しないと、効果の出にくいホームページになってしまいます。
- 子供向けオモチャのサイトにカチッとした落ち着いたデザイン。
- 法人向けのサイトでかわいいフォントや画像を使用する。
意識していれば難しくなる内容ではありませんので、デザインを決める前に改めてターゲットはどういった層なのか、その層に刺さるデザインはどんなものかを思い浮かべる必要があります。
- トンマナ未統一
- Flashの利用
- アニメーションの多用
- ターゲット無視のデザイン
やってはいけないコンテンツ作成

ホームページ内に追加していくコンテンツの作成においても、やってはいけないことはあります。
ここは会社の信用問題に影響したり、法律違反になってしまう項目もあるため注意が必要です。
コピペで作成する
ホームページ作成で行う作業の中でも、コンテンツ作成は構成や文言、表示させる画像の作成など意外と時間のかかる作業内容です。
そのため、既に公開されている類似サイトにあるコンテンツの内容をコピペしてしまいたい欲に駆られることがありますが、これは絶対にNGな行為です。
他サイトのコンテンツをコピペして作成したホームページはGoolgeからはバレバレで評価を大きく落とされてしまいます。また、コピペしていたことがバレてSNSなどで拡散されると、会社としての信用も失ってしまいます。
それに、そもそも他サイトにあるコンテンツにも著作権が存在しているため、それをコピペで使用することは法律違反に該当します。
著作物を勝手に使用する
上記のテキストのコピペもそうですが、他にも著作権のある画像や動画を勝手に使用することもNG行為です。
ホームページ関連では用いられることはごく稀ですが、楽曲などに関しても自社のコンテンツとして勝手に使用することも著作権侵害に該当します。
ただし、ホームページ内であっても引用や出典画像、その他その著作物を紹介する形でホームページ上で使用する分には問題はありません。その場合はしっかりとその旨を記載し、引用元のサイトURLを記載、動画などの場合はその動画が公開されているサイトへのリンクだったり、共有可能な埋め込み用のコードを用いて使用する必要があります。
テキストだけのコンテンツを作る
伝えたい情報をまとめきれず、ひたすらテキストだけのコンテンツを作成することも避けるべきです。
もちろん規約やプライバシーポリシーなどに関してはテキストだけのページになっても問題ありませんが、商品やサービスのページでは説明をテキストだけで行うとユーザーの理解度が深まりにくく、思ったよりホームページの効果が出にくくなります。
なので、コンテンツ内には適切な量の画像や表などを用いたページになるように作成することが望ましいです。
信憑性の低い情報を掲載する
自社サービスに関しては正確な情報を掲載するのは当然として、その他の自社と直接関係のない周辺情報などについて信憑性の低い情報を掲載しないことも重要です。
コンテンツ内に掲載する情報を少しでも増やして評価を得たいと考えるかも知れませんが、もしその情報が誤りだった場合には会社の信用度が落ちてしまうだけではなく、その情報を信頼して行動したことによってユーザーに損害が出てしまった場合は、企業側にその責任があると判断される場合もあります。
最悪の場合は、SNSや口コミサイトなどで晒し上げなどを受け、長期間にわたる苦情の電話やメール対応、取引先の契約打ち切りなど多大な損害をこうむるリスクがあることを念頭において情報を精査しましょう。
文字装飾を多用する
コンテンツ内でユーザーに注目して欲しい部分に文字装飾を行って目立たせるという手法は有効です。
しかし、文字装飾を多用し過ぎるとユーザー側からの視点では、あちらこちらに目立った文字が点在しているコンテンツに見え、どこにも注目することも普通に読み進めることさえも阻害されてしまうため、コンテンツ全体の評価が下がってしまいます。
大きすぎる画像を使用する
コンテンツ内に画像を設置することは特に問題にはなりませんが、サイズの大き過ぎる画像を使用するとページアクセス時の表示速度が落ちてしまう原因になってしまいます。
また、サイズの大きな縦長画像をそのまま用いると、画面内に画像全体が映らず視認性が大きく損なわれてしまいます。

よって、サイズの大きな画像を用いる場合は、必要以上に大きなサイズを使用せずにユーザーが見やすいサイズになるように意識する必要があります。
分かりにくいリンクを貼る
コンテンツ内に補足説明だったり参考ページ、紹介している商品などの申込ページへのリンクを貼る機会はホームぺーいの種類によっては非常に多くなります。
コンテンツ内でリンクを設置すること自体に問題はありませんが、リンクを貼る場合にはそれが何のリンクなのかユーザーが見ても判断できるようにする必要があります。
この対策が不十分だと、ユーザーにとって有益なページリンクだったとしても気付かれずにクリックされなかったり、反対に何のリンクか分からず試しにクリックしたら全然興味のないページに飛んでしまうという事態になります。いずれもユーザーにとっては親切な造りのホームページとは言えず、企業としてもクリックして欲しいがクリックされないということになり、双方にとって不利益となるコンテンツだと言えるでしょう。
