| 初心者が挑戦!はじめてのWordPressでホームページ制作 【全4回】 |
|---|
| 初心者が挑戦!はじめてのWordPressでホームページ制作【第1回:私に合うサーバー探し】 |
| 初心者が挑戦!はじめてのWordPressでホームページ制作【第2回:WordPressをインストール】 |
| 初心者が挑戦!はじめてのWordPressでホームページ制作【第3回:独自ドメイン、SSLの設定】 |
| 初心者が挑戦!はじめてのWordPressでホームページ制作【第4回:WordPressテーマを使ってサイト制作】 |
この連載も第4回目を迎えました。
今回は、第1~3回まで準備ができたWordPressで、テーマを使ったサイト制作を行います。

無事にサイト制作できるのか!?
躓きやすいポイントもご紹介しながら進めていますので、一緒にサイト制作を始めましょう!
今回のゴール
WordPressにテーマを入れて、デモサイトの状態に準備する!
用意するもの
・第1~3回までの準備ができているWordPressアカウント
ー振り返ってみましょう!
▶第1回(自分に合ったサーバー探しの方法)
▶第2回(共用レンタルサーバーにWordPressをインストール)
▶第3回(独自ドメイン、SSLの設定)
テーマの選定

「WordPress のテーマを選定していきましょう!カゴヤ・ジャパンには7種類のテーマシリーズがあります。まずは業種に合ったテーマがあるか一緒に見てみましょう。」

| ECサイトシリーズ | ・ECサイト向け WordPress テーマ by Communitycom |
|---|---|
| 士業シリーズ | ・弁護士・法律事務所・士業向け WordPress テーマ by Communitycom ・税理士・公認会計士・会計事務所向け WordPress テーマ by Communitycom ・行政書士事務所向け WordPress テーマ by Communitycom |
| クリニックシリーズ | ・歯科医院・歯医者さん向け WordPress テーマ by Communitycom ・眼科向け WordPress テーマ by Communitycom |
| 企業サイトシリーズ | ・企業サイト向け WordPress テーマ by Communitycom ・企業サイト向け 縦型メニュー WordPress テーマ by Communitycom |
| オウンドメディアシリーズ | ・企業オウンドメディア向けスタンダード WordPress テーマ by Communitycom |
| ブロガー・アフィリエイターシリーズ | ・ブログ・アフィリエイトサイト向け WordPress テーマ by Communitycom |
| イベント集客シリーズ | ・イベント集客サイト向け WordPress テーマ by Communitycom |

たくさんありますね!

たくさんありますよね。テーマは、11種類あります。
この中から自分に合ったテーマを探していきましょう。テーマは業種別で分かれているので、自分の業種に合ったものが見つかります!

そうなんですね!自分に合ったテーマを探したいところですが、今回は皆様の参考となるように、人気のテーマである「歯科医院・歯医者さん向け WordPress テーマ by Communitycom」を使います。
テーマの申し込み方法

テーマが決まりましたら、テーマの申し込みをしましょう!
実は、今回の記事はサービスサイトにも手順が載っているので、そちらを見ながらお申し込みしていきます!もっと詳しく知りたいときは以下のページを参考にしてくださいね!
▶業種特化型 WordPress テーマ ご利用の流れページ

