| VPS + Docker で トレンド技術を使いこなす 【全4回】 |
|---|
| VPS + Docker で トレンド技術を使いこなす【 第1回: コマンド1行でアプリが動く Docker 】 |
| VPS + Docker で トレンド技術を使いこなす【 第2回: 今日から始めるサーバー運用 / Docker 環境の構築 】 |
| VPS + Docker で トレンド技術を使いこなす【 第3回: Docker で複数のアプリケーションを起動して使ってみる 】 |
| VPS + Docker で トレンド技術を使いこなす【 第4回: サービス単位でコンテナ環境を管理する 】 |

連載順に読み進めていただいている場合、前回までの連載で、クラウド上の仮想専用サーバーに Docker環境の構築が完了しているかと思います。 今回の連載第3回目では、まず Docker がどのように動いているかの概念を理解し、その応用として公式に配布されているWEBサーバー環境などを起動してみます。また、Docker で起動させたアプリケーションを連携させ、より実用的なサービス環境の構築を進めていきましょう。 「Docker の動作イメージ」→「実際に環境を構築」→「より実用的な環境の構築」という順番で進め、仮想環境への理解を深めていきます。
目次 [非表示]
今回のステップの概要
STEP1
Docker の主要な用語を紹介しながら、Docker による仮想環境立ち上げのイメージを明確ににします。
STEP2
クラウド上のサーバーで、Docker Hubで配布されているいくつかの公式イメージを使い操作コマンドなどを身につけます。
STEP3
複数のアプリケーションを組み合わせ、ブログサイトなどの一般的なサービスを構築します。
STEP4
コンテナをGUIで管理できる管理アプリケーションを構築します。直感的に操作が可能になるので、より使いやすいDocker環境を手に入れることが可能です。
それでは始めていきましょう。
Docker による仮想環境構築のイメージ
主要な用語
Docker の学習を進めていく際、「Dockerfile」、「イメージ」や「コンテナ」という言葉が頻繁に出てきますが、これらは何を指しているのでしょうか。
「Dockerfile」
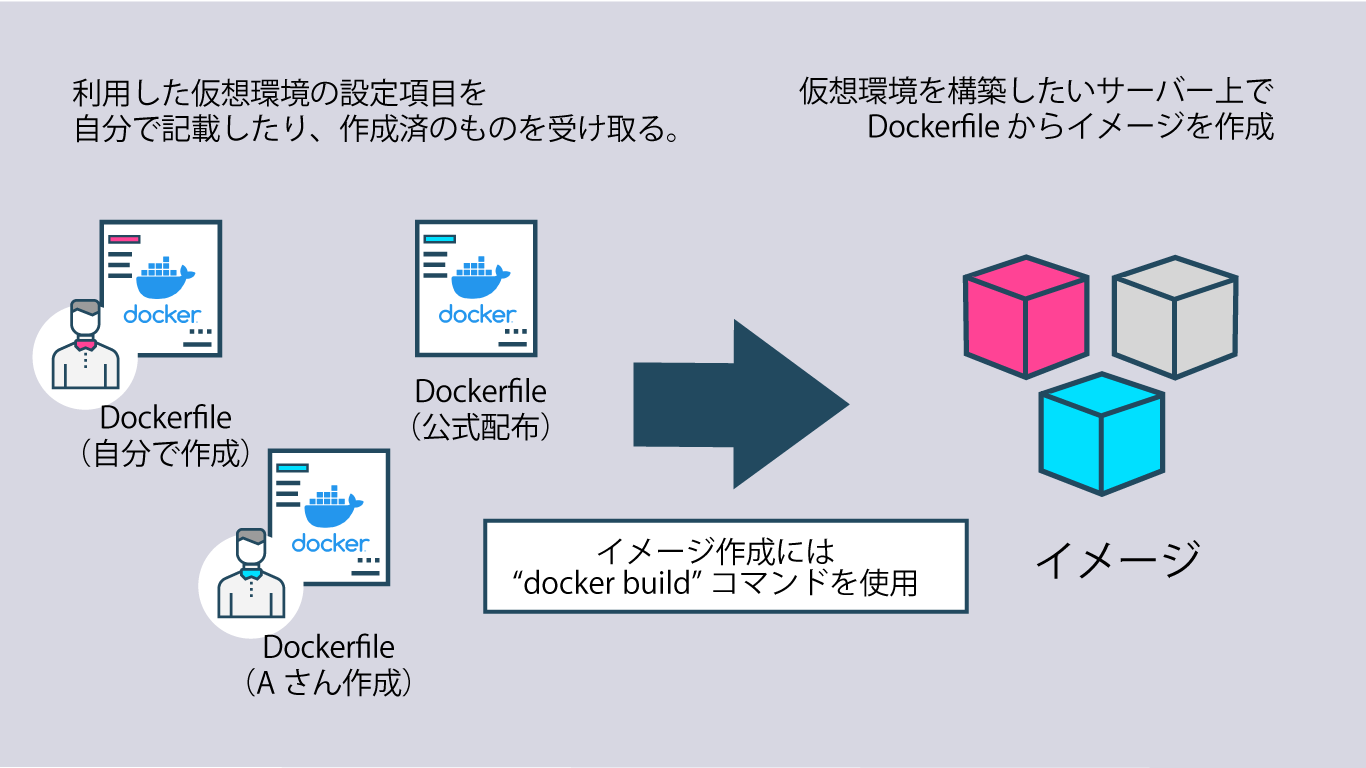
Docker イメージ を作成するためのファイル。OSのバージョンや、初期インストールコマンド、実行するスクリプトなど最低限の情報を書き込んでおくことで、稼働しているサーバーだけでなく、自分のPCや新規追加したサーバーなどでも全く同じ Docker イメージを作成することができる。設定情報のみが記載されているので、ファイル容量が少なく利便性が高い。またGitなどによるバージョンの管理もやりやすい。
「イメージ」
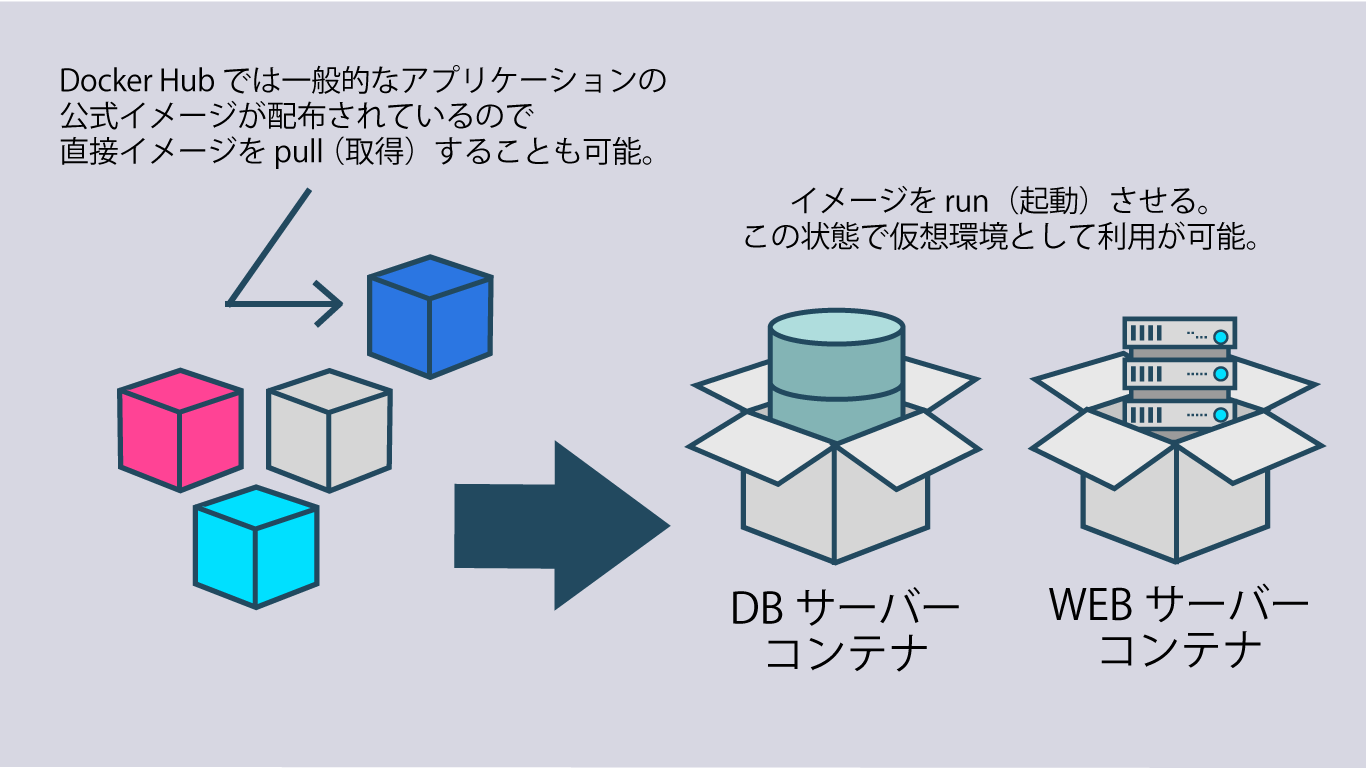
Dockerfile によって作成・設定が完了している、コンテナ起動のもととなるファイル。これをもとにコンテナ仮想環境を起動させる。Docker Hub などで配布されており、サーバーにイメージを持ってくることで、これをもとに仮想環境であるコンテナを起動することができる。イメージさえあれば、同じコンテナをいくつでも作ることが可能。またタグ付けなどでバージョンの管理を行うことができ、Docker Hubではイメージ管理のリポジトリーを利用可能。(自前構築も可)
「コンテナ」
サーバー上に作成された、仮想環境のサンドボックス。コンテナの内部と外部は干渉しないので、全く別の環境を同じサーバー上で運用することが可能。コンテナを削除してもイメージファイルさえあれば何度でも作成可能で、コンテナ上で変更した内容をイメージとして残しておくこともできる。また、Docker コマンドを利用してコンテナ同士の通信環境を構築・管理することや、サーバー内の一部ファイルのみを共有させることも可能。
それぞれの役割イメージ


