目次 [非表示]
Contact Form 7の基本的な使い方
お問合せフォームの設置は、サイト運営では欠かせません。そしてWordPressのプラグイン「Contact Form 7」は、難しい専門的な知識を必要とせずに、お問合せフォームが作成できるプログラムです。Contact Form 7を使えば、用途にあったお問合せフォームが簡単に設置できます。
ここではまず、Contact Form 7の最も基本的な使い方を解説します。お問合せフォームのカスタマイズ方法は次章以降を参照ください。
【事前準備】プラグインをインストール
WordPressがインストール済であることを前提に解説をいたします。Contact Form 7を利用するためには、まずWordPressにこのプラグインをインストールする必要があります。
- WordPressで「プラグイン」メニューをひらき、「新規追加」をクリックします。

- 「プラグインの追加」ページに移動します。キーワードに「Contact Form」と入力し検索を実行します。

- 検索結果の中にContact Form 7が表示されます。その欄の「今すぐインストール」をクリックします。

- インストールが完了したら、同じ欄に表示される「有効化」をクリックします。これでContact Form 7が使えるようになります。

【作成】お問い合わせフォームを作る
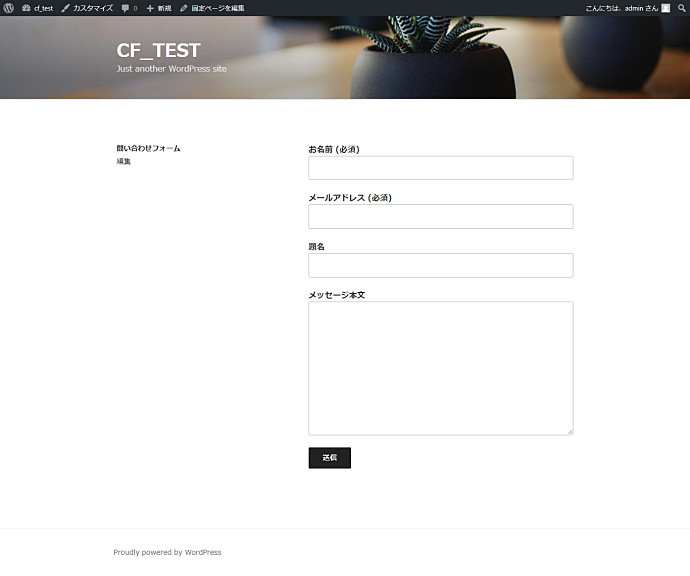
ここでは、問い合わせされる方のお名前・メールアドレス・問い合わせの題名・メッセージ本文を送信してもらう、以下のようなもっともシンプルなお問合せフォームの作り方を紹介します。

- WordPressにContact Form 7がインストールされると、メニューの中に「お問い合わせ」という項目が追加されているはずです。まずは「お問い合わせ」をクリックして、Contact Form 7の設定欄を表示します。

- 「コンタクトフォーム」(Contact Form 7の設定メニュー)が表示されます。「新規追加」をクリックします。

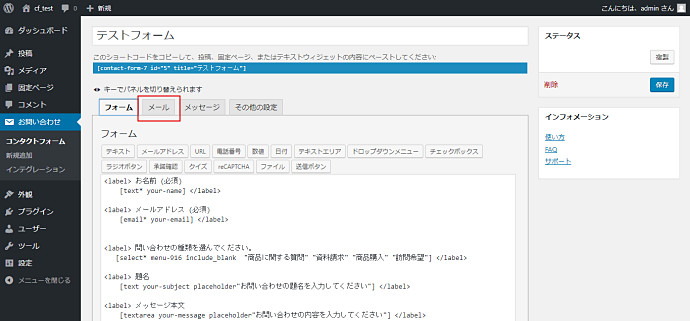
- 「コンタクトフォームを追加」メニューの「フォーム」タブが表示されます。ここでは、お問い合わせフォームに入力してもらう内容を設定します。「テキスト」「メールアドレス」など表示されるフォームメニューの中から必要なものをクリックして追加していくかたちになりますが、今回ご説明するシンプルな問い合わせフォームの内容は初期設定ですでに入力済みです。そのため、このままで構いません。

仮に上記イメージ図の内容が入力されていない場合、もしくは消してしまった場合は、入力欄に以下テンプレートを 貼り付けていただいても同じ動作を実現できます。※TEXTは小文字に変換くださいませ。
1<label> お名前 (必須) [TEXT* your-name]</label> <label> メールアドレス (必須) [email* your-email] </label> <label> 題名 [TEXT your-subject] </label> <label> メッセージ本文 [textarea your-message] </label> [submit "送信"] - 「メール」タブに移動します。ここでは、フォームからお問い合わせが入力された場合に、その内容を指定のメールアドレス宛に送信するための設定を行います。「送信先」には、初期状態でWordPressが利用するメールアドレスが入力されていますが、他の宛先へお問い合わせフォームの内容を送信したい場合はここを書き換えて下さい。このままでよければ編集する必要はありません。

- 画面上部の空白に作成したお問い合わせフォームのタイトルを入力します。タイトルの文字列は任意です。日本語でも構いません。ここまで設定が終了したら「保存」をクリックします。

- お問い合わせフォームを、WordPressのコンテンツ内に埋め込むための「ショートコード」が表示されます。この文字列をコピーして、投稿や固定ページなどにペーストすると、それだけでお問い合わせフォームの設置が完了です。