さあ!テーマの申し込みを行いましょう。コントロールパネルで申し込みを行います。

1.「業種特化型 WordPress テーマ」ページのメイン画像右下の「ログインしてお申し込み」ボタンをクリックします。

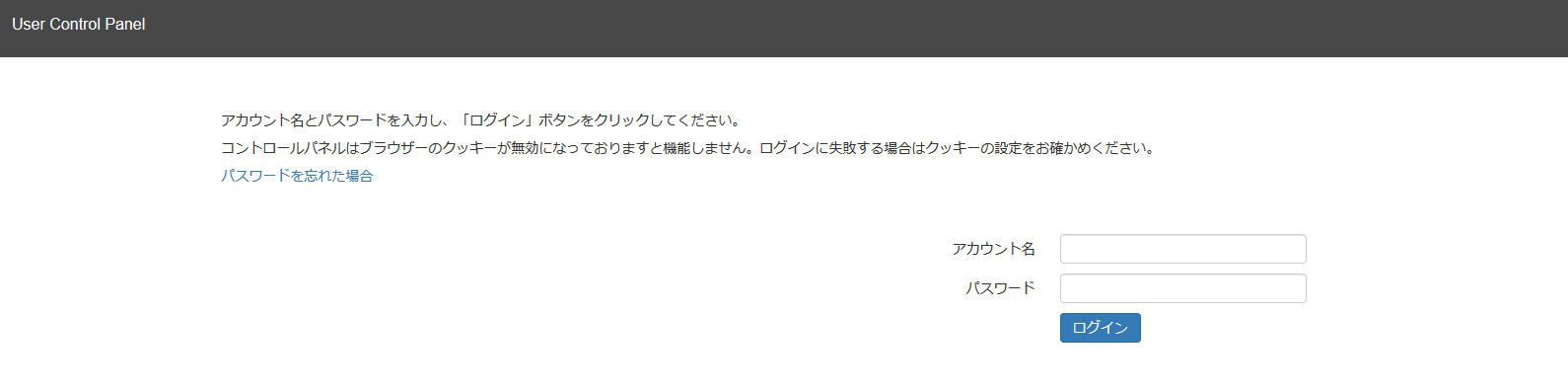
2.コントロールパネルのログイン画面が表示されるので、「アカウント名」「パスワード」を入力し、ログインします。

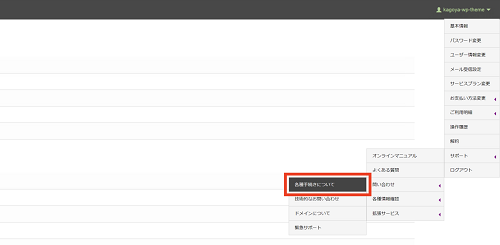
3.ログインができましたら、コントロールパネルが表示されるので、右上に表示されているアカウント名をクリックし、「サポート」→「問い合わせ」→「各種手続きについて」の順に進めます。

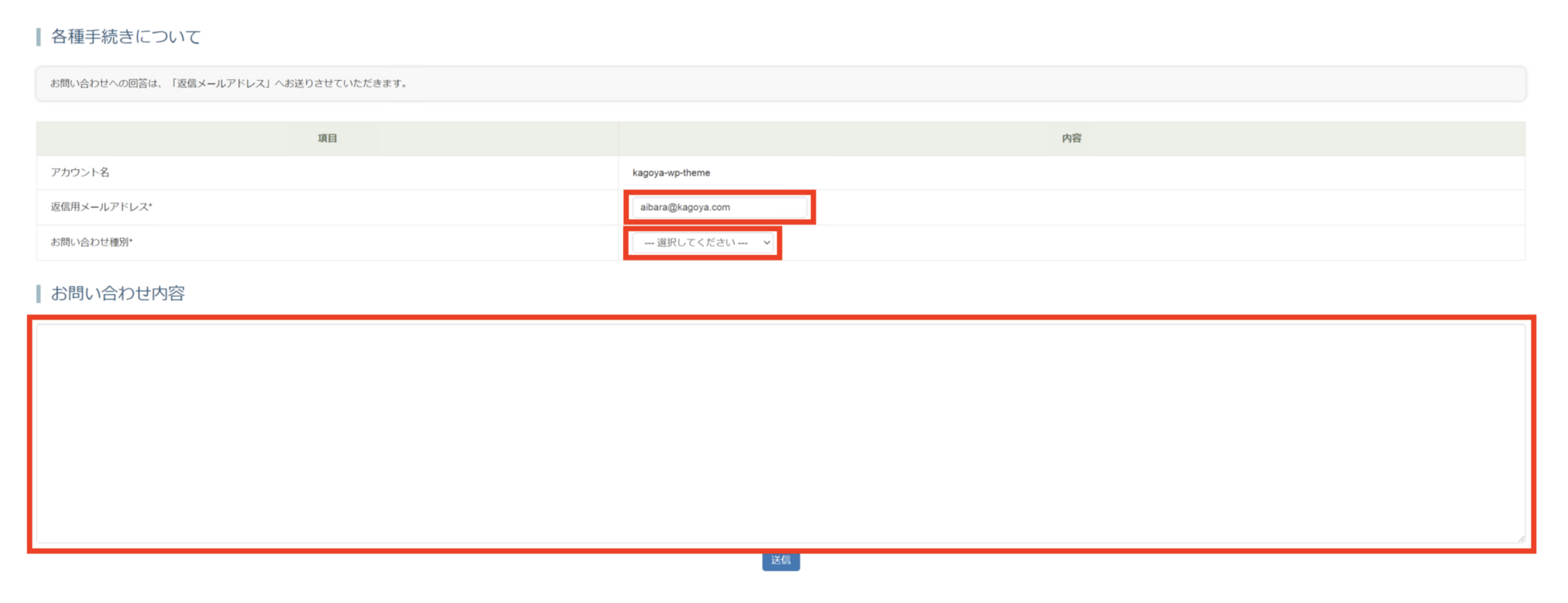
4.開いた「各種手続きについて」のページに、「返信用メールアドレス」、「お問い合わせ種別」、「お問い合わせ内容」(どのテーマを使いたいか)等の必要事項を記入し、「送信」ボタンをクリックします。