このように、起動の順番としては「Dockerfile」で設定を書き込み、「イメージ」を作成。さらに作成したイメージを起動することで「コンテナ」の仮想環境を利用できるようになります。
基本的に Docker Hubなどでは「イメージ」の形式で配布されているため、「Dockerfile」の記載方法についてはこの連載では詳しく触れません。「イメージ」を持ってきて「コンテナを起動」という手順を身に着けていきましょう。Docker Hubな どに自分専用のリポジトリを作成すれば、バージョン管理やカスタマイズしたコンテナをイメージとして保存しておくことが可能です。
いくつかのコンテナを稼働させてみよう
前回までの記事で作成している Docker環境を使って、いくつかのアプリケーションを稼働させてみましょう。
WordPress
第1回の記事では、公式提供されている検証環境(Play With Docker)上でWordPressを実行してみました。今回は自分のサーバー上で同様の仮想環境を構築していきます。前回の検証ではとりあえず1行のコマンドを実行してみましたが、それぞれのコマンドの示す意味などを考えながら進めていきます。
では、まずサーバーへログインしてください。
サーバー内に存在するコンテナの確認
前回第2回の最後では、Dockerの導入完了の確認のため hello-world コンテナを稼働させてみました。そのコンテナが現在どのような状態なのかを確認してみます。確認のためには下記のコマンドを打ち込みます。
1 | # docker container ls -a |
表示はどのようになっていますか?手順通り進めている場合、hello-world コンテナの各情報が表示されると思います。ここで末尾につけた”-a“の部分は、「起動中のものも停止しているものも全て表示する」という指示を意味しています。”-a“を付けない場合、「起動中のもののみを表示する」という意味になります。今後作成したコンテナの状態などはこのコマンドを使用して確認します。
まず、Docker Hubにアクセスし、公式に配布されている WordPressコンテナ のページを見てみましょう。Docker Hub イメージ検索ページ
上部の検索窓に 「wordpress」と入力し、検索してみましょう。

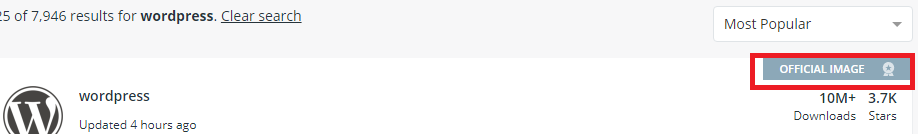
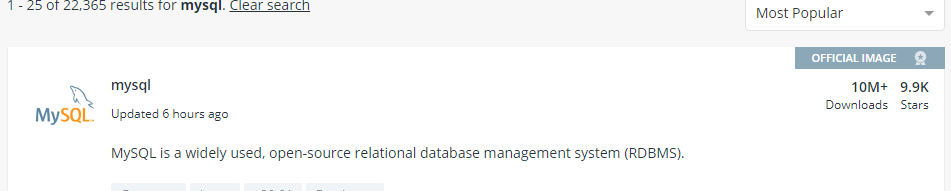
検索結果の一番上に、公式のコミュニティが配布しているイメージが表示されると思いますので、クリックして詳細を見てみます。

公式に配布されているイメージだとわかります。
慣れるまでは、情報量が多く煩雑に見えるかもしれません。 Tags というタブをクリックしてみてください。
歴代の様々なバージョンが、タグ付けで管理されています。必要なバージョンを選んで起動させることができますが、今後は最新バージョンであることを意味する「latest」を選んで利用していきます。この latest というタグは他のアプリケーションでもほぼ共通するタグであり、同様最新バージョンを指しています。
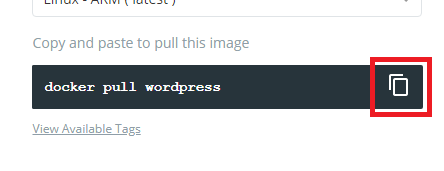
ページの右上部分には、このイメージを手元に持ってきたい場合、 “docker pull” コマンドを使って下さいと書いており、赤枠内のアイコンをクリックすれば、コマンドをコピーしてくれます。例えば最新の latest タグで持ってきたい場合は最後に :latest を追加します。

1 | # docker pull wordpress:latest |
のような記述になります。では実行してみてください。実行後すぐに必要なファイルのダウンロードが始まります。
現在手元に持っているイメージの確認は下記で行うことが可能です。
1 | # docker image ls |
表示されたイメージの中に、wordpress という記載があるか確認してみてください。(hello-world のイメージも表示されているはずです。)イメージファイルは、設定内容がテキスト情報として書き込まれているだけの Dockerfile とは異なりある程度大きな容量になります。今回利用しているVPSのプランでは、容量にあまり余裕がないため、イメージを削除するためのコマンドを一緒に覚えておきましょう。練習として hello-world イメージを消してみます。
イメージを削除する場合、イメージをもとに動いているコンテナを停止させる必要があります。hello-world イメージは、実行後にすぐ停止状態になるので必要ありませんが、コンテナを停止させるためのコマンドとして後々 ” docker container stop (kill) ” などのコマンドをご紹介します。
イメージをもとに作成されたコンテナを削除します。コンテナの削除には CONTAINER ID が必要になります。コンテナの情報を表示するコマンドをもう一度実行してください。
1 | # docker container ls -a |
CONTAINER ID は英数字の羅列で表示されます。(a1b2c3d4e5f6 のような形)この部分をコピーしてもよいですし、最初の3文字程度を指定するだけでも認識してくれるので、覚えておいてください。(例えば a1b という最初の3文字)次に下記のコマンドで削除を行います。
1 | # docker container rm a1b |
指定した CONTAINER ID (上記例では a1b )が表示され、削除が完了します。
続いてイメージの削除です。コンテナの削除とほぼ同じ手順です。
イメージの削除には対象イメージの IMAGE ID が必要になります。先ほどのコマンドで表示されますので、もう一度実行して IMAGE ID の部分を確認してください。
1 | # docker image ls |
IMAGE ID は英数字の羅列で表示されます。(a1b2c3d4e5f6 のような形)この部分をコピーしてもよいですし、最初の3文字程度を指定するだけでも認識してくれるので、覚えておいてください。(例えば a1b という最初の3文字)次に下記のコマンドで削除を行います。
1 | # docker image rm a1b |
指定した IMAGE ID が削除されます。(もう一度 docker images ls でイメージを確認すると、hello-world イメージが削除されていること思います。)
コマンド ” docker run ” と、 ” docker pull “
ここで、第1回目の手順を覚えている方は「あれ?」と思ったかもしれません。第1回目ではイメージを持ってきて実行するコマンドとして ” docker run ” を使用しました。ここではなぜ ” docker pull ” を使っているのでしょうか。
docker pull
pull という言葉の意味のとおり、イメージを手元のサーバーに「引っ張ってくる」ためのコマンドです。引っ張ってきたイメージは、起動コマンドを打ち込むまで動いていない状態です。
docker run
run はイメージを「起動させる」コマンドです。ただし、wordpress などのイメージ名を指定して run による起動を試みた時に、まず自分のサーバー上に該当するイメージがどこにあるかを探します。このとき、手元にイメージを持っていない場合は実行を中止するのではなく、公開されているイメージを探してダウンロードしたうえで、改めてコマンドを実行してくれます。つまり、” docker pull “の動作も合わせて行ってくれるのです。コマンドを省略できるので非常に便利ですが、今回はコマンド実行の手順を丁寧に確認していきたい意図がありますので、Docker Hubの記載通り ” docker pull “を使っていきます。
Docker Hub の wordpressのページをもう少し見てみましょう。英語で記載されているのでわかりにくい部分もありますが、起動時に様々なオプションを指定することで、ユーザー情報やパスワードなどをあらかじめ設定できます。これらの部分については、複雑になるので必要な部分だけを都度ご紹介していきます。
また、記載の中にはデータベースの設定なども行えるという記載があります。一つのコンテナで実行できれば便利かもしれませんが、せっかくなのでデータベースのコンテナも起動させてみましょう。(本来コンテナは、1つのコンテナにつき1つのアプリを運用する形が望ましいと言われています。それぞれの役割を明確に分けることで、変更や修正が必要な部分を切り分けて作業が行えるので、スピードが重視される開発などの現場で重宝されます。)
では、データベースのコンテナも用意します。今回は、OSSながら十分な機能を持っている MySQL のイメージを公式のリポジトリから持ってきます。同様に、Docker Hub で検索をかけてみると、公式配布のイメージがヒットするはずです。

