
ブロックエディタ(Gutenberg/グーテンベルグ)とは、WordPress5.0から標準搭載されている、ワードプレスで記事やページを編集する機能です。文章や画像をブロック単位で管理するため、より直感的に操作できるというメリットがあります。
この記事では、ブロックエディタの具体的な使い方や「便利に使うためのコツ」を図解します。また以前の編集機能であるクラシックエディタとの違いや「使いにくい」と思ってしまう原因、クラシックエディタに戻す方法も分かりやすく解説します。
ブロックエディタ(グーテンベルグ)とは
ブロックエディタとは、最新のWordPressに搭載されているエディターです。エディターとは「文章や画像を編集する機能」で、ページや記事を作成する時に使います。
ブロックエディタという名前が一般的ですが、開発時の通称から「Gutenberg(グーテンベルグ)」と呼ばれることもあります。
ブロックエディタは、WordPress5.0以降は標準装備になっています。そのため2019年頃やそれ以降にWordPressをインストールした場合は、デフォルトでブロックエディタになっているはずです。
直感的に使えるのが最大の特徴
ブロックエディタは、見出し・画像・文章などをそれぞれブロックで管理します。「見出しのブロック」「画像のブロック」「文章のブロック」など様々なブロックが用意されており、それを好きな位置においたり移動させたりして編集していきます。
そのため、ブロックエディタには以下のようなメリットがあります。
- ブロック単位で簡単に移動、コピー、削除などができる
- HTMLやCSSなどの知識がなくても、多彩な見せ方ができる
- 「左に画像、右に文章」などカラム表示が簡単にできる
- ショートカットが豊富で、効率的に編集ができる
HTMLやCSSに代表されるようなサイト作成の知識がない人でも、ブロック単位で作成・配置・移動することで、より直感的かつ自由に画面を作ることができるのが最大の特徴です。
以前の編集機能は「クラシックエディタ」
ブロックエディタが標準搭載されたのは、WordPress5.0というバージョン以降です。それより前は、以下のような特徴がある「クラッシックエディタ」が使われていました。
- 一般的なブログサービスの編集画面に似ている
- テキストモードがあり、HTMLやCSSを使った記述がしやすい
- ワードなどで作った記事のコピー&ペーストがしやすい
- クラシックエディタしか対応していないテーマがある
以前からWordPressを使っている人の中には「クラシックエディタの方が良い」「ブロックエディタは使いにくい」と感じる人もいるようです。確かにHTMLやCSSといったサイト作成言語を使いこなせる人だと、クラッシックエディタにある「テキストモード」が便利です。
しかし今後はクラシックエディタのサポートが終了する可能性もあり、使い続けるのにはリスクがあります。
また「使いにくい」と感じる理由が「慣れていないだけ」「便利な使い方を知らないだけ」という場合も多いです。ブロックエディタでは「一部のブロックだけクラシックエディタの形式で編集する」といった使い方もできるので、この記事で紹介する使い方やTipsを参考に、ぜひブロックエディタを活用してみてください。
クラシックエディタに戻す方法
ブロックエディタからクラシックエディタに戻したい場合は、「Classic Editor」というプラグインを使います。プラグインをインストールしたら、WordPress管理画面のメニューバーにある「設定」から「投稿設定」を選び、以下のように選択を変更してください。
- すべてのユーザーのデフォルトエディター:「旧エディター」にチェック
- ユーザーにエディターの切り替えを許可:「はい」にチェック
プラグインのインストール・設定方法は以下の記事でも紹介しているので、参考にしてみてください。

WordPressの使い方!事前準備から実際に記事を投稿するまでを解説
WordPressはブログにもホームページにも利用できるツールですが、知識ゼロから始めるには少し敷居が高く感じてしまう方もいます。 実際、完全に初心者の場合は多くのことを調べなければいけないため、情報収集だけでかなりの時間を取られてしまいます。 そこで、そんな手間を省くために、このページではWordPressの事前準備から実際に記事を投稿するまでの使い方を解説します。 WordPressを使用する…
ブロックエディタ画面の基本構成
使っているブラグインや設定によって多少異なりますが、ブロックエディタ画面は基本的に以下のように構成されています。

| ❶ツールバー | ブロックの追加、元に戻す/やり直す、ブロックのリスト表示など |
| ❷保存/公開 | 下書き保存、プレビュー、公開、オプション設定など |
| ❸コンテンツ編集 | ブロックの追加、編集、移動、削除などメインコンテンツの編集 |
| ❹ブロックメニューバー | ブロックごとの各種設定 |
| ❺パネル | 記事全体/ブロックごとの各種設定 |
| ❻パンくずリスト | 編集中(選択中)のブロックの位置を階層で表示 |
❺のパネルの部分は、アイキャッチ画像やカテゴリ・タグなど記事全体の設定をする「投稿」タブと、各ブロック内のフォントや背景色を指定する「ブロック」のタブがあり、作業によって切り替えて使います。
ブロックエディタでの編集方法