5.カゴヤからメールが送られてきますので、順に進めていきますと、テーマの設置は完了します。
設置完了後、返信用メールアドレスにテーマ設置完了メールが届くので、そのメールの確認後、WordPressにログインします。

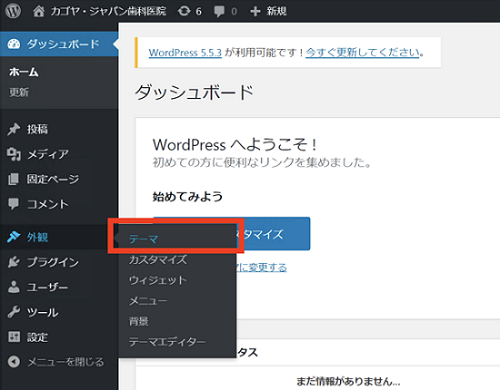
6.ログイン後、ダッシュボードの左のメニューから「外観」→「テーマ」を選びます。

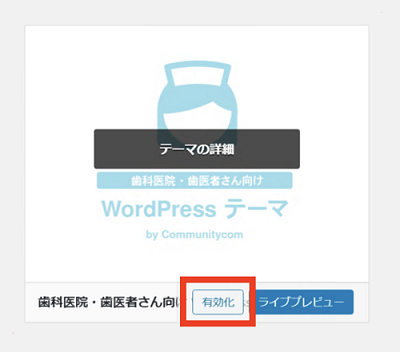
7.テーマ設定ページに指定のテーマが追加されているか確認をします。指定のテーマにカーソルを合わせた際に表示された「有効化」をクリックします。