1 | # docker pull mysql:latest |
wordpress と同様ダウンロードが始まるので、完了したら docker images コマンドで確認しましょう。
コンテナ同士を連携させよう
冒頭のコンテナについての説明では、「それぞれのコンテナ環境は独立しており干渉しない」といった紹介をしていますが、今回の WordPress と MySQL のように場合によっては連携できたほうがいい場合もあります。以下では、それぞれ独立したコンテナを同一のネットワーク環境で動かす手順をご紹介します。
本来サーバー同士を接続するにはネットワーク環境を設定してあげる必要があります。それは仮想環境、コンテナ環境についても同様ですが、従来のネットワーク管理は非常に複雑で専門性が高く、専任の担当者が必要とされるケースが多いです。コンテナ環境ではネットワーク自体もDockerコマンドで操作することができ、依存関係などをあまり意識する必要がありません。文章で読んだだけではわかりづらいと思いますので、早速コマンドを打ち込んでいきましょう。
今回は先ほど用意した2つのイメージを使って、1つの WordPress というサービスを動かします。所属させるネットワーク名は、わかりやすく「wpnetwork」と名付けてみましょう。
1 | # docker network create wpnetwork |
このコマンドの実行により、今サーバー上に「wpnetwork」というネットワーク環境が作成されました。作成したネットワークは下記コマンドで確認できます。(Docker ではデフォルトで、「bridge」、「host」、「none」という3つのネットワークが設定されているため、全部で4つ表示されるはずです。)
1 | # docker network ls |
それぞれのイメージを起動する
では順番に、ダウンロードしたイメージからコンテナを起動し、作成したネットワークに参加させていきます。ここでそれぞれのコマンドの意味を見ていきましょう。
WordPress コンテナの起動コマンド
1 | # docker run --network wpnetwork --name wordpress_web -d -p 8080:80 wordpress:latest |
起動コマンドを各部位に分けて詳しく見ていきます。
| docker run |
|---|
| イメージからコンテナを起動するコマンドです。最も使用頻度の高いコマンドです。 |
| –network wpnetwork |
|---|
| docker コマンドのオプション(任意)です。”–network”オプションで所属させるネットワークを指定します。今回は wpnetwork を指定しました。 |
| –name wordpress_web |
|---|
| docker コマンドのオプション(任意)です。”–name”オプションでコンテナに名前を付けます。今回は wordpress_web と名付けました。すべてに名前を受ける必要はありませんが、CONTAINER ID だけで管理するのはわかりにくいので、パッと見てわかりやすい名前を指定します。 |
| -d |
|---|
| docker コマンドのオプション(任意)です。このオプションにより、バックグランドでコンテナを起動できます。このオプションを指定しない場合、コンテナが起動するとコンテナを操作するコンソールに移動します。今回コンテナの内部でコマンドを実行しないので、-d をつけます。 |
| -p 8080:80 |
|---|
| docker コマンドのオプション(任意)です。”-p”の部分で、コンテナ側の公開ポートと、サーバー側の公開ポートを紐づけます。8080 の部分がサーバー、80 の部分がコンテナのポートになるので、ここでは「コンテナの80番ポートを、サーバー側の8080番ポートで公開する」と指定しています。 |
| wordpress:latest |
|---|
| 事前にダウンロードしたイメージ名です。コンテナの起動には指定が必須です。(サーバー上にイメージが存在しない場合、自動でイメージをダウンロードします。) |
ここまでの操作で、WordPress のイメージからコンテナを起動し、wpnetwork に所属させることができました。また公開ポートをしているので、サーバーIP:8080 でブラウザからアクセスすることが可能になりました。(サーバーIPが123.45.67.89の場合、ブラウザのアドレスバーに 123.45.67.89:8080 と入力します。)
MySQL コンテナの起動コマンド
1 | ]# docker run --network wpnetwork --name wordpress_db -d -e MYSQL_DATABASE=wordpress -e MYSQL_ROOT_PASSWORD=example mysql:latest |
同様に起動コマンドを各部位に分けて詳しく見ていきます。
| docker run |
|---|
| 起動コマンドです。 |
| –network wpnetwork |
|---|
| wpnetwork に所属させるオプションです。 |
| –name wordpress_db |
|---|
| コンテナに wordpress_db と名付けるオプションです。 |
| -d |
|---|
| バックグラウンドで実行するオプションです。 |
| -e MYSQL_DATABASE=wordpress |
|---|
| docker コマンドのオプション(任意)です。”-e”の部分は「環境変数」を指定するオプションです。ここではMySQLコンテナの環境変数として、コンテナ起動時に wordpress という名前のデータベースを作成する指示を出しています。環境変数はコンテナごとに異なるので、覚える必要はありません。このように起動時に設定を追加したい場合は、公式のドキュメントなどを確認し、何が指定できるのかを確認しましょう。 |
| -e MYSQL_ROOT_PASSWORD=example |
|---|
| 上記同様「環境変数」を指定するオプションです。ここでは、MySQL の root ユーザーのパスワードを「example」として指定しています。 |
| mysql:latest |
|---|
| イメージを指定しています。 |
ここまでの操作で、mysql のイメージからコンテナを起動し、wpnetwork に所属させることができました。データベースは公開の必要が無いので、-p オプションで公開ポートを設定していませんが、コンテナ内部では接続ポートとして 3306番ポートが割り振られています。今回は深く考えませんが、保守や運用の際には、コンテナがどのように初期設定されているのか、という情報を公式ドキュメントで確認しておく必要があります。
ブラウザでアクセスし、初期設定を完了しよう
さて、ここまでの操作でサービス提供に必要な環境が揃いました。この手順を使いこなせるようになれば、ブログサイトの運営者としてのスキルが身についたことになります。最後に WordPress のユーザーとして、初期設定を完了し、ブログ編集できる状態まで完了させましょう。
wordpressコンテナをサーバーの8080番で公開しているので、サーバーIP:8080 とブラウザのアドレス欄に入力して Enter を押すと、下図のように、自分のサーバーの公開環境にアクセスできます。(一番最初に言語を選択します。ここでは日本語を選択しました。)

