
様々なWebサイトを見ていると、URLの先頭がhttpsになっているサイトとhttpになっているサイトの2種類が存在することに気付かれるかと思います。
※最近はhttpのサイトは少なくなっています。
この両者はパッと見は「s」一文字の差ではありますが、実際には大きな違いがあります。
今回はそんなホームページにおけるhttpsという表示について、その必要性や設定方法についてご紹介します。
目次 [非表示]
httpとhttpsの違いは?
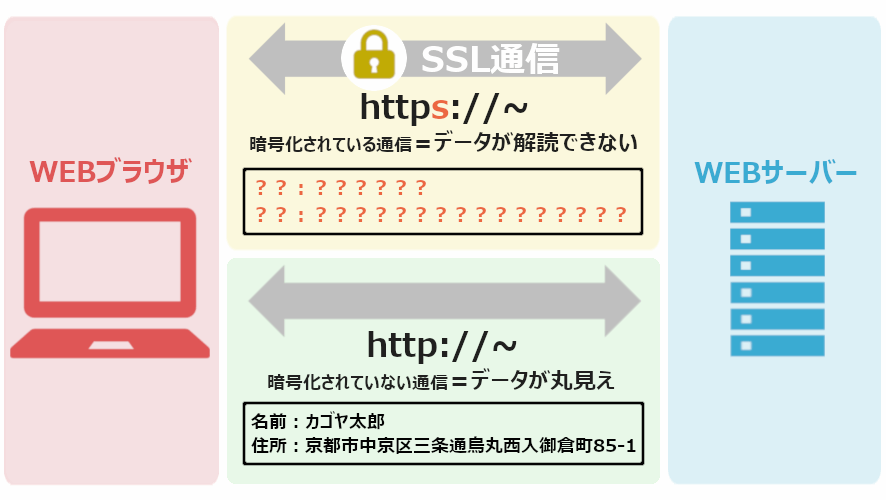
まずはhttpsとhttpの違いについてご紹介します。
httpsが何なのか知るには、先にその元であるhttpについて知る必要があります。
httpとは
ホームページのURLには「s」の有無は別として、必ずhttpが先頭についていることが分かると思います。
このhttpはHyper Text Transfer Protocol(ハイパーテキスト・トランスファー・プロトコル)の略称で、世界中で共通のルールとして決められた通信規格、プロトコルのことを指しています。
Google検索を行う時やyahooなどでニュースを見る時、その他にもAmazonなどでショッピングする時やYouTubeで動画を探す時なども、このhttpというプロトコルを利用してサーバ(サイト側)とクライアント(ユーザー側)の間で通信のやり取りが行われます。
しかし、万が一httpプロトコルが存在しない場合、ホームページAを見るにはaという方法で、サイトBはbの方法で、動画サイトCで動画を見るにはcという方法が必要になります。このように、世界各国にあるサーバーと無数にあるブラウザ側でこのルールがないと、アクセスする国やOSによって必要な情報をサーバーから引き出せずに正常にサイト表示ができないという状況に陥ります。
その点httpというプロトコルの存在があるおかげで、環境によって左右されること無くホームページを正しく見れる状況になっています。
httpsと何が違うのか
では、httpsとhttpにはsという文字の有無以外にどの様な違いがあるのか。
実はこのhttpsも略語になっていて、Hypertext Transfer Protocol Secure(ハイパーテキスト・トランスファー・プロトコル・セキュア)が正式名称です。
そして「Secure」という文字から推測できるように、httpsから始まるホームページはセキュリティを高めたhttpのことを指しています。
※セキュリティは暗号化通信(SSL化)によって強化されます。
つまりhttpsとhttpとの違いは、SSL化されているかどうかという点にあります。
このSSLはSecure Sockets Layer(セキュア・ソケッツ・レイヤー)の略称で、ネット通信を暗号化させる技術を指します。
これをホームページに適用させることにより、通信内容が悪意のある第三者に盗聴されたり、通信内容を改ざんするといった攻撃を防ぐことが可能となります。
また、別の側面としてはSSL化に必要なSSL証明書の取得時には、サイト運営者が実在していることを証明する必要もありますので、httpsになっているホームページは運営者が誰なのか分かっているサイトということで、非SSL化のホームページよりも安心できるサイトであると考えられます。
なお、SSLについて更に深く知ろうと思うと、TLSの存在や仕組みについての解説も必要になりますので、詳細を確認されたい方は以下の記事にて図解で解説しております。