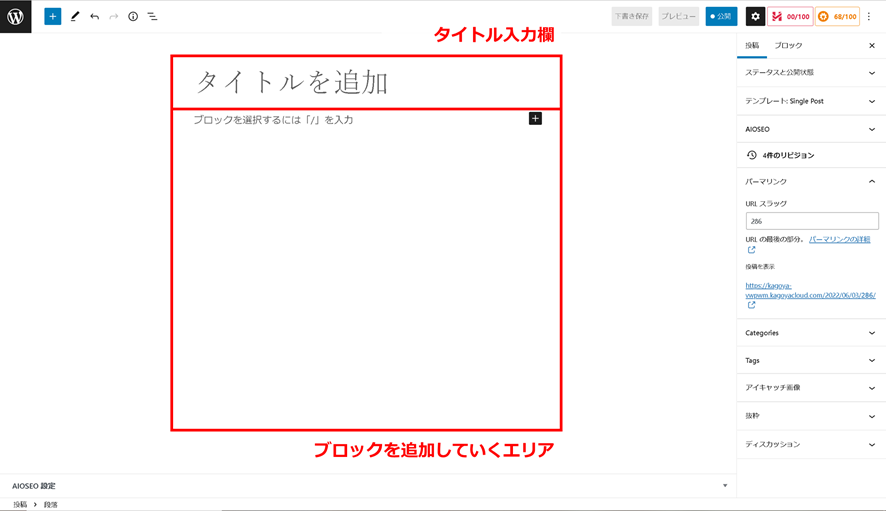
ブロックエディタは通常、上の図のように「タイトル入力欄」が用意されています。ここにタイトルを入れればタイトル設定は完了です。
「タイトル入力欄」の下が、ブロックを追加していくエリアですので、以下で紹介する方法で「見出しのブロック」「文章のブロック」などブロックを追加していきます。
見出しの作成

「+」のアイコンをクリックし、「見出し」を選択すれば見出しブロックが作成できます。 「見出し」が見つからない場合は、下にある「全てを表示」をクリックしましょう。ページ左に利用できるブロックが全て表示されますので、その中から「見出し」を探してください。
大見出し・小見出しなど複数の見出しを使う場合

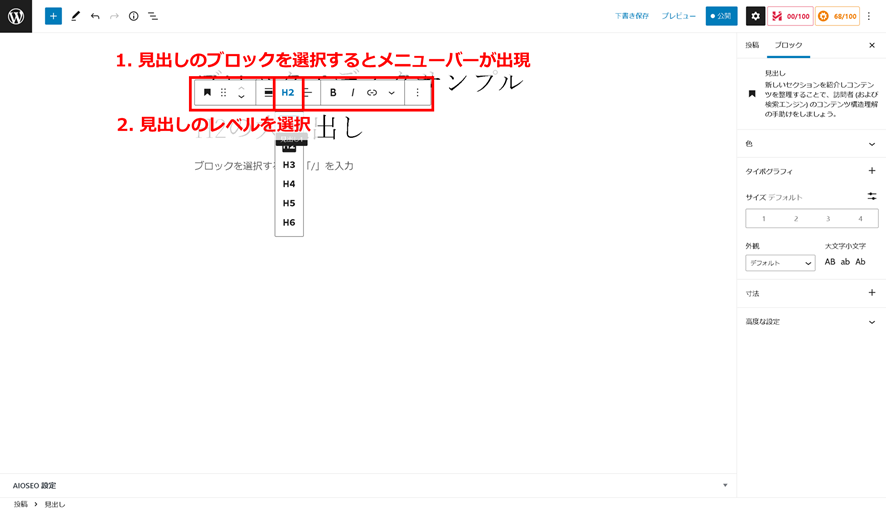
大見出し、小見出しなど見出しにレベルを付けたい場合は、見出しブロックを選択した時に現れるメニューバーを使います。
メニューバーにある「H1」「H2」「H3」などと表示されている部分をクリックし、見出しレベルを選択してください。数字が小さいほど、大きな文字の見出しになります。
一般に、H1は記事タイトルに使い、コンテンツの大見出しはH2、中見出しはH3、小見出しはH4と順番に使っていきます。
段落(通常の文章)の作成

通常の文章を書きたい場合は、「段落」というブロックを利用します。
それまでのブロックの編集が終わったら、Enterキーを押せば新しい段落ブロックが作られます。また「+」のアイコンをクリックし「段落」を選択しても段落ブロックが作成されます。
なお、新しい段落ブロックを作るのではなく「ただ改行したい」という場合は、Shiftキーを押しながらEnterキーを押してください。
太字への変更やテキストリンクの挿入