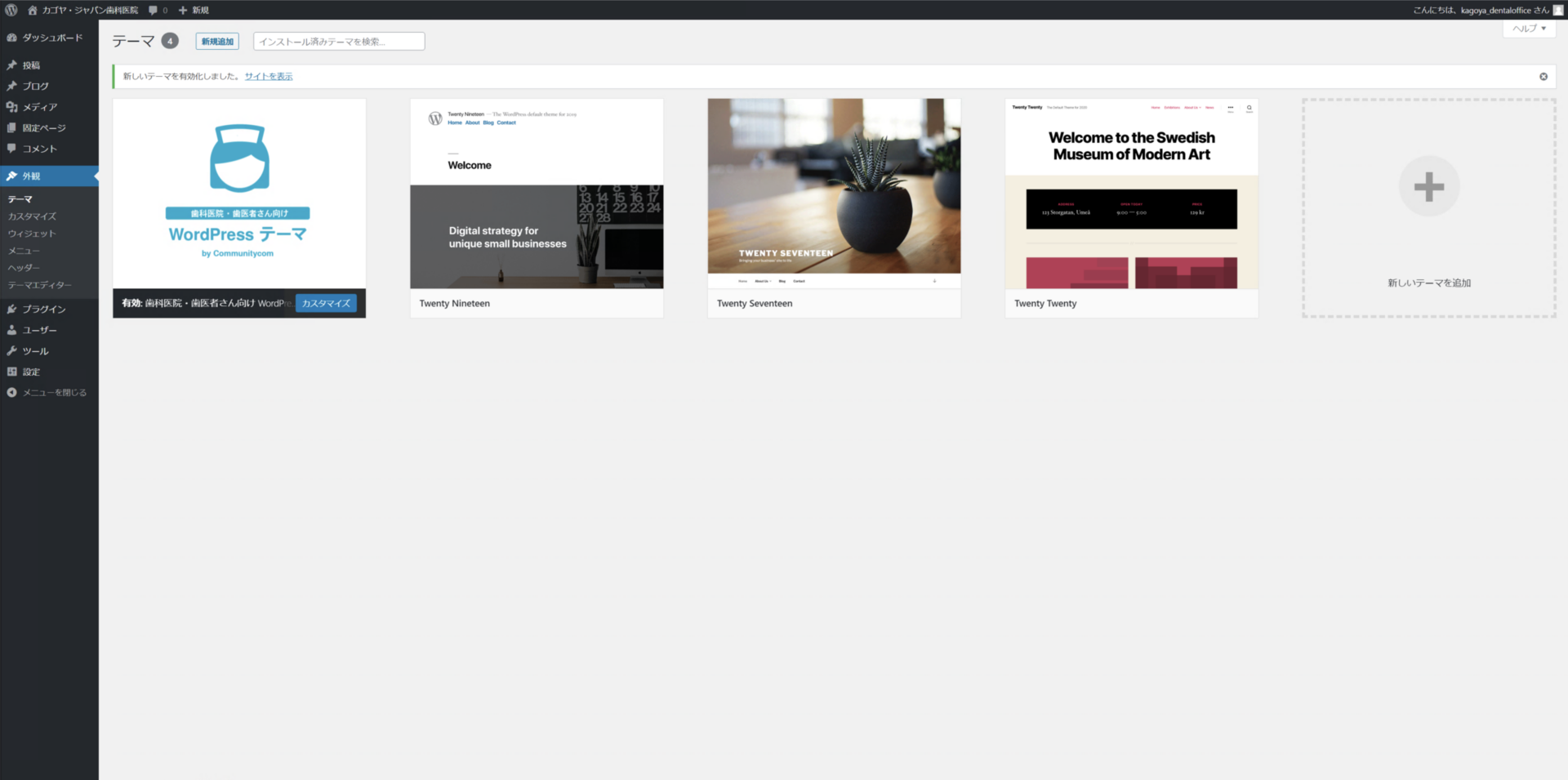
8.選択したテーマが反映されます。

9.テーマ有効化した直後のサイトを確認するとこのようになっています。

これでテーマの設定は完了しました。

設定はできましたが、なんか動作デモで確認したサイトと違うような…

テーマを設定しても、完全には動作デモのようにはなりません。ここからは、動作デモのサイトのように制作するにはどの作業が必要であるか説明していきますね!
サイトのデザインの変更手順