- コピペ
- 著作権侵害
- テキストだけのコンテンツ
- 信憑性の低い情報の掲載
- 文字装飾の多用
- サイズの大きな画像の使用
- 分かりにくいリンク設置
やってはいけないSEO対策

検索結果で上位表示を狙っていきたいホームページの場合、SEO対策は必要になります。
しかし、インターネット上にあるSEO対策の中には情報としてかなり古く、今の時代では実行することで反対にSEO面ではマイナス要素になってしまうものもあります。
不正な外部リンクを獲得する
少し前までは外部からの被リンクの数が多ければ多いほど上位表示されやすくなるという情報がありました。
実際、昔は被リンクを増やすことがSEO対策として強力な手段となっていましたが、現在のSEOでは被リンク自体には効果はあるものの昔ほど強力な手段ではなくなっています。
加えて、被リンク獲得のため自作リンクや外部リンクを購入することを推奨しているブログがありますが、これはGoogleのAIは進化したことで自作や購入であることを見抜き、反対にスパム行為だとみなされペナルティを受けるリスクが極めて高くなっています。
隠しテキストを入れる
SEO対策では何かと「キーワードが入っているかどうか」という点が注目されがちです。
もちろんそれ自体は今も変わらず重要ではありますが、そこを意識しすぎてユーザーから見えない場所にSEO対策としてのキーワードを隠して挿入するという方法があります。
しかし、Googleはこの隠しテキストを嫌う傾向にあり評価もマイナスになりますので、手間をかけて行うメリットはありません。
ただし例外として、アコーディオン表示など折りたたまれた状態でページ表示されるが、ユーザーがクリックなどで展開されて中身のコンテンツが見れるものに関しては隠しテキストに該当しません。
関連のないキーワードを詰め込む
ホームページ内の各ページにはmeta keywordを設定することができます。これを適切に設定することでクロールの際に正しく認識されやすくなるので、SEO対策としては有効です。
しかし、ここでも欲を出してそのページの内容に関連のないキーワードを詰め込んで、少しでもページのPV数を上げようとすると逆効果になります。
それどころか、そのページのコンテンツが優秀で本来であればキーワード検索で1位になるコンテンツであっても、meta keywordに関連のないキーワードを詰め込んだせいで、圏外まで飛んでしまうこともあります。
重複コンテンツを作成する
コンテンツ作成の際にキーワードを意識しすぎて、文言は異なるが同じ内容のコンテンツを複数作成してしまうということがあります。
例:「一人暮らし おすすめレシピ」と「独身 おすすめレシピ」
キーワードだけを見ると異なるコンテンツに見えますが、実際に作成するページでは「独身」と「一人暮らし」という言い回しが異なるだけで、おすすめレシピの内容は一緒になりますので、Googleからは重複コンテンツとして認識されるリスクがあります。
もしこれが重複コンテンツと認識されてしまうと、当然Googleとしては望ましくない状況ですので、マイナス評価がされてしまいます。
運よくペナルティ対象にならなくても、1ページに対して評価されるべきスコアが分散されてしまい、1記事だけだったら1位を取れるコンテンツだったとしても、2記事とも圏外ではないが片方が3ページ目、もう片方が5ページ目といった具合に共倒れになってしまいます。
特に、莫大な量のページを作成していくようなサイトでは、意図せず重複コンテンツを作成してしまう可能性がありますので、しっかりとページ管理を行う必要があります。
画像の代替テキスト(alt)を入れない
ホームページに入れる画像には代替テキスト(alt)を設定することができます。
これを入れることで、Googleで何の画像が置かれているのか認識されやすくなりますので、SEO対策の一つとして有効とされています。ただ、地味に手間のかかる作業となりますし、「入れなくてもマイナスになることはない」とされている作業内容ですので、何も入れずにホームページを完成させてしまう方も多いです。
しかし「入れなくてもマイナスにならない」が、反対に「適切に設定すればプラス」になる部分となりますので、少しでも上位表示を狙うのであれば、競合サイトとの差をつける貴重な機会となるため、可能な限り設定は必要です。
注意点としては、代替テキストに関しても関連のないキーワードを詰め込むことはスパム扱いとなりますので、正しい設定が要求されます。
なお、コンテンツ内容の補足となる画像ではなく、単なる賑やかしの画像の場合に関しては代替テキストは不要です。
コンテンツを自動生成させる
大量のコンテンツを作成しなければいけない場合、コンテンツの自動生成ツールなどを使用して量産しようと画策される方がいます。