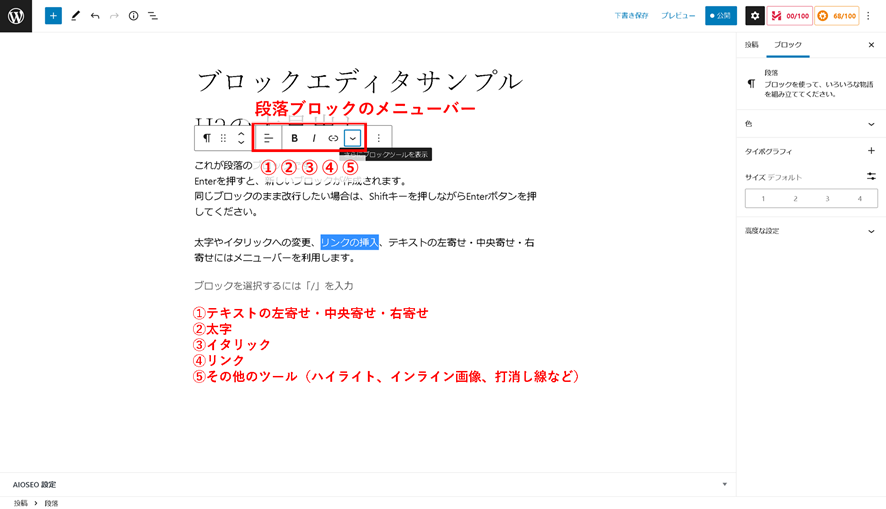
段落ブロックのメニューバーを使うと、太字(ボールド)やイタリック体に変更したり、テキストリンクを挿入したり、左寄せ/中央寄せ/右寄せを変更したりすることができます。
図の⑤のボタンを押せば更に細かな設定もできるので、一度確認してみると良いでしょう。
アンカーリンクの挿入

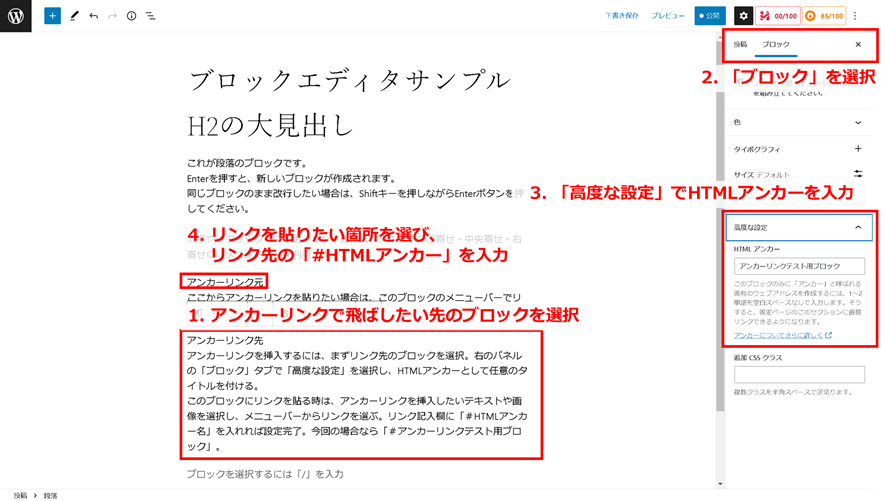
リンクの中でも「ページ内を遷移するアンカーリンク」の場合、リンク元とリンク遷移先のブロックの両方で設定が必要です。
まずはリンク遷移先のブロックを選択し、ページ右にあるパネルで「ブロックタブ」を選んでください。「高度な設定」を開きHTMLアンカーとして名前をつけます。
次にリンク元の画像・テキストを選択し、通常のリンクと同じようにメニューバーからリンク設定のボタンをクリックしてください。「検索またはURLを入力」という欄に、#と先ほど設定したHTMLアンカーを入れたら、アンカーリンクの設定完了です。
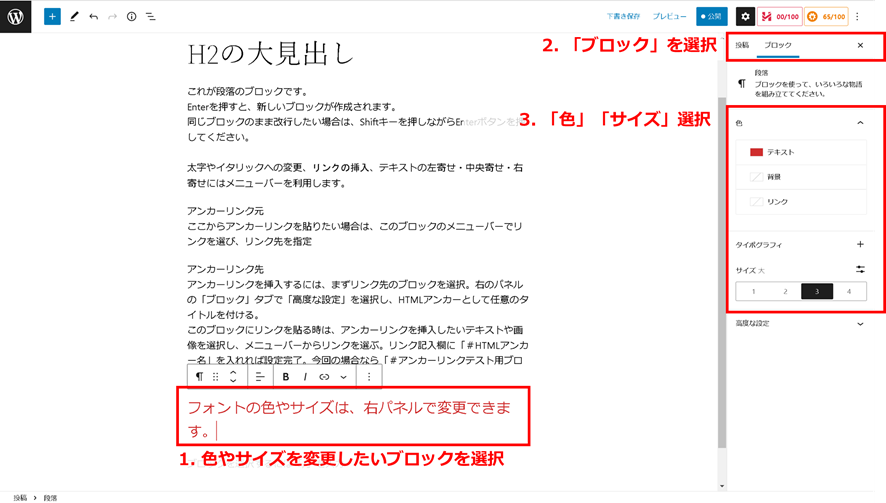
フォントのサイズ・色を変更