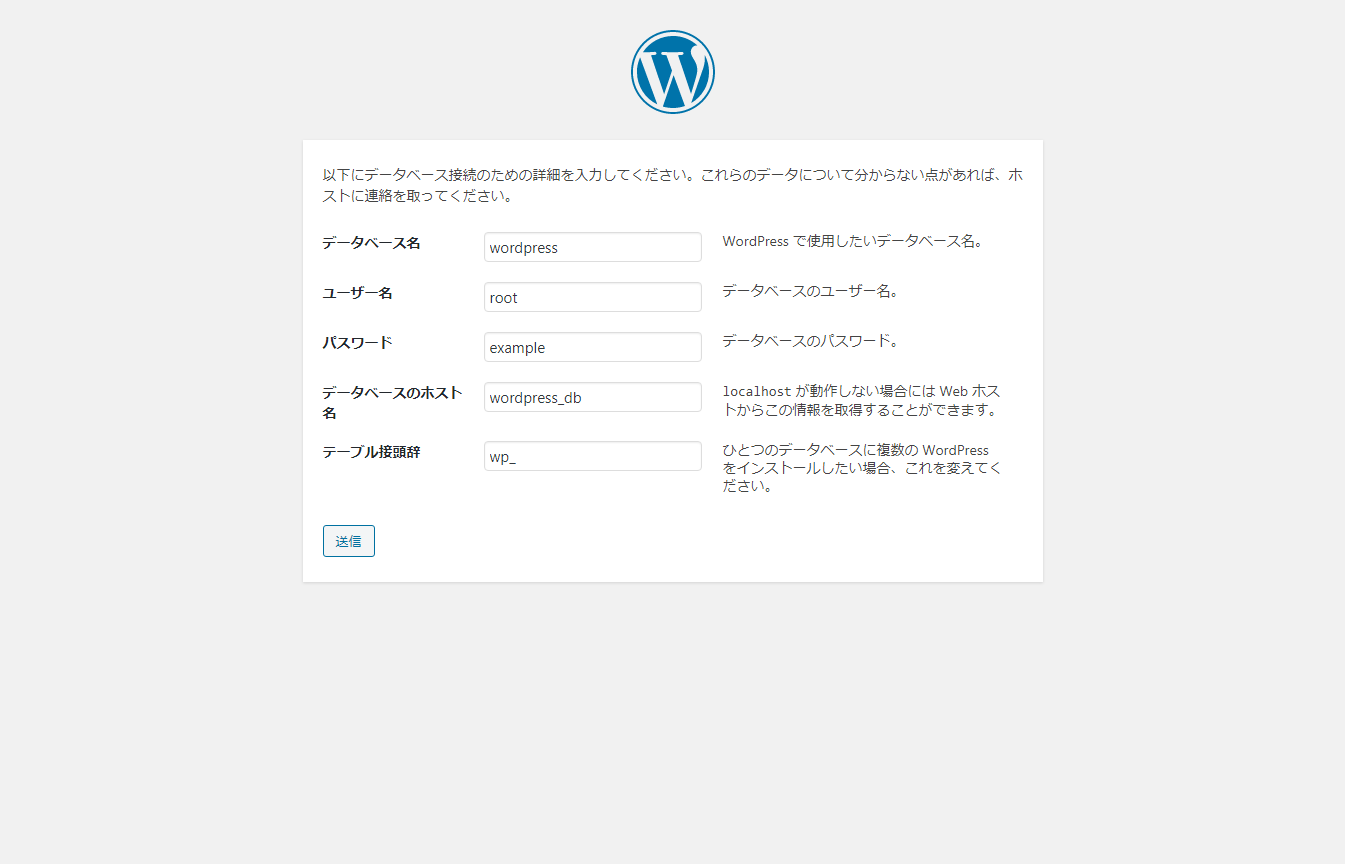
使用するデータベースの詳細を聞かれるので、コンテナ起動時に設定した内容を入力します。(誤字などの場合はエラーになるので、エラーが出た場合は間違っていないか確認してみてください。)
| データベース名 | wordpress |
|---|---|
| ユーザー名 | root |
| パスワード | example |
| データベースのホスト名 | wordpress_db |
以下、画面遷移に従って、入力を進めます。
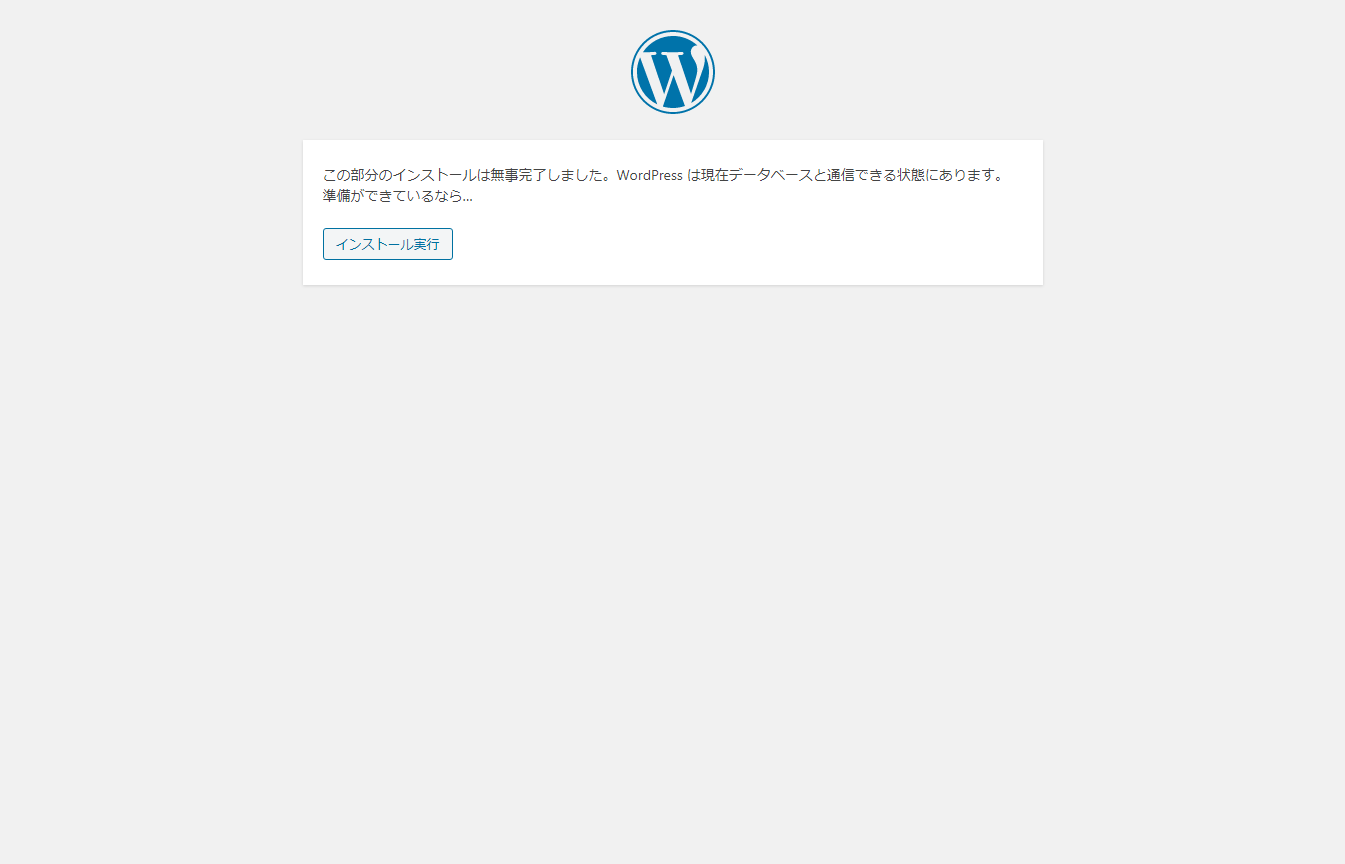
入力した内容に問題が無ければ、続けて「インストール実行」に進めます。

