
WordPressのテーマについて調べていると、「子テーマ」という言葉を見かけることがあると思います。
この子テーマはWordPress運用を行う上で必須の存在ではありませんが、あれば便利な存在ではあります。
そんな様々なメリットがある子テーマについて、この記事では作成方法や注意点なども交えてご紹介します。
目次
子テーマとは
まずは、「子テーマ」が一体どのようなもので、どのような役割、どのような時に利用されるものなのかをご紹介します。
WordPressのテーマについて
子テーマの説明を行う前に、初めにテーマについて知っておく必要があります。
ご存じの方も多いと思いますが、WordPressではテーマというサイト全体のテンプレートの役割を果たすものです。
テーマを有効化させることで、WordPress全体に共通のデザインを適用させるだけではなく、そのテーマに内蔵されている機能を利用できるようになります。
このテーマは基本的にはWordPress公式サイトやWordPressのダッシュボード内から無料で入手することができ、11,000以上ものテーマがWordPress公式サイトに登録されています。
なお、テーマは無料のものだけではなく有料のものもあり、それを合わせると更に多くなります。
子テーマとは
そんなWordPressのテーマですが、この元のテーマ(親テーマという)に対してのカスタマイズを別のテーマファイルとして管理できるのが子テーマとなります。
子テーマは特定の親テーマとセットで使用することになります。そのためテーマAに対してはテーマAの子テーマを、テーマBに対してはテーマBの子テーマというように、テーマごとに対応できる子テーマを用意する必要があります。
なお、多くのテーマではそもそも子テーマが用意されていることは少なく、ごく一部のテーマにのみ子テーマが用意されています。ちなみに、後述しますが子テーマが存在しないテーマであっても子テーマを自作することは可能です。
子テーマの必要性
そもそもの話、WordPressのテーマ(親テーマ)は子テーマが無くてもそのまま編集を行うことができますので、テーマのカスタマイズ自体は子テーマが無くても可能です。
ただし、親テーマをそのままカスタマイズしてしまうと、その後にテーマを新しいバージョンに更新を行ってしまうと編集したカスタマイズもそのまま綺麗に消えてしまいます。
一方で親テーマに対応する子テーマを編集してカスタマイズすれば、テーマの更新自体は親テーマのみ行うため更新後でも子テーマ側で行ったカスタマイズはそのまま保持されます。
そのため、特にテーマを搭載されている機能以上にカスタマイズされる方には、子テーマは非常に便利な存在となっています。
子テーマのメリット
それではここからは具体的に子テーマにどのようなメリットがあるのかをご紹介していきます。
カスタマイズの保持
前述でも少し触れているように、子テーマを使用してWordPressテーマのカスタマイズを行えば、カスタマイズで加えた変更は子テーマにあるため親テーマの更新を行ったとしてもカスタマイズした内容が失われることはありません。
最近では、親テーマだけの利用であってもテーマのアップデートでも設定したカラーなどの変更を保持できるテーマもありますが、テーマエディターなどで編集するGoogleアナリティクスやGoogleAdsenceなどのタグの埋め込みに関しては、テーマの更新と共に変更内容が失われてしまいます。
そのため、特にWordPressサイトがビジネスよりの用途であればあるほど、子テーマによるカスタマイズ保持のメリットは大きくなります。
安全に簡単にカスタマイズができる
基本的にサイトデザインの基盤となる記述は親テーマに備わっていますので、この親テーマを編集するのは細心の注意が必要になります。
対して、子テーマにはカスタマイズを行った内容がメインの記述となっていますので、そこまで複雑な構造になっておらず希望のCSSを追加するだけという親テーマと比較してもかなり簡単にカスタマイズが可能となっています。
もちろん、親テーマ側のサイトデザインの基盤となる部分に影響を与える様な複雑な変更を加えようとすると影響範囲が広くなるためカスタマイズの難易度は高くなりますが、万が一記述を誤ってしまったとしても子テーマを無効化するだけでWordPressサイトを元に戻せるため、子テーマを利用することで安全なカスタマイズも可能となります。
セキュリティと更新の効率UP