文章のフォントサイズや色を変更する時は、ページ右にあるパネルを使います。
「ブロック」タブを選択すると、通常の文章の色、リンクテキストの色、背景色、フォントサイズなどが設定できます。
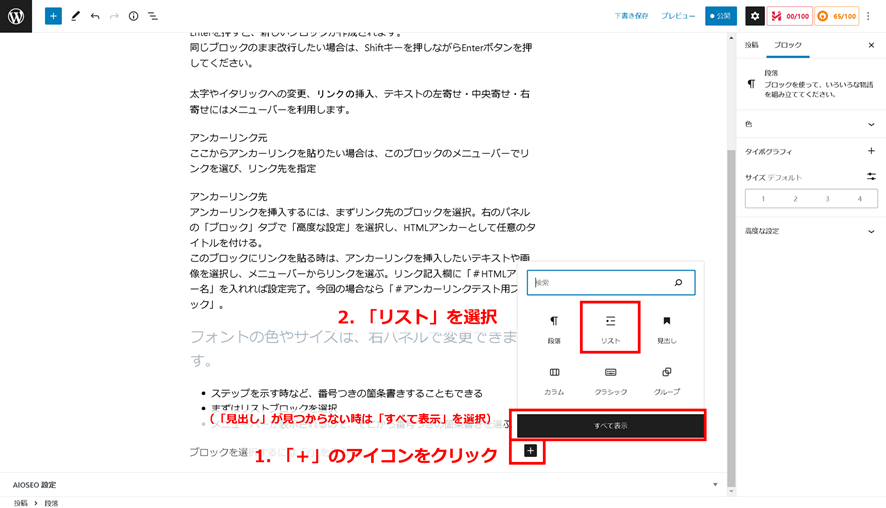
リスト(箇条書き)の作成

箇条書きにしたい場合は、「リスト」というブロックを利用します。
「見出し」や「段落」のブロックと同じように「+」のアイコンをクリックし、「リスト」を選べばリストのブロックが作成されます。
リストのブロックを選択するとメニューバーが表示され、そのメニューを使えば「1._____」「2._____」と番号から始まる箇条書きも作成できます。
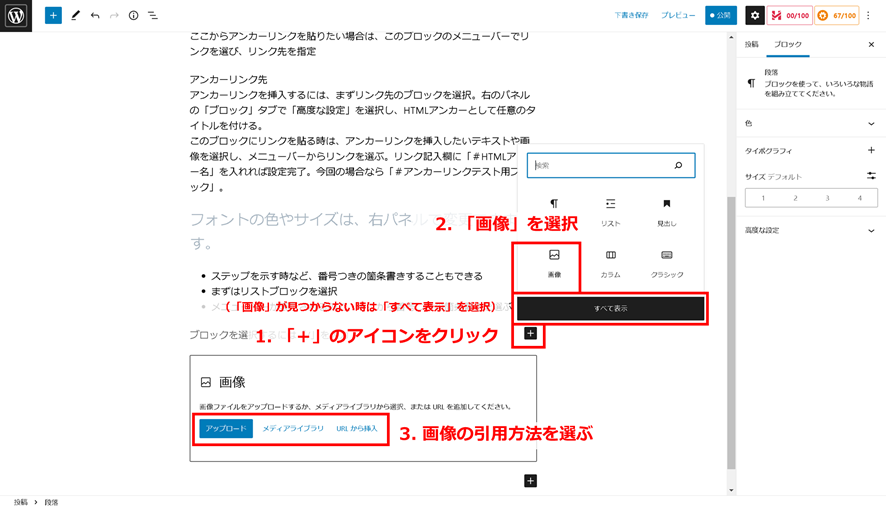
画像の挿入

画像を挿入する時もブロックを使うので、「+」のアイコンを押し「画像」を選択してください。画像の引用方法を選び、画面に従って操作を進めれば画像が表示されます。
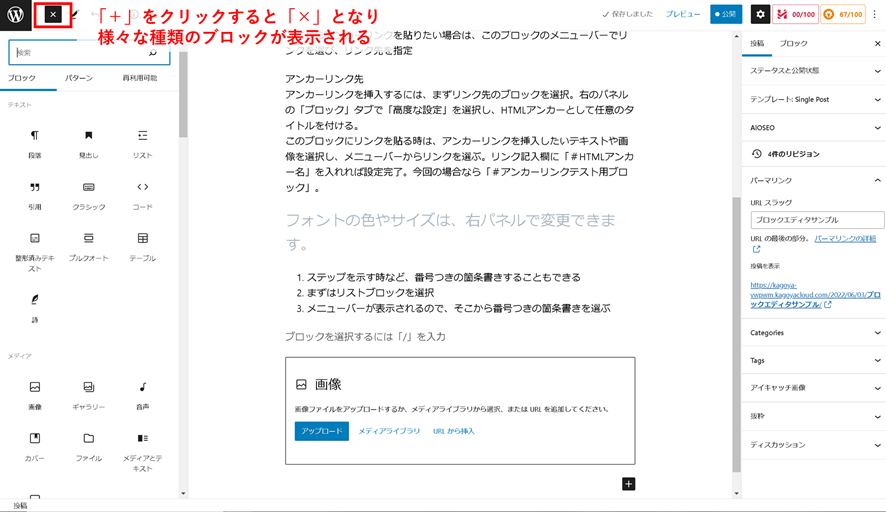
その他の様々なブロックの作成