【図解】SSLとは?SSL/TLSの仕組みについてわかりやすく解説します
インターネット上で各種のサービスを利用する際、行き来している大切な情報が書かれているデータは、どのようにして守られているのでしょうか。その実現にはSSL/TLSという技術が役立っています。まさに今ご覧になっているこちらのページでも、この安心できる仕掛けが動いています。現在は導入が楽になり、多くのWebサイトで使われるようになりました。こちらの記事ではSSL/TLSの仕組みと導入方法について、2回に…
https(SSL化)の必要性

SSL化によってホームページをhttpsから始まるURLにすることで安全なサイトだと証明することができますが、これが意外と大きな意味を持ちます。
SSL化しないと、それこそホームページが台無しになってしまう可能性もありますので、その必要性について知っておく必要があります。
PV数に影響を与える
実際にSSL化されていないhttpのサイトを見たことがある方であればお判りいただけるように、SSL化されていないサイトではURLの部分に警告マークが表示されます。

この警告ページはかなり不安を煽る見た目になっていますし、実際に暗号化通信も適用できていないサイトですので、これが原因でその場で離脱してしまう者が続出します。
更にSEO対策を意識するホームページの場合は、SSL化されていないサイトだというだけで大きなマイナスになり、どちらもPV数を大きく落とす原因となります。
サイトの安全性が問われる
冒頭でもご紹介の通り、ホームページをSSL化することで暗号化通信が可能なホームページにすることができます。
反対にSSL化未実施のホームページだと、暗号化されておらずユーザーにとって安全性に乏しいページとなってしまいます。
また、SSL証明書の取得ではホームページ運営者もしくは運営会社が実在することも証明しますので、非SSLのままだとフィッシングサイトだったり偽サイトといった悪意のあるホームページではないかとユーザーに疑われてしまう可能性も出てきます。
サイト運営者の信頼に関わる
今時は、ホームページのSSL化はホームページ運用では常識になっているものですので、それすら実施していないホームページともなると、その運営者や運営会社自体の信頼にも影響を与えてしまいます。
ホームページの中でも特にコーポレートサイトやサービスサイトでは非SSLサイトだと、売上に大きく影響を与えてしまいます。
更に個人情報の入力といったアクションが要求されるサイトや、オンラインショッピングを促すサイトだとSSL化していないと売上があがらないという状況になることも十分に考えられます。
SSL証明書の選び方
ホームページのURLをhttps表記にするために必要なSSL証明書ですが、実はその認証局(ブランド)は1つではなく複数存在します。
その中から、選びやすいように代表的なものを中心にどのような証明書があるのかそれぞれの特徴と併せてご紹介します。
Let’s Encrypt
SSL証明書は基本的に有料ですが、Let’s Encryptという無料のSSL証明書も存在します。
現在ではこのLet’s Encryptが無料SSLの中では最も有名で、日本のサーバー事業者の中でも無料SSL証明書として紹介されています。
ただ、この「無料SSLはLet’s Encrypt」という状況が単一障害点になりえるということで、最近ではZeroSSLという無料SSL証明書もメディアで少しずつ名前があがり出しています。
いずれの無料SSL証明書も、基本的には個人ブログや個人事業サイトなど比較的簡易的なホームページに使用されることが多い傾向にあります。
SureServer
次に法人サイトなどに利用できる有料SSL証明書として、SureServerというSSL証明書があげられます。
SureServerはサイバートラストという企業が提供しているサービスで、「SureServer」や「SureServer EV」、「SureServer Prime」、「SureServer EV Prime」などが提供されています。
SureServer EVであれば、SSL証明書を取得・設定することでアドレスバーの鍵マークをクリックすることで自社名を表示させることも可能です。
デジサート
同じく法人サイトに利用できるSSL証明書として、デジサートがあります。
デジサートはどこで取得されるかにもよりますが、KAGOYAの様に複数年プランを選択することでバウチャー(クーポン)を適用することができるSSL証明書です。
そのため、法人でホームページをこの先何年も継続して公開・運用していく予定である場合は、デジサートは割引適用もあるため推奨することができます。
なお、このデジサートに関してはかなりの種類がありますので詳細を確認されたい方は以下のページでご覧になれます。