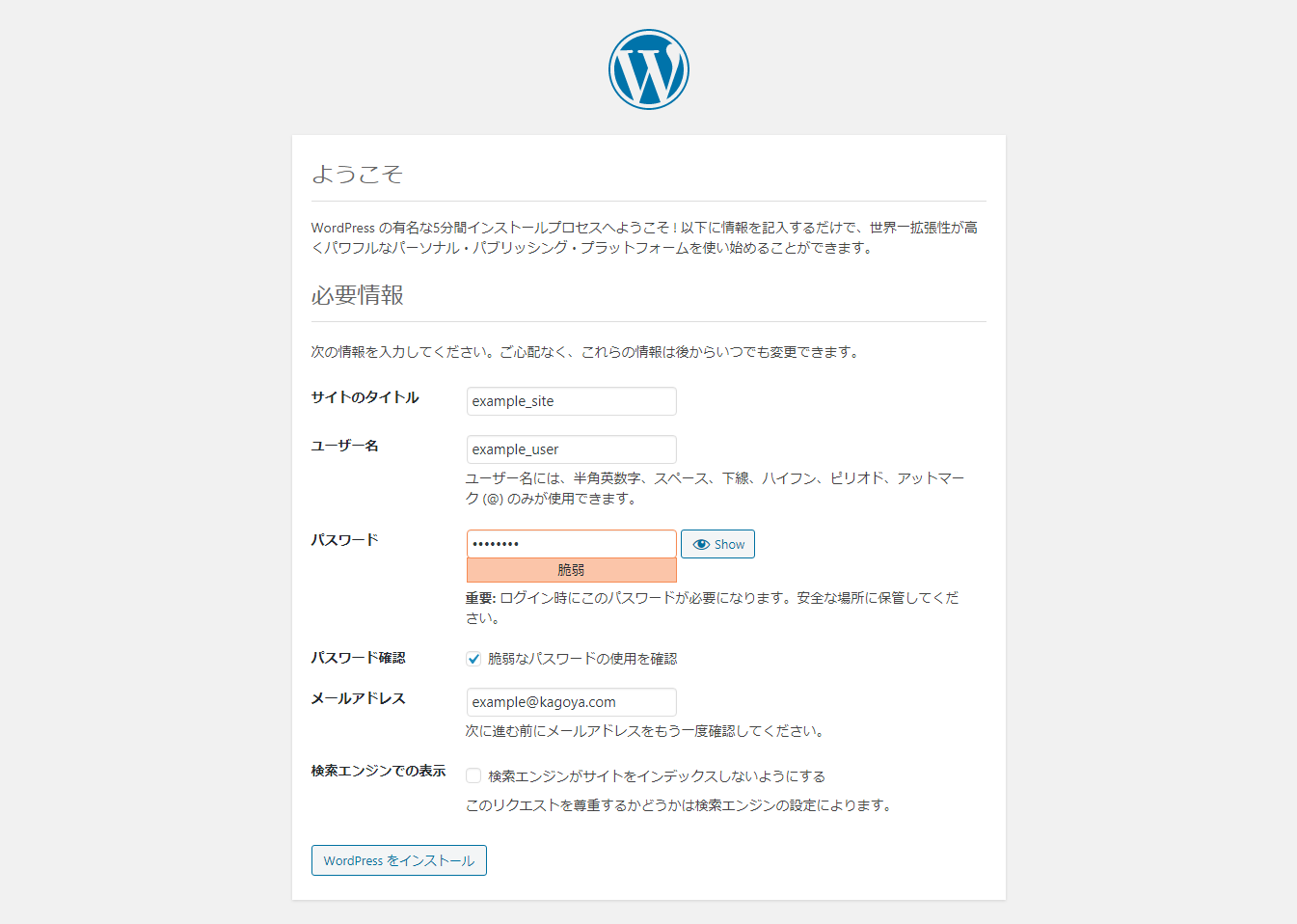
WordPress を使ったことのある方には見慣れたページかもしれません。サイト名やパスワードなど、任意の文字列を入力してインストールします。

設定が完了したらログインして管理ページへログインしましょう。

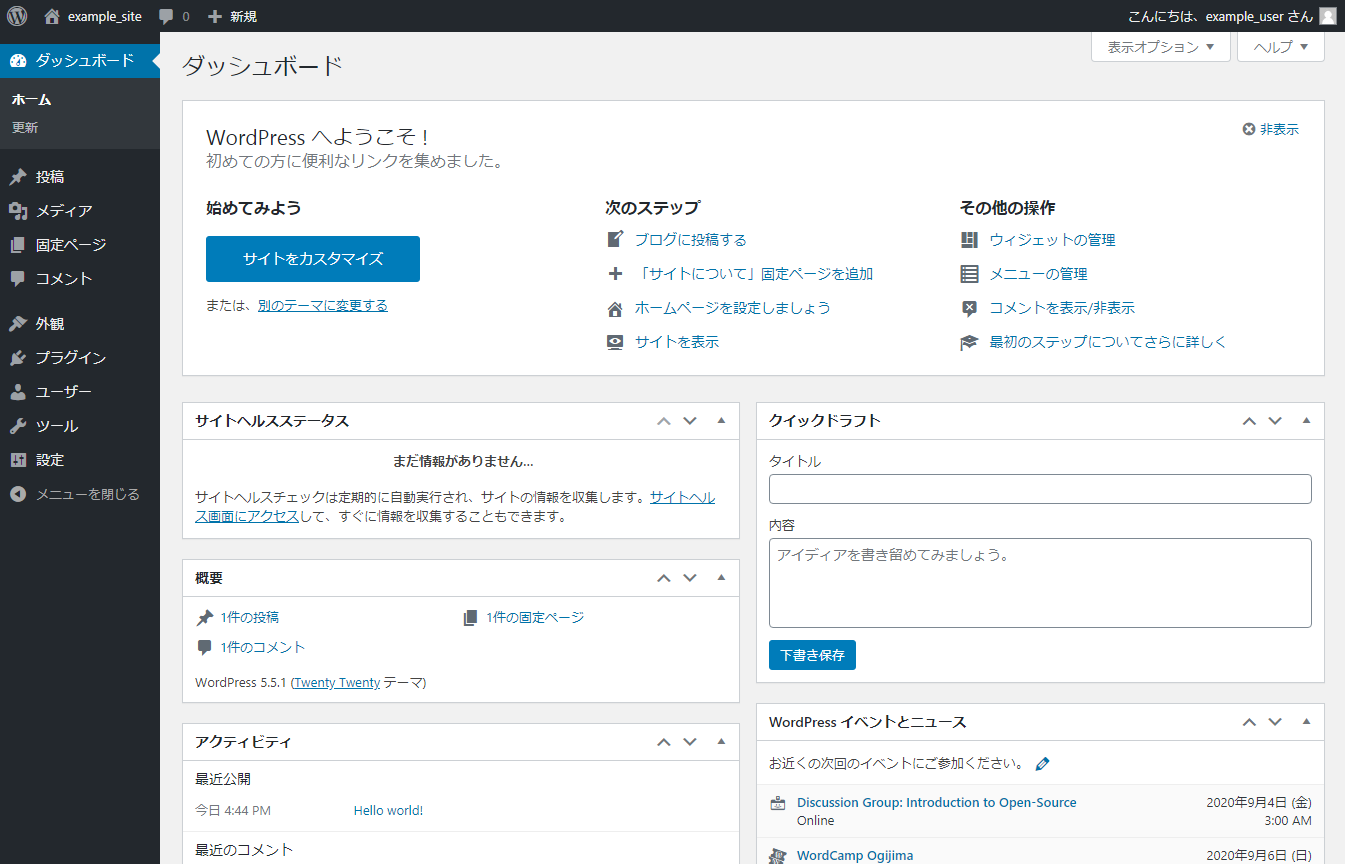
こちらが管理ページです。この記事で WordPress の使い方などには触れませんが、通常通りの操作ができると思います。