上記の他にも、ブロックには「引用」「ギャラリー」「動画」「テーブル(表組)」など様々な種類があります。
ページ左上のツールバーにある「+」を押すと利用できる全てのブロックが表示されますので、「どんなブロックがあるのか」を知るためにも一度確認してみましょう。
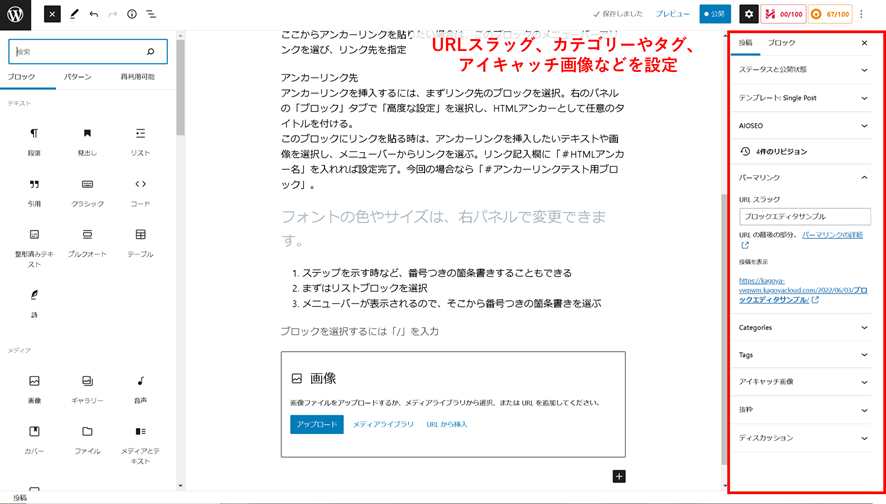
投稿設定(カテゴリやタグ、アイキャッチ画像の設定)

リリースする前には、記事のカテゴリ・タグ、アイキャッチ画像など投稿設定を忘れないようにしましょう。
画面右側に表示されるパネル部分で「投稿」のタブを選べば、設定のメニューが表示されます。具体的な設定方法は以下の記事で紹介しているので、参考にしてみてください。

WordPressの使い方!事前準備から実際に記事を投稿するまでを解説
WordPressはブログにもホームページにも利用できるツールですが、知識ゼロから始めるには少し敷居が高く感じてしまう方もいます。 実際、完全に初心者の場合は多くのことを調べなければいけないため、情報収集だけでかなりの時間を取られてしまいます。 そこで、そんな手間を省くために、このページではWordPressの事前準備から実際に記事を投稿するまでの使い方を解説します。 WordPressを使用する…
ブロックを追加・移動・複製・削除・再利用する方法
記事やページの作成は上から下へと順々に作業をしていくことが多いですが、場合によってはブロックの合間に新たなブロックを追加したり、既存のブロックを複製・削除したり、他の場所に移動させたりすることもあるでしょう。
またよく使うブロックを登録しておいて他の記事・ページで呼び出せる便利な機能もありますので、操作方法を確認してみましょう。
ブロックの追加

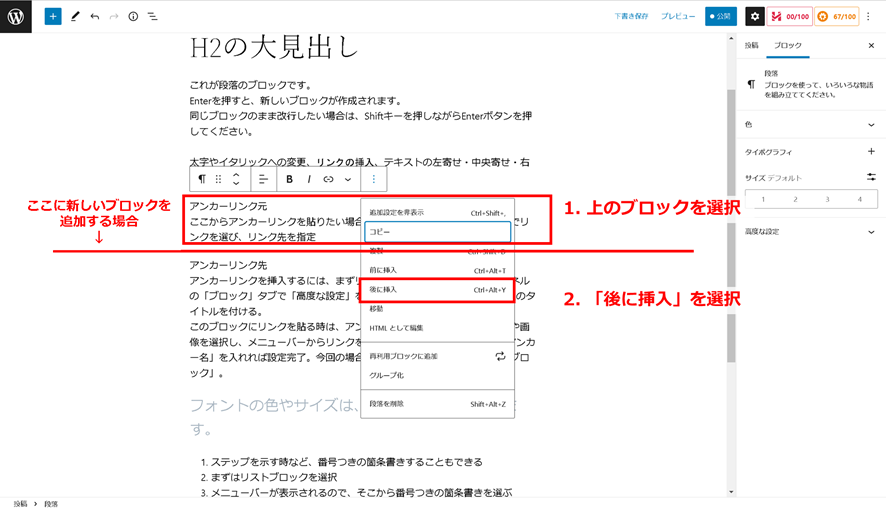
既存ブロックの間に新規ブロックを追加したい場合、まず追加したいエリアの1つ上のブロックを選択します。表示されるメニューバーの一番右のボタンを押し「後に挿入」をクリックすれば、新しいブロックが表示されます。
右に表示される「+」アイコンでブロックの種類を選択すれば、ブロックの追加作業は完了です。
ブロックの移動
ブロックを別の場所に移動させる方法は、以下で紹介するように2種類あります。ちょっとした移動なら「1つずつ上下に移動」が、大きく移動させるなら「リスト表示して移動」がおすすめです。
ブロックを1つずつ上下に移動