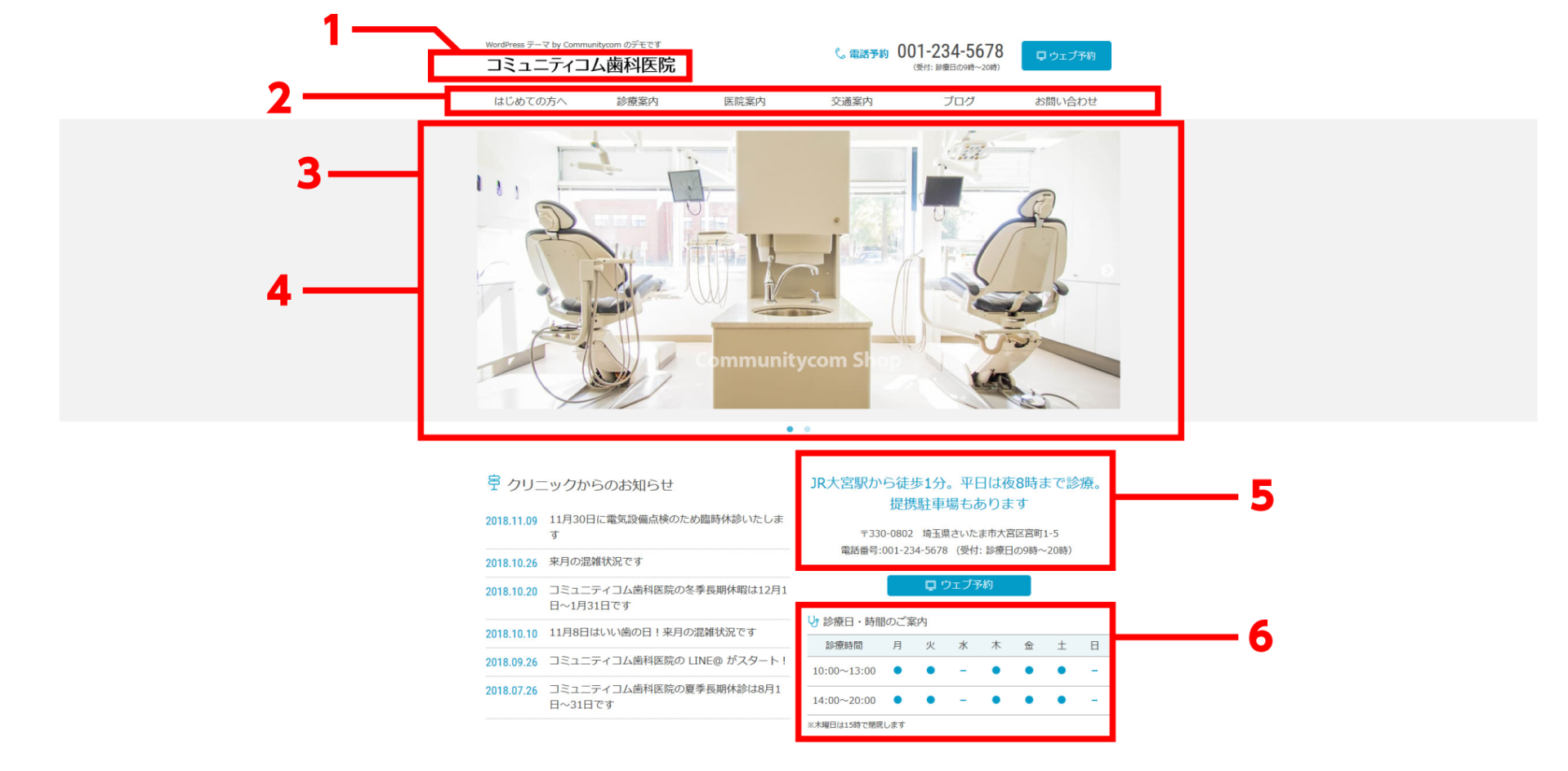
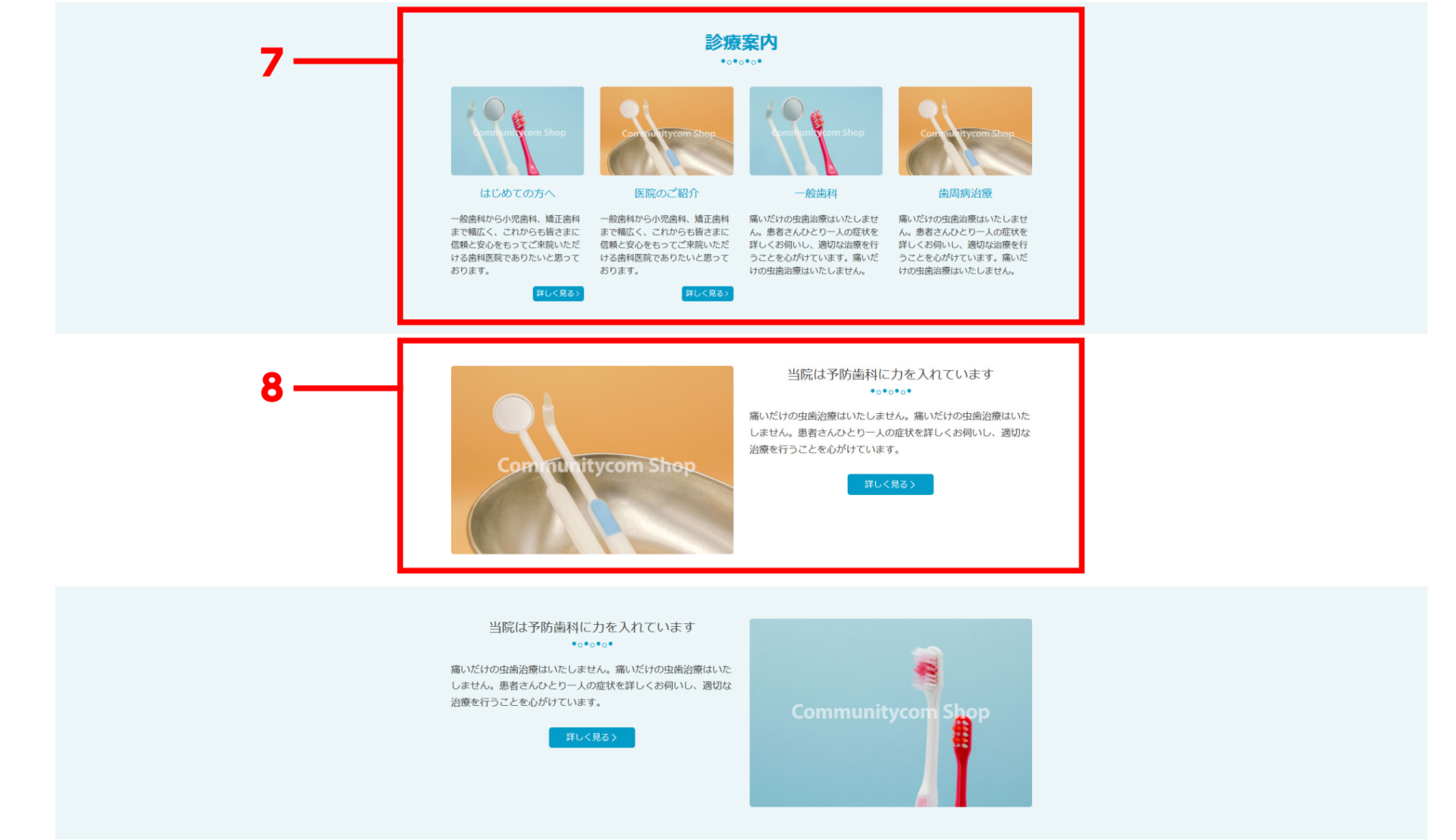