SSLサーバー証明書のdigicert複数年プランに関するページです。
https(SSL化)の方法
それではここからは、http状態のホームページをSSL化させる具体的な方法についてご紹介いたします。
※ご紹介する方法はKAGOYAで証明書を取得した場合です。
WordPressサイトの場合
SSL証明書に関してはKAGOYAで申込することで、申請されたドメインの認証が数日で終わり自動的に適用されるようになります。
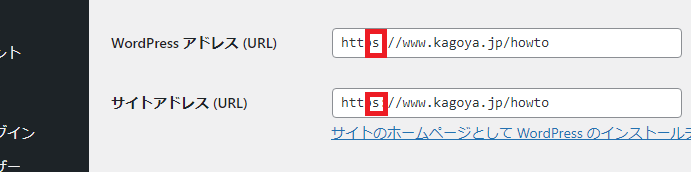
次にホームページ側で行う設定についてですが、WordPressで作られたサイトだった場合であれば、「設定」→「一般」内にあるアドレスの項目でhttpをhttpsに変えて更新を行う必要があります。

これを行うことで、それ以降に作成する投稿や固定ページ、画像などのURLにも自動的にhttpsで作成されるようになります。
※既にページや画像データを入れている場合は、次の注意点の章でご紹介します。
HTMLで作成されたサイトの場合
次にHTMLで作成されたサイトの場合について。
この場合は、SSL証明書の申込や承認などはKAGOYA側が行いますので、WordPressの時と差異はありません。
申込・承認が完了し、SSL化が有効になれば相対パスをhttpsで下記進めていけば、完成するサイトのURLはhttpsで始まるURLにすることができます。
その際、ページのURLだけではなく、画像ファイルなどのリンクなどもhttpsにしておく必要があります。
通常であればリンクであれ画像であれ記述する際には、以下の様に記載する方法が一般的です。
例:<img src=”http://www.sample.jp/image.jpg”>しかし、これを省略して<img src=”//www.sample.jp/image.jpg”>と記述しても、ホームページ上では問題なく表示されます。
SSL証明書の承認を待っている間もホームページ作成を進めたいという場合には、この特性を利用して記述することでhttpでアクセス中はhttp://www.sample.~のページで、httpsでアクセス中はhttps://www.sample.~にアクセスさせることが可能となります。
https(SSL化)に関する注意点

このホームページのSSL化に関しては、いくつかの注意点も存在します。
解決方法を知っていればそこまで問題はありませんが、知らないとその対応に時間を取られる可能性もありますので、併せて把握しておきましょう。
ホームページ作成タイミングでの適用が望ましい
ホームページのSSL化は基本的にはホームページ公開前の作成段階で、既にSSL証明書の申込から承認まで済んでいるいる状態が望ましいです。
なぜなら既にhttpの状態で公開してしまうと、httpのリンクのまま他のメディアサイトなどからリンクされてしまう可能性があるためです。
そうなるとhttpにアクセス時に自動的にhttpsに切り替わる設定を行っていれば問題ありませんが、その設定をしていないとリンクを辿ろうとされているユーザーの画面に警告ページが表示されてしまい、折角のリンクも有効活用ができなくなります。
既に公開しているホームページのSSL化
既に公開しているホームページをSSL化する場合にも、記述変更忘れに注意が必要です。
URLの変更は基本的に忘れてしまうことはないでしょうが、画像だったり内部リンクなど細かな部分で変更忘れが起こってしまう可能性が高い傾向にあります。
なので、これを回避するためにもWordPressであればReallySimple SSLというプラグインを用いてSSLを行うことが推奨されます。
HTMLで作成したホームページであれば記事内でご紹介している通り、相対パスで指定することで変更せずともhttpsにアクセスできるようになります。
自動でhttpsに繋がる設定にする
前述でも少し触れましたが、外部からのリンクでhttpのまま、もしくはsの付け忘れなどが発生する可能性があります。この場合、外部サイトからのリンクとなりますので、そのサイト運営者に連絡が取れない限りこちらから操作することは不可能です。
そんな時に利用できるのがhttpsへの自動ページ移動の機能です。この機能を活用することで、自動的にhttpsへのアクセスに切り替わりますので、外部リンクが非SSLリンクでもユーザー側から見れば問題なくSSL化されたページを表示できるようになります。
この機能の注意点は、WordPressの場合は先にhttpsへリンク等を変更しておかないと、機能ONにした途端に管理画面等に入れなくなり、バックアップやFTPソフトを使ったリカバリー作業が必要になってしまいます。
まとめ
今の時代は、ホームページは基本的にhttps表記であるSSL化されているホームページにすることが推奨されています。
もちろん、httpでもホームページを作成して公開することは可能ですが、安全性だったり検索結果に表示されずPV数が増えない可能性が極めて高くなります。
そうなると、そもそもホームページを作成することになった目的を果たせなくなり本末転倒になりますので、最低でも無料のLet’s Encryptだけでも適用させるようにしましょう。