1つずつ上下に移動させる場合、まず移動したいブロックを選択します。表示されたメニューバーで「上に移動」「下に移動」をクリックしてください。
ブロックをリスト表示して移動

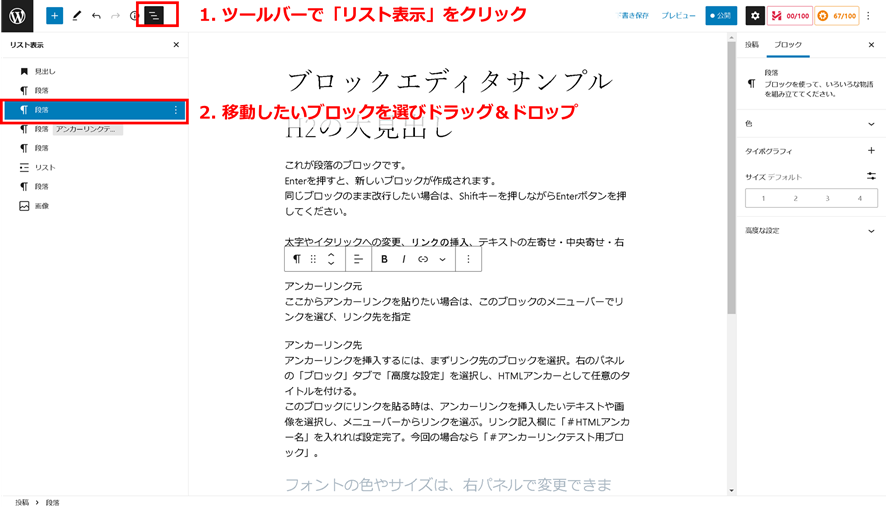
全体の構成を大きく変更したい時、ブロックを大きく移動させたい時は、「リスト表示」を活用すると便利です。
ページ左上にあるツールバーから「リスト表示」を選ぶと、作成したブロックの一覧が表示されます。ブロックを移動させる時は、動かしたいブロックを選択しドラッグ&ドロップをします。
ブロックの複製・削除

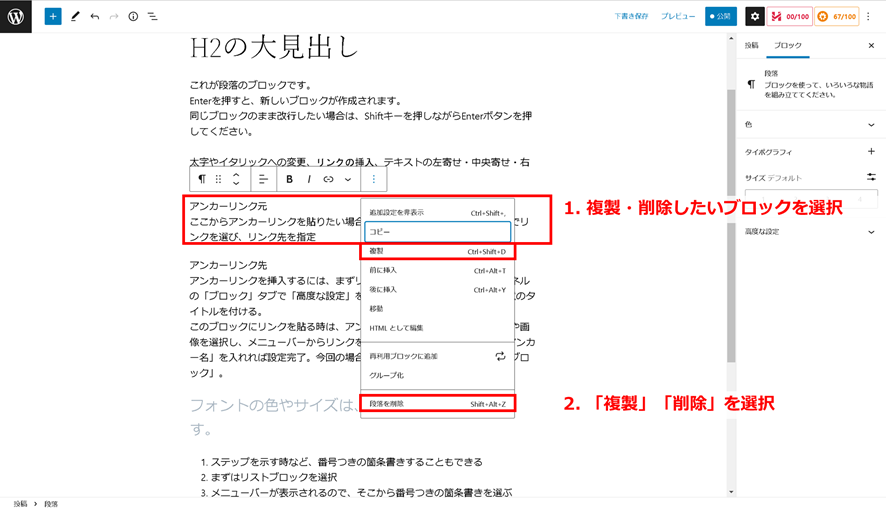
複製・削除をしたいブロックを選択し、表示されるメニューバーの一番右にあるボタンをクリックします。「複製」を選ぶと同内容のブロックが追加され、「(ブロックの種類を)削除」を選ぶとそのブロックが削除されます。
なお「複製」の他に「コピー」もありますが、複製がコピー&ペーストなのに対して、コピーは文字通りコピーのみです。
ブロックの再利用(他の記事での利用)
作成したブロックを他の記事でも使いたい場合は「再利用」という機能がおすすめです。サイトや自社商品・サービスの紹介など繰り返し使うコンテンツがある場合には非常に便利です。
ブロックの再利用は、まず再利用するための「登録」をし、ブロックを再利用したいときに呼び出すという流れです。それぞれ、以下のように操作をします。
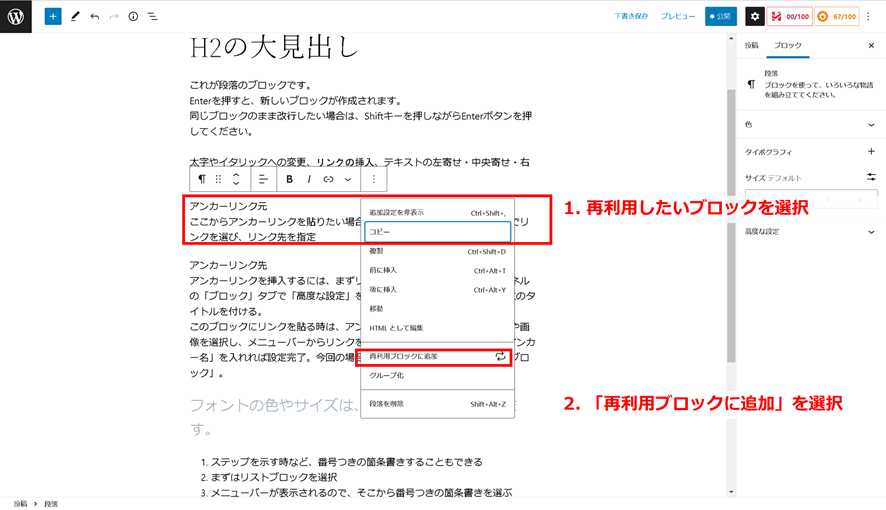
再利用できるように登録しておく