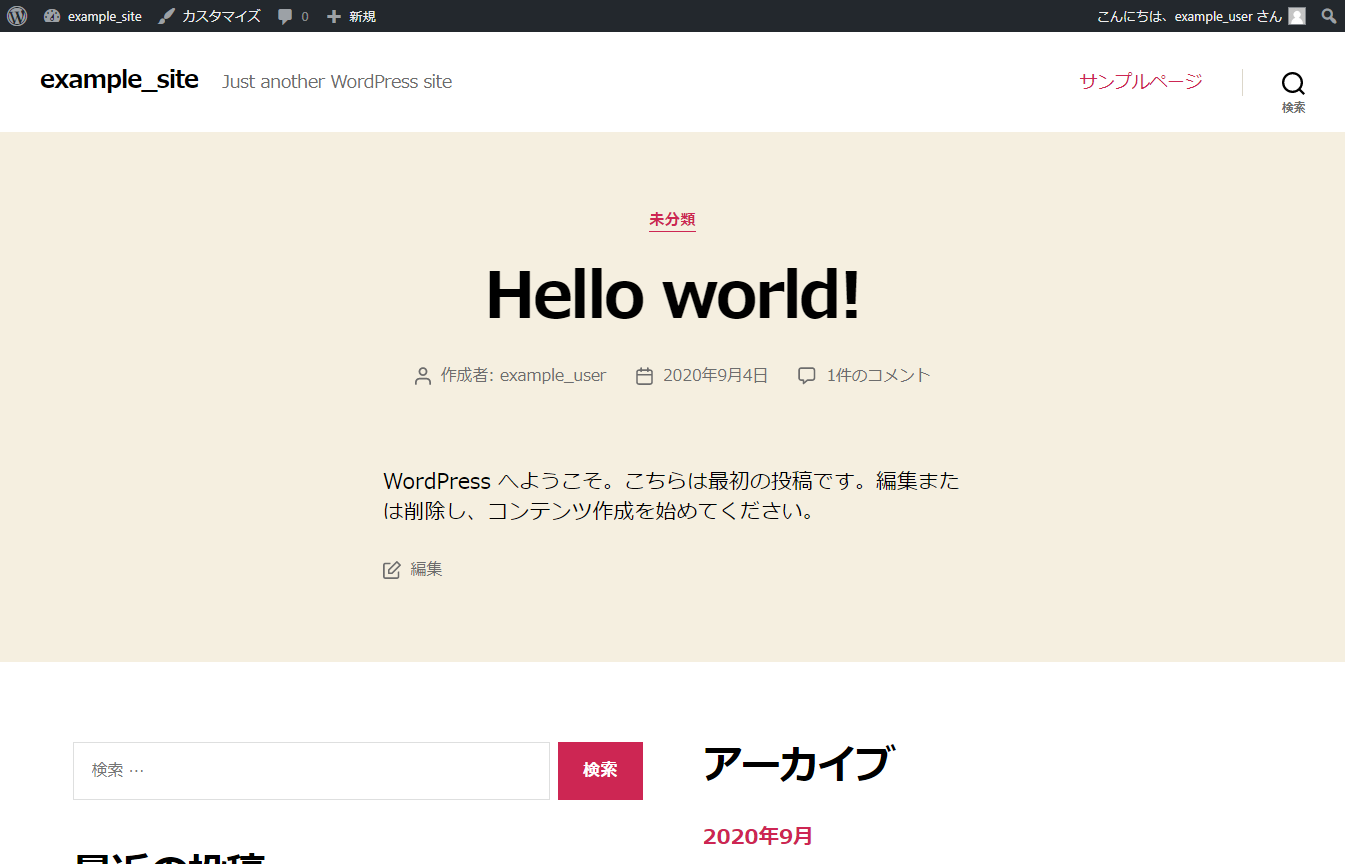
初期ページもしっかりとインターネット上に公開されました。

以上で MySQL をデータベースとして採用したWordPress 環境の構築は終わりです。詳しい説明などを入れながら進めてきましたので、ボリューム的には多く感じたかもしれませんが、実際に打ち込んだコマンドはそんなに多いものではありませんでした。このように、Docker環境を用意することで、すでに整ったイメージを直接自分のサーバーへ持ってきて、設定を追加するだけで自分だけのアプリケーションが用意できます。基本的に他のアプリケーションでも「イメージを持ってきてコンテナを起動」という手順で実行が可能ですので、この記事で触れたコマンドについては是非覚えてください。
Docker 環境をGUIで簡単に管理
最後に、コマンド操作をできるだけ減らし、マウス操作で管理できるアプリケーションをご紹介します。今までの実演で、コンテナ環境がどのように稼働しているかの理解が進んでくると、より多くのコンテナを動かしてみたいと思うかもしれません。そういったときにGUI管理ができると、ある程度のまとまった情報を視覚的に管理できるので非常に便利です。
Portainer
ここでは Portainer というDocker環境の管理ツールを紹介します。Portainer自体もコンテナとして動くので、今までの環境と、コマンドの知識があればすぐにでも起動することができます。こちらもコマンドの内容を簡単に見ていきましょう。
1 | # docker volume create portainer_data |
| volume create |
|---|
| volume 自体は初めて出てくるコマンドですが、似たような構文として docker network create などを実行しました。ここではネットワークの代わりにボリュームを指定し、新しいデータ保存スペースを作成しています。作成したボリュームは、ネットワークと同様に、コンテナに対して紐づけることが可能です。また、1つのボリュームに対して複数のコンテナを紐づけることも可能なので、コンテナ間でデータを共有させたい場合にも役に立つコマンドです。 potainer_data というボリュームをこのコマンドでは作成しています。 |
Portainer コンテナの起動コマンド
1 | # docker run -d -p 9000:9000 --name portainer -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer |
起動コマンドや Portainer についての詳しい説明は、公式サイトをご確認ください。では、各部分を見ていきましょう。
| docker run |
|---|
| おなじみのコンテナ起動コマンドです。 |
| -d |
|---|
| バックグラウンドで実行するオプションです。 |
| -p 9000:9000 |
|---|
| サーバーとコンテナのポートを紐づけるオプションです。今回はコンテナの9000番ポートと、サーバーの9000番ポートを紐づけ、「サーバーIP:9000」でアクセスできるように設定します。 |
| –name portainer |
|---|
| コンテナに portainer と名付けるオプションです。 |
| -v /var/run/docker.sock:/var/run/docker.sock |
|---|
| docker コマンドのオプション(任意)です。”-v”の部分はボリュームを指定するオプションです。また、○○:△△ という形は、サーバー内の○○というボリュームをコンテナ内の△△というディレクトリに紐づける、という意味です。つまりここでは、サーバーに存在する “/var/run/docker.sock”というディレクトリをコンテナの”/var/run/docker.sock”と紐づける(同期する)という意味になります。 注意 - “/var/run/docker.sock”というディレクトリは、Dockerコマンドを実行するすべての権限が付与されているため、このディレクトリへのアクセスをコンテナに許可するということは、コンテナの作成や削除の権限を与えてしまうということになります。今回は管理用のツールを使用するために利用しますが、公開サイトなどのボリュームとして紐づけることはセキュリティ上好ましくありません。 |
| -v portainer_data:/data |
|---|
| 上記同様「ボリューム」を指定するオプションです。ここでは、事前に作成しておいた portainer_data というボリュームとコンテナの “/data”ディレクトリを紐づけます。このように、紐づけるボリュームは docker コマンドで作成した仮想ボリュームや、サーバー内のディレクトリなどから選択することが可能です。 |
| portainer/portainer |
|---|
| イメージを指定しています。(イメージの名前は ○○/△△:タグ と記載されることが一般的です。ここで○○の部分は、イメージの所有者(製作者)、△△の部分はイメージ名、タグの部分はバージョンを表します。 ) |
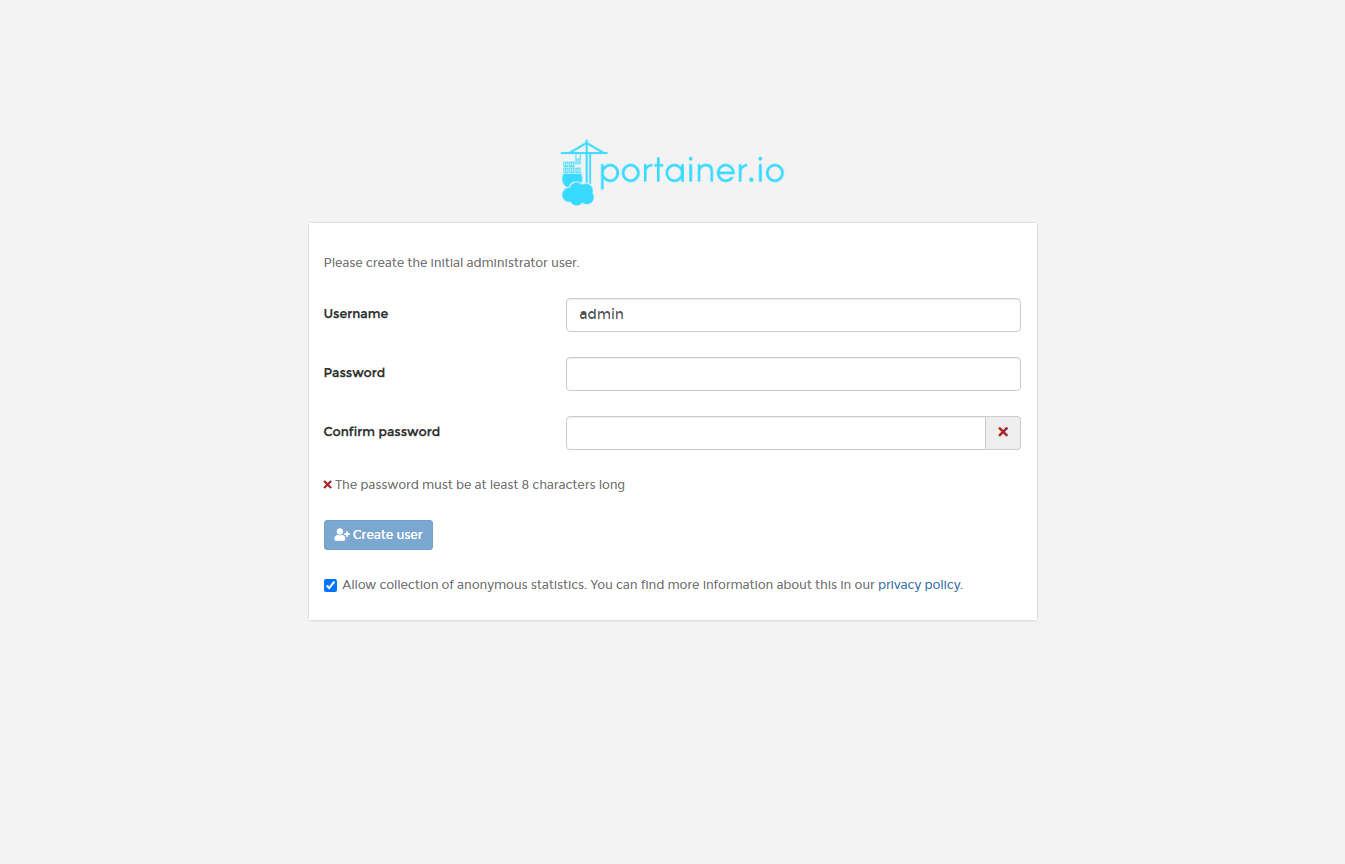
今回イメージを pull してきていませんが、 docker run 実行時に自動でダウンロードされます。実行後、 サーバーIP:9000 にブラウザからアクセスしてみましょう。次のような画面が表示されます。
Password を入力し、 「Create user」をクリックします。