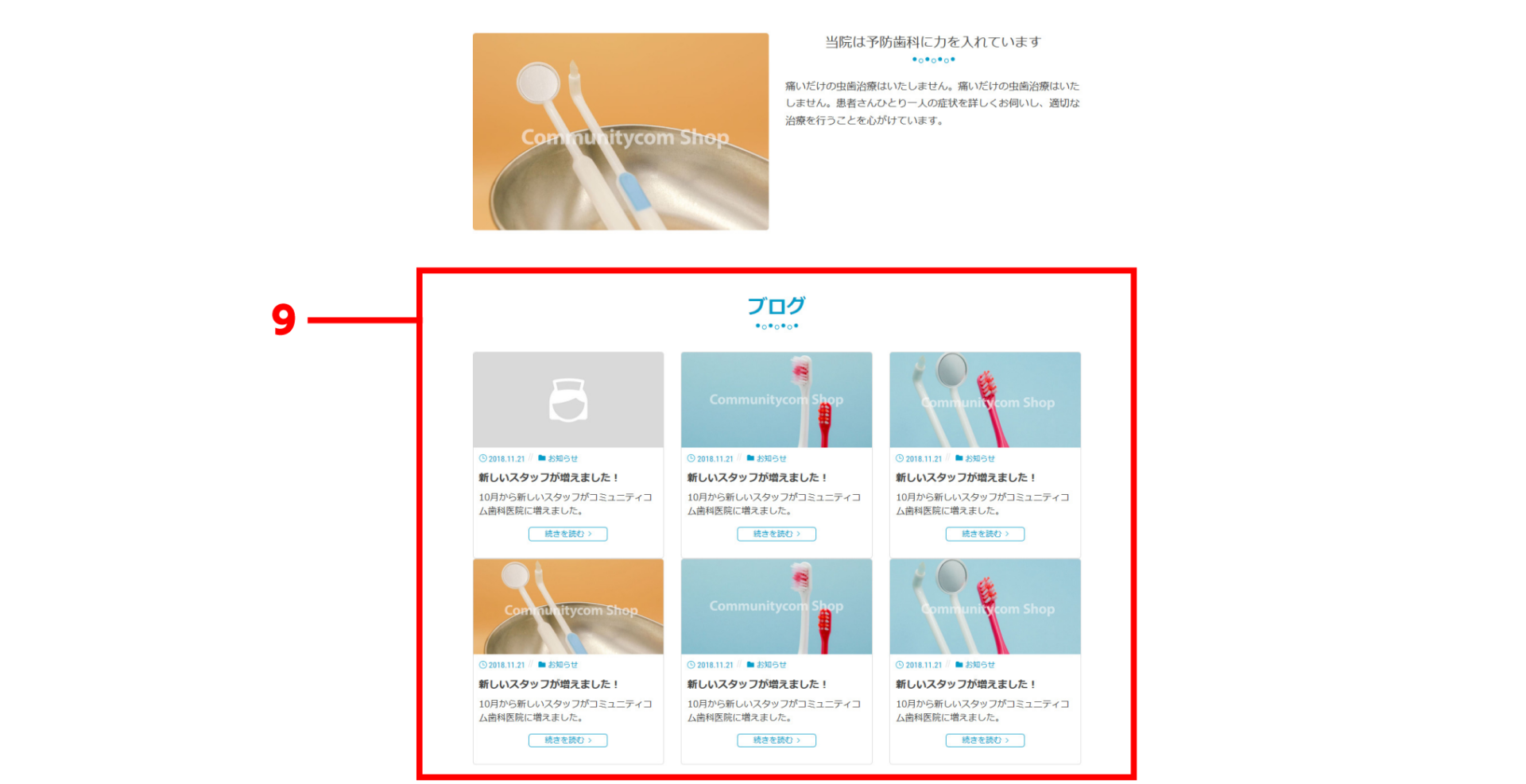
ここでは、テーマを購入する際に見ていたデモページのようなデザインのサイトにする為の手順が記載しているサイトを下記で紹介しています。動作デモサイトにしていく為に行う動作が記載しているサイトを紹介していますので、そちらを確認して作業していきましょう!