よく使うブロックを登録するには、まず再利用したいブロックを選択してください。メニューバーの一番右のボタンを押すと「再利用ブロックに追加」というボタンが表示されますので、これをクリックし、ブロックに名前を付けて登録しておきます。
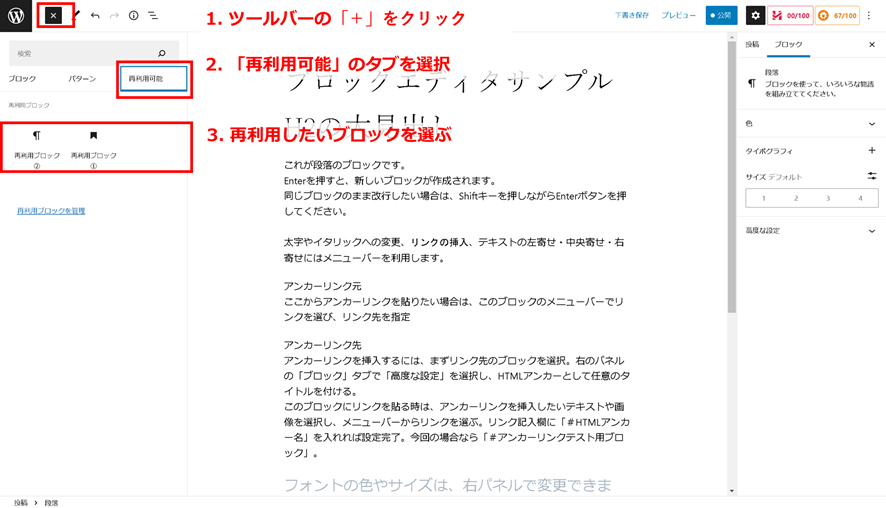
登録済みのブロックを再利用する

登録済みのブロックを再利用する時は、まずはページ左上にあるツールバーで「+」をクリックしてください。すると「ブロック」「パターン」などと並んで「再利用可能」というタブが出現するので、そこから使いたいブロックを選択します。
「再利用可能」というタブが表示されない場合、ブロックを再利用するための登録ができていない可能性が考えられます。前の章で紹介した登録作業をもう一度試してみてください。
便利に使うための5つのTips
「これからブロックエディタを使い始める」「どうにも慣れることができず使いにくい」という場合には、以下の5つのTipsを確認してみてください。この5つを押さえておくだけで、初心者から上級者まで一通りのページ作成ができます。
Tips① 余白を入れたい場合は「スペーサー」

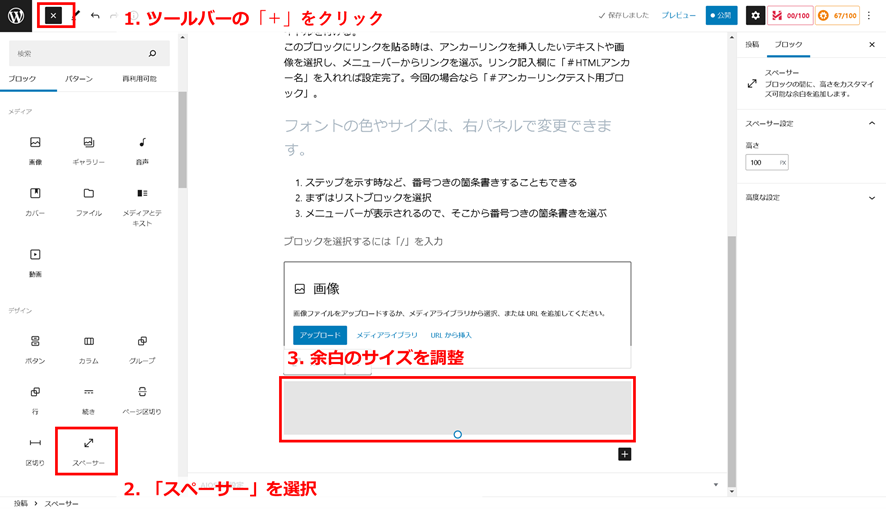
見やすい画面を作る上では、適切な余白設定が非常に重要です。その時に使うのが「スペーサー」というブロックです。
ページ左上にあるツールバーの「+」をクリックし、「ブロック」タブの中から「スペーサー」を選択します。表示されたブロックの枠を広げたり縮めたりすることで、余白のサイズを調整できます。
Tips② 複数ブロックを横に並べる時は「カラム」