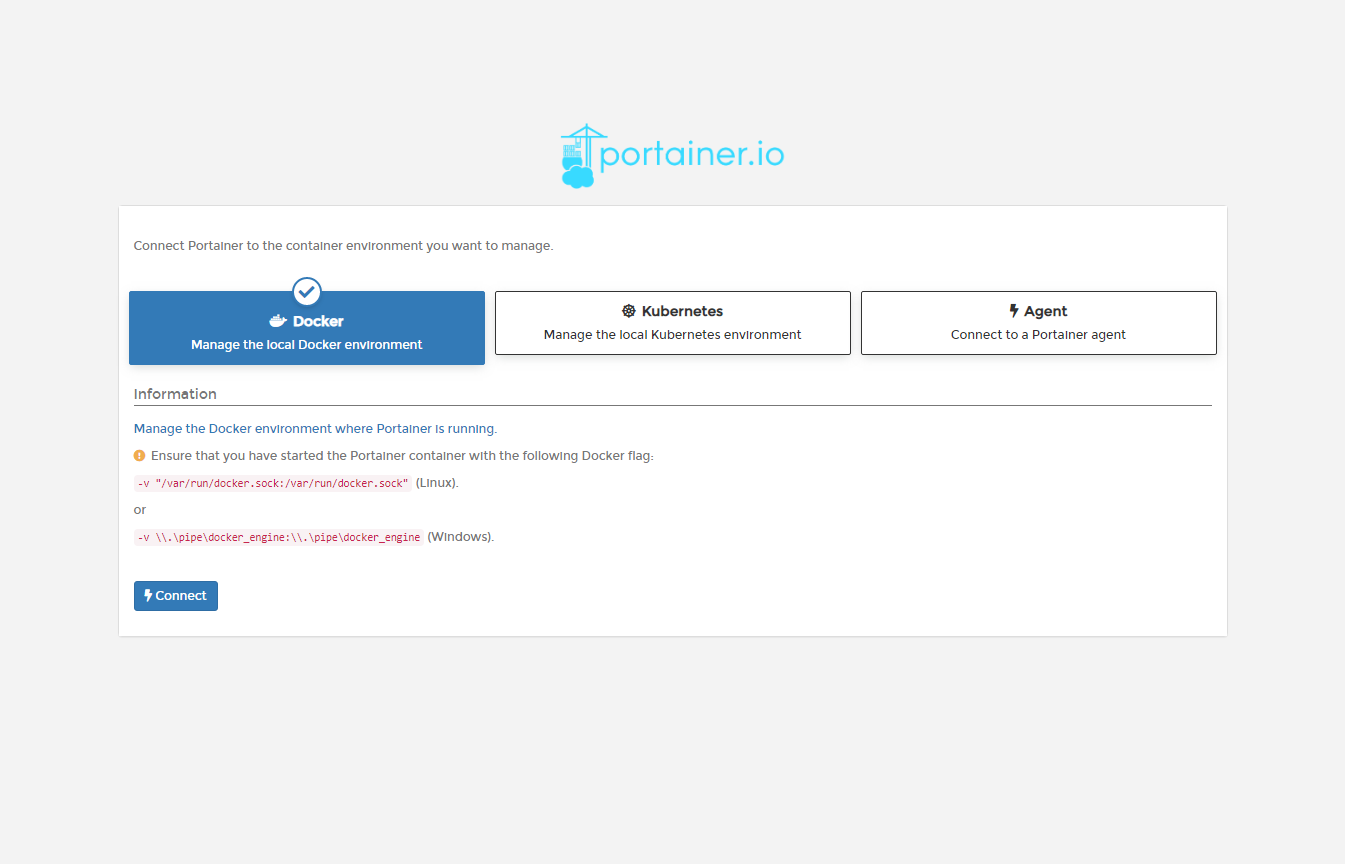
下記の画面では Docker のタブを選択し、「Connect」をクリックします。

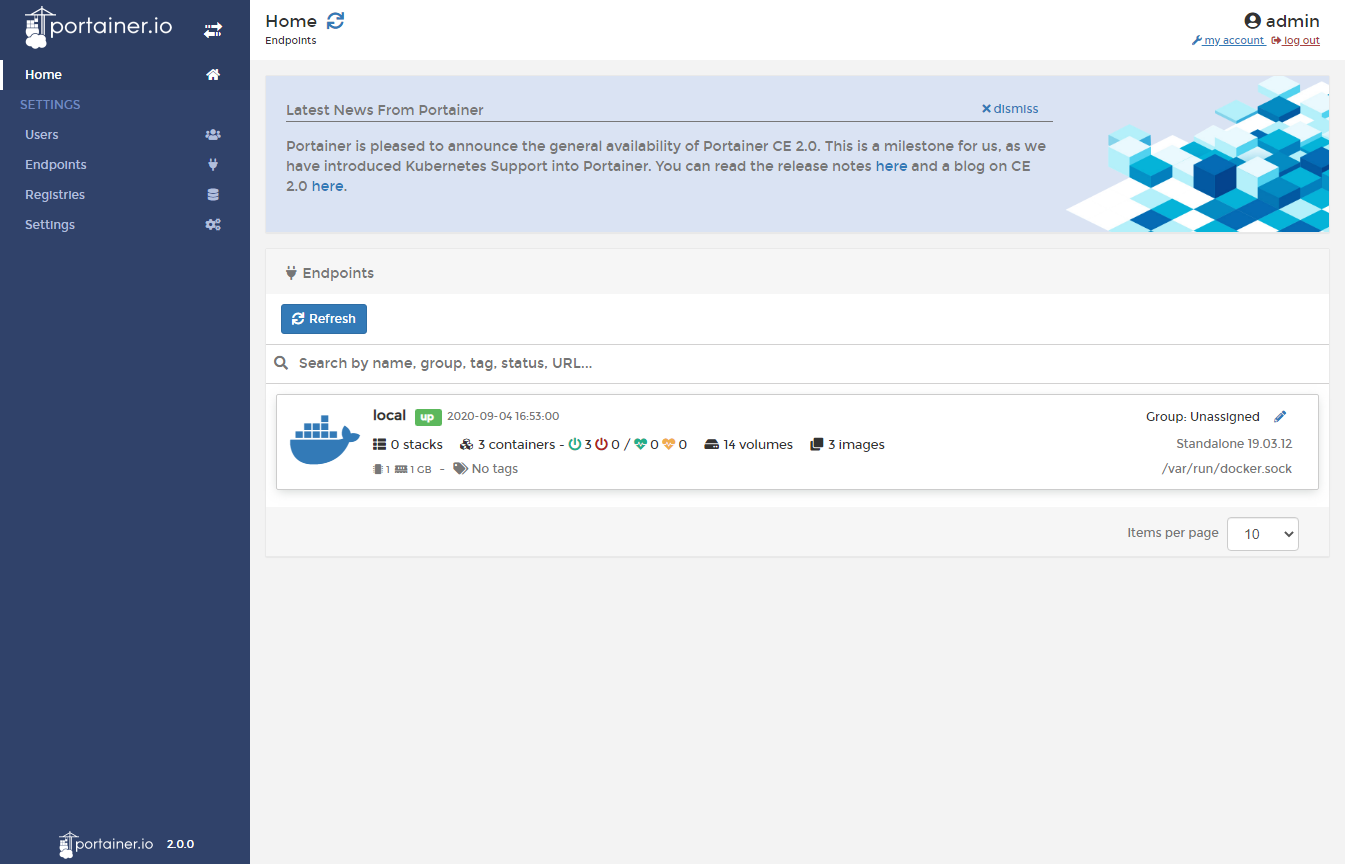
あとはホーム画面に繋がるので、管理したい項目などを見ていきます。とりあえず、Docker のロゴのある local をクリックしてみてください。