なお「お問い合わせ」メニューから作成したフォームのタイトルをクリックすると、「コンタクトフォームの編集」メニューへ遷移し、そのフォームをあとから編集することができます。
オプションなどをうまく利用してフォームをカスタマイズ!
オプションで用意されたメニューを使うと、より高性能なフォームにカスタマイズすることもできます。ここでは中でも特に便利なプレースホルダーテキスト・ドロップダウンリスト・自動返信の3つのオプションを紹介します。
何を書くかわかりやすい!プレースホルダ―テキスト

プレースホルダ―テキストとは、お問い合わせフォームの入力欄に入力例や入力内容の説明などを表示する機能のことです。上記イメージ図のように表示されます。これによって問い合わせされる方が、より簡単にフォームへ正しい内容を入力できるようになります。
プレースホルダ―テキストの設定
プレースホルダーテキストを設定するためには以下にあげる例のように、Contact Form 7の各フォームの要素として、「placeholder」という文字列と「””」で囲んだメッセージの内容を追加します。
※TEXTは小文字に変換くださいませ。
・編集前
1 2 3 4 5 | <label> 題名 [TEXT your-subject] </label><label> メッセージ本文 [textarea your-message] </label> |
・編集後
1 2 3 4 5 6 7 | <label> 題名 [TEXT your-subject placeholder"お問い合わせの題名を入力してください"] </label><label> メッセージ本文 [textarea your-message placeholder"お問い合わせの内容を入力してください"] </label>[submit "送信"] |
なおプレースホルダーテキストを入力できるフォームタグの種類は、以下の通りです。
選択肢が多くても大丈夫!ドロップダウンメニュー

ドロップダウンメニューとは、お問い合わせフォームであらかじめ用意した選択肢をえらんでもらう場合に、その選択肢を上記イメージのようにドロップダウンのメニューとしてまとめる設定をさします。ドロップダウンメニューなら、たとえば都道府県をえらんでもらうときのように質問の選択肢が多くても、お問い合わせフォームにその選択肢を全て表示する必要がなく見た目が悪くなりません。
ドロップダウンリストの設定
- ドロップダウンメニューを利用する場合は、まずContact Form 7の「コンタクトフォームを追加(編集)」メニューの「フォーム」タブを表示します。

- フォームの内容の中で、ドロップダウンリストを入力したい場所をクリックした上で、「ドロップダウンメニュー」をクリックします。

- 「フォームタグ生成」が表示されます。

以下の項目を入力して「タグの挿入」をクリックします。必須項目 この質問をお問い合わせフォームの必須項目とする場合はチェックを入れます。 名前 ドロップダウンメニューで作る質問項目の名前を入力します。任意の内容で結構です。 オプション ここに選択肢を入力します。1行に1項目ずつ入力します。 複数選択を可能にする 選択肢を複数えらべるようにするためにはここにチェックを入れます。 空の項目を先頭に挿入する ドロップダウンメニューの先頭を空にしたい場合は、ここにチェックを入れます。 - ドロップダウンメニューのタグが挿入されます。
この内容を以下の例を参考に編集します。・編集前
1[select* menu-916 "商品に関する質問" "資料請求" "商品購入" "訪問希望"]・編集後
1<label> 問い合わせの種類を選んでください。 [select* menu-916 "商品に関する質問" "資料請求" "商品購入" "訪問希望"] </label>labelタグの中に、上記のようにその質問に関する説明を記載します。
入力が終わったら「保存」をクリックします。
お礼をすぐに!自動返信メール
お問い合わせフォームの自動返信メールとは、問い合わせを受け付けた旨のメッセージを記載したメールを、訪問者が入力したメールアドレス宛に自動的に送る機能のことをさします。利用は任意ですが、自動返信メールが届いていれば、問い合わせがきちんと受け付けられていることがわかるので、訪問者は安心できます。また自動返信メールには、フォームに入力した内容のコピーを記載することができるので、訪問者があとから入力内容を確認することが可能です。
自動返信メールの設定
-
- 「コンタクトフォームを追加」(「コンタクトフォームの編集」)メニューにアクセスして「メール」タブをクリックします。

- 「メール」タブの一番下の方にある「メール (2) を使用」にチェックをいれます。これで「保存」をクリックすると自動返信メールが送られるようになります。

- 「コンタクトフォームを追加」(「コンタクトフォームの編集」)メニューにアクセスして「メール」タブをクリックします。
なお「メール (2) を使用」の下には自動返信メールの内容が記載されています。初期設定のままでも利用できますが、メールの件名(「題名」)や本文(「メッセージ本文」)を編集することも可能です。
お問い合わせフォームを作るなら「Contact Form 7」!
Contact Form 7を使えば、お問い合わせフォームが簡単に作成・設置できます。その上オプションをカスタマイズすれば、プレースホルダーテキストや自動返信メールといったよりフォームを使いやすくする機能を追加することも可能です。サイトの訪問者とコンタクトをとるのにお問い合わせフォームは重要ですから、Contact Form 7で希望にあったフォームを作成ください。
ブログを始めるとき、最初につまづく WordPress がインストール済!
ホームページの作成ツールとして人気の「WordPress」がインストール済の環境から簡単にスタート!
しかも、初期費用無料、月額440円~の低価格!むずかしい設定も不要で、セキュリティも万全!初心者でも簡単に始められる至れり尽くせりのプランです。