一見すると、完全なスパムサイトで論外だと思われがちですが、使い方次第では意外と有効な手段になる可能性も秘めています。
このように、自動生成されたAIコンテンツをそのまま公開する方法は非推奨ですが、生成されたコンテンツを人が手直しして公開する分には今のところは有効となる可能性が高いので、複雑な気持ちになりますが完全に否定できない手法となります。
- 不正な被リンク獲得
- 隠しテキスト
- キーワードの詰め込み
- 重複コンテンツ
- 代替テキストの未設定
- コンテンツの自動生成
やってはいけない運用・保守

ホームページの保守運用に関しても、やってはいけないことがあります。
基本的な部分も多いですが、企業で管理するホームページならでは注意点なども紹介します。
全く更新しない
ホームページを作ったはいいが特に外部に向けて発信すべき内容がない場合、かなりの長期間を全く更新せずに放置状態になってしまうことがあります。
そうなると、ホ―ムページを訪れたユーザーから見ると、最終更新が数年前で止まってしまっていて「もしかして倒産した?」と会社自体が稼働していないと勘違いされてしまう可能性が出てきます。
また、SEOの面で見ても数年間動きのないサイトは、新しい情報を好む検索エンジンでは評価が下がる可能性があります。そのホームページと同じ分野の他サイトも同じように更新が止まっていれば影響は少ないでしょうが、他サイトの更新が頻繁に行われている場合は、今まで上位表示されていたとしても今後大きく落とされる可能性もあります。
運用方法をマニュアル化しない
企業で運営するホームぺ―ジの場合、従業員の誰かが担当者として運用していくことになるでしょう。
この場合、普段から問題なく運用できていると見落としがちになりますが、その運用方法を具体的に記載したマニュアルを作成しておく必要があります。
仮に現在の担当者が急な事故や病気などで急に明日から半年近く出勤できないとなった場合、マニュアルがなければ再びその担当者が出社できるまで誰もホームページの更新やページ追加ができなくなります。
そうなると動きが活発なホームページの場合は、企業としても大きな機会損失に繋がる危険があるため、そういったトラブルに備えて運用方法をマニュアル化し、社内の誰でも操作できる様にしておく必要があります。
契約の更新を忘れる
ホームぺ―ジの運用にはサーバーやドメイン、SSLが必要で、これらは一定期間ごとに契約更新を行う必要があります。
この更新作業を忘れて契約が切れてしまうと、サーバーやドメインの場合はサイトが表示されなくなり、最悪の場合は1からホームページの作り直しが必要になる場合もあります。SSLの契約が終了した場合は、再度契約しなおすことで元通りに戻すことは可能ですが、再契約が完了するまではページを開くと先に警告ページが表示されるので、PV数は著しく減少することが予想できます。
なお、これらの契約には自動更新機能が付いていることが多いので(契約する会社による)、特別な理由でもない限りはこの機能を有効化しておくことが推奨されます。
セキュリティ対策を行わない
ホームページなどは、個人法人問わず不正アクセスなどの被害に合う危険性があります。
そのため当たり前ではありますが、セキュリティ対策は必須となります。
仮に不正アクセスをされてしまうと、サイト内のコンテンツを改ざんされて偽情報を掲載されたり詐欺サイトへのリンクを貼られてしまったりといった被害を受けてしまいます。
他にも、莫大な数のスパムメール送信の踏み台にされてしまうリスクもあるため、「誰も見ないサイトだから大丈夫」と思っていても別の角度から被害を受けるリスクがあることを覚えておく必要があります。
アップデートを怠る
ホームページ作成時にWordPressなどのCMSを利用している場合、そのCMSだったりプラグインなどの追加機能で定期的にアップデートがリリースされます。
このアップデートには、新機能などの追加が含まれることもありますが、それよりも重要なのが新しく発見された脆弱性を修正するためのアップデートだった場合です。
そういったアップデートの場合、対応せずにそのまま放置することは脆弱性を放置していることになりますので、運が悪ければその脆弱性を狙われ不正アクセスを受けてしまいます。
特に、普段から更新頻度が極端に少ないホームページの場合は、最新バージョンのリリースから実際にアップデートを実行するまで数か月かかるケースもありますので、最新バージョンがリリースされたら自動アップデートを有効にしておいたり、メールでリリース情報を受け取れるようにしておく必要があります。

WordPressのセキュリティについて。被害事例や即可能な対策など
初心者でも簡単にWebサイトを作れることから多くのシーンで利用されているCMSのWordPressですが、一つ大きなデメリットがあります。 多くのWebサイトに使われているからこそ、常に悪意のある第三者による攻撃(SQLインジェクション・OSコマンドインジェクション・クロスサイトスクリプティング等)の対象となりやすいということです。 そうした理由から「WordPressに脆弱性が見つかった」「Wo…