WordPressでは新機能の追加やバグの修正の他に、セキュリティ強化のためにアップデートが入ることが頻繁にあります。
これはWordPress本体だけではなくテーマやプラグインでも同様のことが言えますので、不正アクセスなどのリスクを考えるとアップデートがあれば素早い対応が求められます。
しかし、高頻度の更新となると親テーマだけでテーマのカスタマイズを行い、それを維持していくことは非常に効率の悪くなってしまいます。
かといってテーマの更新を滞らせてしまうと、それが原因で様々なセキュリティリスクが発生してしまい、運が悪ければその瞬間に標的にされサイトだけではなく訪問者まで被害が及んでしまう危険性があります。
そういったことも考慮すれば、初めから子テーマを適用させておくことでアップデートが来てもすぐに更新を行いセキュリティを最新の状態に保ち、更新によるカスタマイズのやり直しという手間を省くことができるようになります。
子テーマの作成方法
ご紹介の通り一部のテーマには子テーマとセットでダウンロードができますが、子テーマが用意されていないテーマで子テーマを使用したい場合は自作する必要があります。
少し難易度は高い内容ではありますが、専門知識が無くても記事を見ながらであれば作成は可能ですので、参考になればと思います。
フォルダの作成
まずはパソコンのデスクトップ上に子テーマとなるフォルダを作成します。
作成方法は、右クリック→新規作成→フォルダーから空のフォルダを作成し、名称は「テーマ名-child」という名称に設定します。
今回は「Twenty Twenty-One」というテーマの子テーマを例に作成しますので、「Twenty Twenty-One-child」という名称でファイルを作成します。

style.cssの設定
次に、上記で作成したフォルダ内に「style.css」と「functions.php」のファイルを作成して格納しますので、まずは「style.css」の作成から始めます。
まず、「Twenty Twenty-One-child」のフォルダを開き、そこで右クリックから新規作成でテキストエディターで「style.css」というファイル名を設定します。
次にこのファイルを開き、以下の様に親テーマの名称やバージョンのなどの情報を入力します。
/*
Theme Name: Twenty Twenty-One-child
Version: 1.1
Template: Twenty Twenty-One
*/functions.phpの設定
「style.css」が完成すれば、次に「functions.php」の作成に移ります。
先ほどと同様に、「Twenty Twenty-One-child」のフォルダを開き、そこで右クリックから新規作成でテキストエディターで「functions.php」というファイル名を設定します。

ファイルの作成が完了すれば、そこに以下の記述を入力します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>なお、「functions.php」に関してはどのテーマを利用する場合であっても上記の記述は共通のものとなりますので、特別な理由でもない限りは上記のコードに手を加える必要はありません。
子テーマを圧縮
2つのファイルの作成が完了すれば、次のステップとしてWordPressにインストールするために「Twenty Twenty-One-child」のフォルダを圧縮する必要があります。
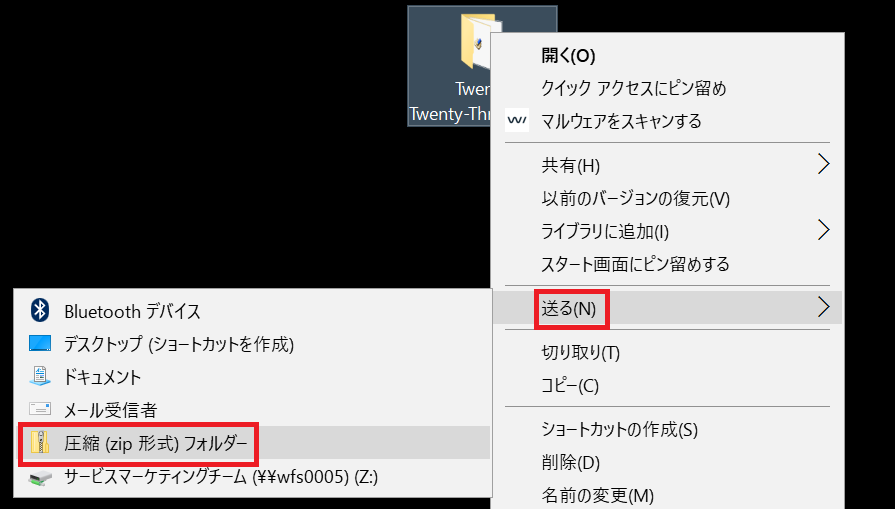
その方法は簡単で、ファイルを右クリックし「送る」→「圧縮フォルダー」と選択していくだけで完成します。

子テーマのアップロードと有効化
最後の仕上げにWordPressの管理画面(ダッシュボード)から「外観」→「テーマ」→「新規追加」→「テーマのアップロード」へ進み、直前に作成しておいた圧縮した子テーマのファイルを選択し、インストールします。
ここまでの作業でミスが無ければ、そのまま有効化するかどうかの選択肢が表示されますので、有効化を行えば子テーマの作成から有効化までの一連の作業は完了となります。
子テーマのインストールは完了したものの、「親テーマが見つかりません」というエラー文が表示されることがあります。この場合の原因はいくつか考えられますが、最も多い失敗に以下の様なミスが発生していることが多いです。