「左に画像ブロック、右にリストブロック」など、ブロックを横に並べたい時は「カラム」を使います。
ページ左上にあるツールバーの「+」をクリックし「カラム」を選びます。すると並べ方のパターンが表示されるので、使いたいものを選択してください。
Tips③ ブロックエディタでもHTMLで編集可能

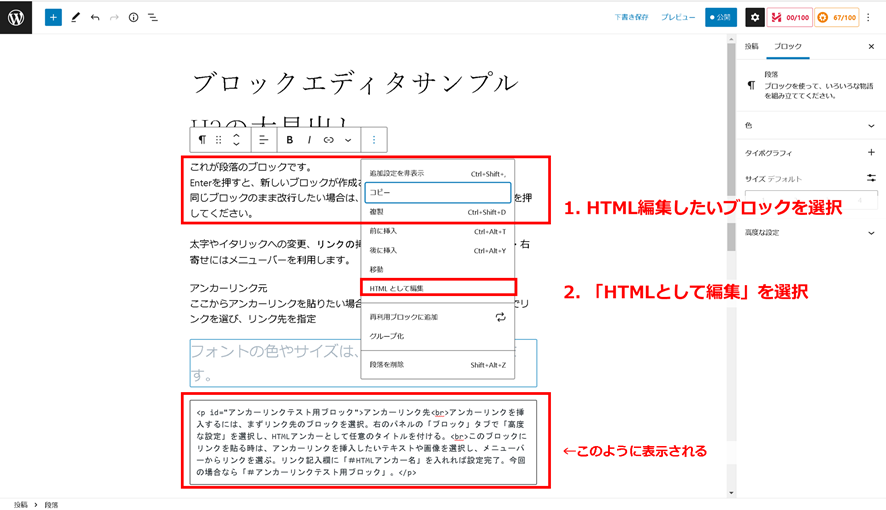
「HTMLを使いたい」という場合には、特定のブロックを選んでHTMLとして編集するということもできます。
編集したいブロックを選択し、メニューバーの一番右のボタンを押すと「HTMLとして編集」という選択肢が表示されます。これをクリックすると、HTMLタグを使ってブロックを編集することができるようになります。
Tips④ クラシックエディタのブロックも作成可能

「クラシックエディタの方が色んな操作ボタンがまとまっていて使いやすかった」という人には、クラシックエディタ同様のメニューバーが表示される「クラシック」というブロックが便利です。引用や箇条書きのボタンも揃っているので、それぞれにブロックを作らなくてもページ作成が進められます。
ページ左上のツールバーで「+」をクリックし、「クラシック」を選択すれば、クラシックエディタのように編集できるブロックが作成されます。
Tips⑤ プラグインを使えば吹き出しやアコーディオンも簡単に
ブロックエディタには、よりリッチな表現をするためのプラグインも用意されており、それを使えば「吹き出し」「星評価」「FAQ」「アコーディオン(コンテンツの折りたたみ)」なども簡単に挿入できるようになります。
代表的なプラグインである「Snow Monkey Blocks」「Advanced Gutenberg」をはじめ様々な種類があるので、使いたい表現に合わせて選ぶと良いでしょう。
まとめ
ここまで紹介したように、ブロックエディタは、文章や画像をブロック単位で作成・管理するのが特徴です。そのため知識がない人でも多彩なレイアウトの画面が作れたり、効率的にコンテンツの移動や追加ができたりします。
「慣れたクラシックエディタが良い」という人のために、クラシックエディタのメニューバーが表示されるブロックも用意されており、総じて使い勝手が良いエディターといえるでしょう。
カゴヤのサーバー研究室では、WordPressの使いやすさやパフォーマンスを向上させるための情報を発信しています。初心者向けだけでなく、使い慣れた人のための実践編も用意しているので、ぜひ参考にしてみてください。

カゴヤのWordPress専用サーバーの特徴。メリットやデメリットについて
カゴヤにはレンタルサーバーである共用サーバーや専用サーバーとは別に「WordPress専用サーバー」というサービスがあります。 名称からWordPressに関わるサーバーだとは予測できますが、他のレンタルサーバーとの具体的な違いについては分からないでしょう。 そこでこのページではWordPress専用サーバーの特徴や、メリット・デメリットについてご紹介します。 カゴヤのWordPress専用サーバ…