1…サイトロゴの設定
2…メニュー
3…ヘッダー画像
4…スライドショー
5…医院情報の設定
6…診療時間の設定


9…ブログの投稿

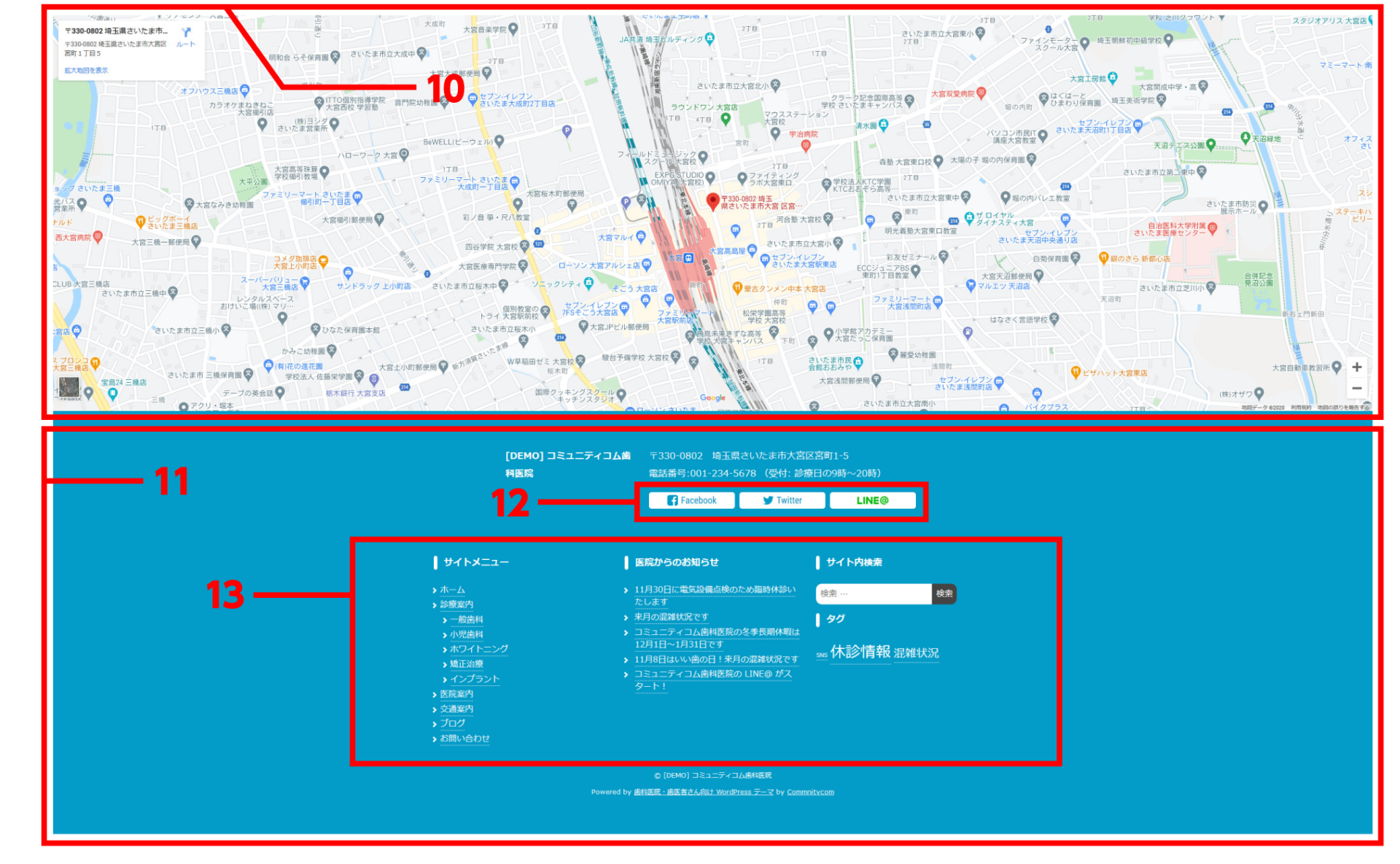
10…Googleマップの設定
11…デザインの設定
12…SNSの設定
13…ウィジェット
第4回では、WordPressのテーマを設定しました。
動作デモのサイトや自分に合った使い方ができるサイトに近づけることはできましたでしょうか。
初心者には難しいポイントがいくつかありましたが、無事に設定できれば幸いです。
| 初心者が挑戦!はじめてのWordPressでホームページ制作 【全4回】 |
|---|
| 初心者が挑戦!はじめてのWordPressでホームページ制作【第1回:私に合うサーバー探し】 |
| 初心者が挑戦!はじめてのWordPressでホームページ制作【第2回:WordPressをインストール】 |
| 初心者が挑戦!はじめてのWordPressでホームページ制作【第3回:独自ドメイン、SSLの設定】 |
| 初心者が挑戦!はじめてのWordPressでホームページ制作【第4回:WordPressテーマを使ってサイト制作】 |