- スタイルシート内に記載している親テーマの大文字、小文字が正しくない
- スタイルシート内の「:」の後に半角スペースが入っていない
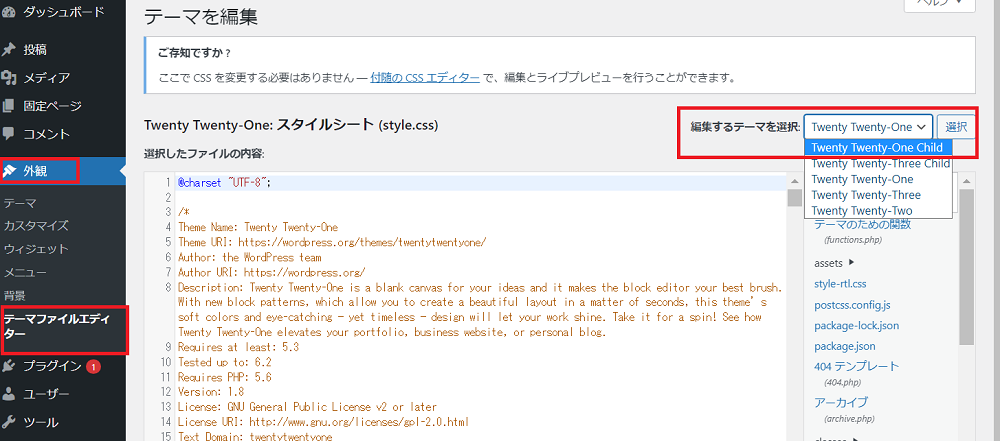
なお、親テーマの正式名称はテーマエディタ―内のstyle.cssファイル内から確認することができます。
子テーマのカスタマイズ
あとは自分の好みに合わせて、WordPressのテーマをカスタマイズしていくのみとなります。
子テーマのカスタマイズは、WordPressの管理画面から「外観」→「テーマファイルエディター」に進み、右上にある「編集するテーマを選択」から有効化している子テーマが選択されていることを確認します。

しっかりと子テーマが選択されていることを確認できれば、そこでカスタマイズを行うことができます。
万が一、カスタマイズの際に記述をミスしても、有効化するテーマを子テーマから親テーマに切り替えることで瞬時に戻すことも可能ですので、焦らずにゆっくりと作業を行うようにしましょう。
子テーマを活用する上での注意点
WordPressサイトの運用で子テーマを採用することには様々なメリットがありますが、反対にいくつか注意すべきポイントも存在しています。
これらのポイントの中には事前に把握できていないと失敗に繋がるものもありますので、併せてご紹介いたします。
親テーマの大幅アップデートには対応できない
子テーマはご紹介の通り親テーマとセットで利用することになり、親テーマの軽微な更新があったとしても変わらず継続して利用することが可能です。
しかし、その親テーマが大幅なアップデートにより、これまで利用してきた子テーマとの互換性を失ってしまうということもあります。
特にWordPress本体のメジャーアップデートに対応するためのテーマアップデート、直近で言えばブロックエディターが登場したアップデートでは、それに追随したテーマのアップデートでこれまで問題なく利用できていた子テーマも新しく用意する必要がありました。
このような親テーマの大幅アップデートに関しては、子テーマの互換性が失われて正常に機能しなくなることがあることを覚えておく必要があります。
セキュリティリスクについて
子テーマの採用により、親テーマの更新にすぐさま対応できることがセキュリティ強化に繋がるとご紹介しましたが、反対に子テーマ自体に脆弱性が発生してしまいWordPressサイトを危険にしてしまう可能性があります。
元々テーマにセットで用意されている子テーマであればリスクは低く、次いで自作の子テーマだが簡単なカスタマイズのみを反映したもの、そしてかなり複雑なカスタマイズを反映させている子テーマの順番にセキュリティリスクは高まってきます。
表示速度の低下がないか
子テーマを利用すると親テーマだけのWordPressサイトと比較して追加のリソースが読み込まれるため、サイトの表示速度に影響を与えることがあります。
影響の程度はどれだけ子テーマの読み込みが行われるかによって変わるため、一概に「確実に遅くなる」と断言することはできませんが、少なくとも読み込みを行うリソースは確実に増えますので表示速度への影響自体は大なり小なり確実に発生します。
そのため、子テーマを使用する場合には、キャッシュによる表示速度への対策や子テーマの最適化を行う必要があります。
有効化忘れ
初めて子テーマを使用する方に多い失敗に、有効化忘れというものがあります。
子テーマを利用する場合、そのテーマの親テーマと子テーマの両方をインストールしている状態で、子テーマを有効化することで初めて効果が発揮されます。
しかし、普段から親テーマを有効化している方の場合、子テーマのインストールはしたもののいつもの癖で親テーマを有効化してしまい、子テーマのカスタマイズが反映できないということがあります。
まとめ
WordPressの子テーマは無くてもサイト運用には問題はありませんが、導入することでテーマの更新を行う毎にカスタマイズのやり直しを行う必要がなくなり、作業効率を大幅に上げてくれる便利な存在となります。
この子テーマは全てのテーマにセットで配布されているものではありませんが、自作することも可能であるため基本的にはどのようなテーマにも利用することができます。
ただし、便利な反面いくつか注意点もありますので、子テーマによる悪影響が発生しないように管理しながら、賢く活用していくことが望ましいです。