- 更新せずに放置
- 運用マニュアルの未作成
- 契約の更新漏れ
- セキュリティ対策の未実施
- アップデートの放置
やってはいけない外注

上記では自分でホームページ作成を行う場合の「やってはいけないこと」を紹介してきました。
ここから紹介するのは外注にホームページ作成を依頼する際にやってはいけないことに関する内容を紹介していきます。
見積もりを1社だけに依頼する
ホームページ作成を外注する場合、その金額は依頼する制作会社によってかなり差があります。
もし過去に何度かサイト作成を外注に依頼したことがある方であれば、提示される金額が適正かどうかを判断できるかもしれませんが、初めての場合は判断が難しいです。
そのため、いきなり1つの制作会社に絞るのではなく、複数の会社に見積もりを出してもらい適正だと感じる価格帯の制作会社で検討することが望ましいです。
途中解約不可な契約にする
ホームページ作成の外注が可能な制作会社の中には、途中解約ができない契約になる会社もあります。
そもそも途中契約を検討しなければいけないという状況にならないことが理想ではありますが、契約前に説明された内容やクオリティとは異なるホームページに仕上がりそうだと途中で判断できた場合、その時点で解約できる会社であった方が安心して依頼することができます。
もし途中解約が不可能な場合、納得のできないホームページが完成するまで無駄な時間を付き合わなければいけなくなり、当然成果物であるホームページも無駄になります。
契約前の説明内容や雰囲気などがどれだけ好印象だったとしても、実際に作業を行う人も同じだという保証はありませんので、万が一に備えて途中解約の可否を確認しておくべきです。
納品後の更新作業が自社でできない
ホームページの作成が問題なく行われたとして、そこで安心するのは時期尚早です。
ホームページが希望通り完成したとしても、その後の更新作業がその業者じゃないとできない仕様となっている場合、その業者にロックインされてしまうことになり、今後のホームページ運用に様々リスクやデメリットが発生してしまいます。
なので、ホームページ納品後の更新やページ追加はどうなるのか、自分で可能な場合はその作業方法が記載されたマニュアル配布だったり、ヒアリングでも聞ける機会があるのかの確認も契約を行う前に必要になります。
また、契約書に「著作権譲渡条項と著作者人格権不行使条項」があるかの確認も必須となり、この条項がないと自由に改変できず制作会社を変更できません。
とにかく安さ重視で選ぶ
外注の依頼先を探すうえで、料金が安いこと自体は悪くはありませんが、安さだけで業者を選んでしまうと失敗してしまうこともあります。
極端な例で言えば、高度なスキルを持っている人材がいないことで人件費が安く済んでいるからこそ安い価格で受注している制作会社の場合、当然スキルや経験が備わっていない人が作成するので低クオリティのホームページに仕上がってしまったり、スキルや知識はあるが人手が足らず納品予定日が大幅に遅くなるなど何かしら不都合が生じる可能性が高まります。
どちらの場合でも、そのホームページからの売上を見込んで依頼している場合は、クオリティ不足から思ったよりもCVが取れなかったり、ホームページが納品されるまでの期間における機会損失が発生したりと、デメリットの方が安さによるメリットよりも大きくなってしまいます。
契約後の流れを確認しない
ホームページ作成代行の契約前に、具体的にどのような流れで作業を行っていくのか、スケジュールや品質の管理をどうするかなど詳細な部分も確認することが望ましいです。
ここを確認せずに契約してしまうと、イメージではほぼ放置で勝手にホームページが完成すると思っていたが、実際は丸投げではなく大量のタスクが発生してしまったり、反対にこちらの希望の詳細を伝える場が設けられるのかと思いきや、いつの間にか完成間近まで進んでいたが希望と異なるものだったりと、うまく噛み合わず望んだホームページにならないことが往々にしてあります。
そうなると折角お金を払っているにも関わらず、納得のいくホームページにならず、場合によってはトラブルの原因にもなりますので、契約前に必要な確認事項に含めておくべきでしょう。
- 1社だけの見積もり
- 途中解約不可の契約
- 自社で更新不可なホームページ
- 安さ重視で選ぶ
- 契約後の流れの未確認
まとめ
以上がホームページの作成において、やってはいけないことの紹介となります。
今までに何度も正しい方法でホームページ作成を行ってきた経験がある方からすれば当たり前の項目ばかりですが、初めての方にとっては大量の項目にビックリされることでしょう。
しかし、どの項目をとっても非常に重要な内容となっていますので、ホームページを最大限活用していけるようにするためにも一つずつチェックしながら進めていかれることをおすすめします。