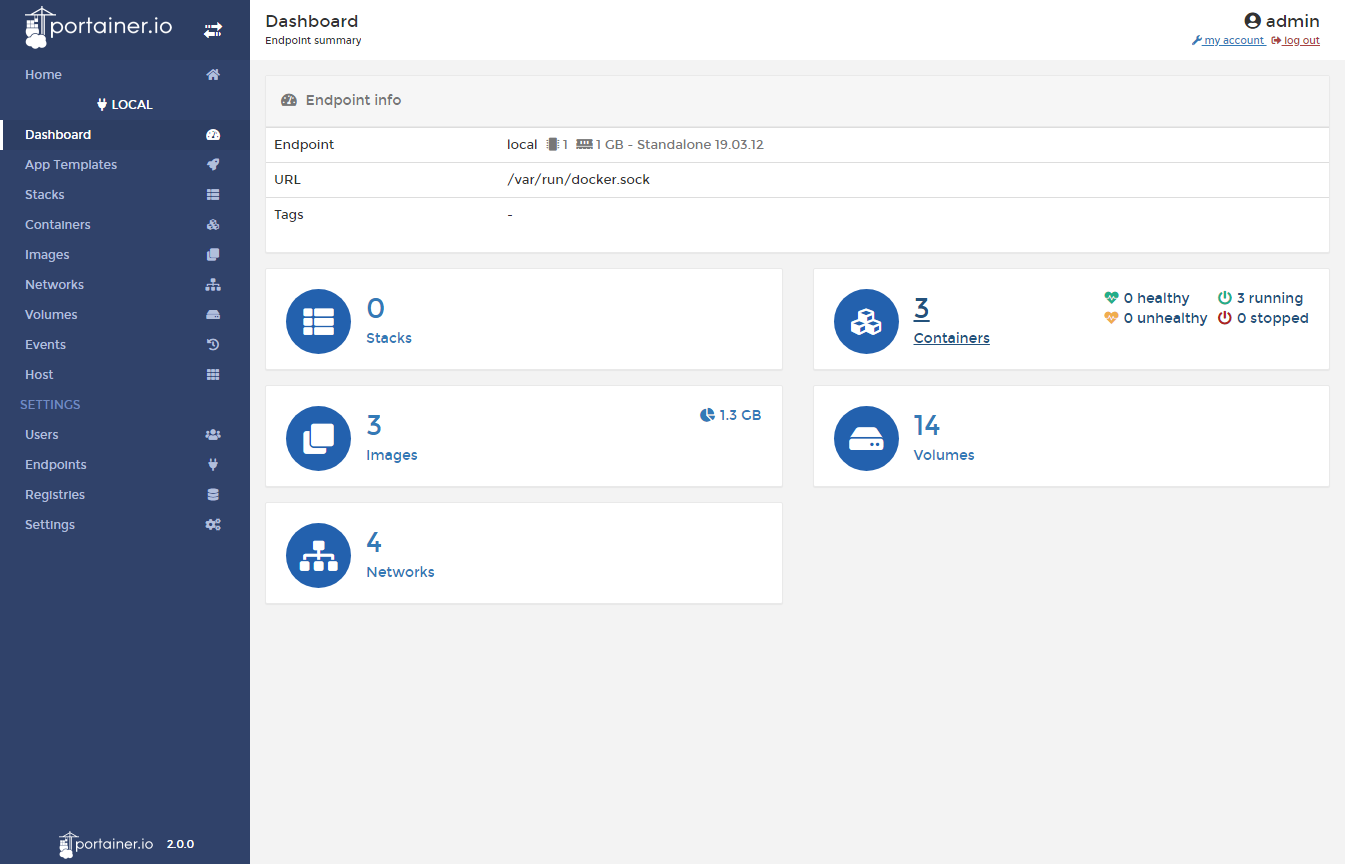
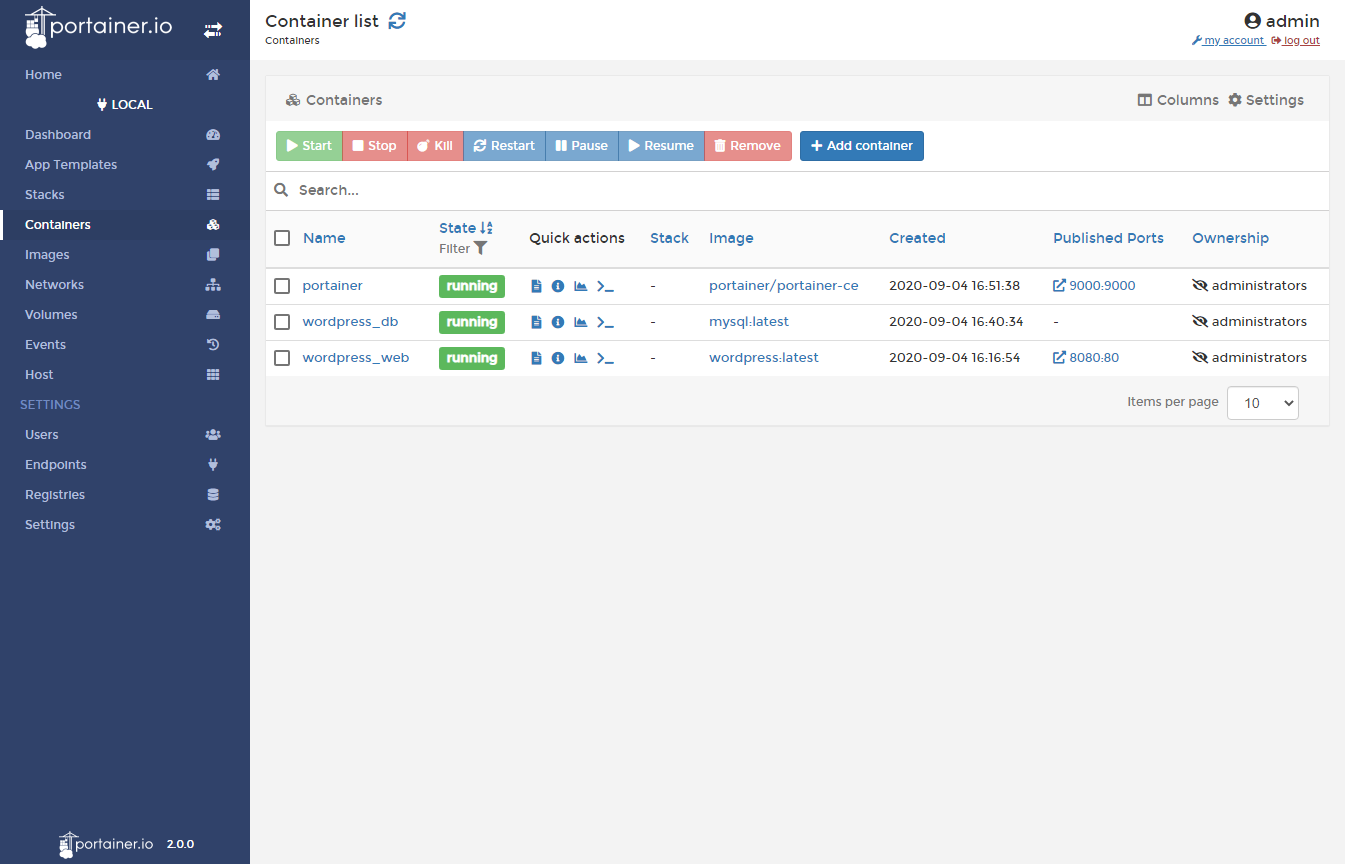
現在稼働しているコンテナの数や、作成済みのネットワーク、ボリュームの数などが表示されます。「○ Containers」をクリックして、コンテナの状態を確認してみましょう。

各コンテナの稼働状況や、ポートの割り振りなどをリストで確認することができます。また、必要ないコンテナをこの画面から停止させたり、削除することも可能です。

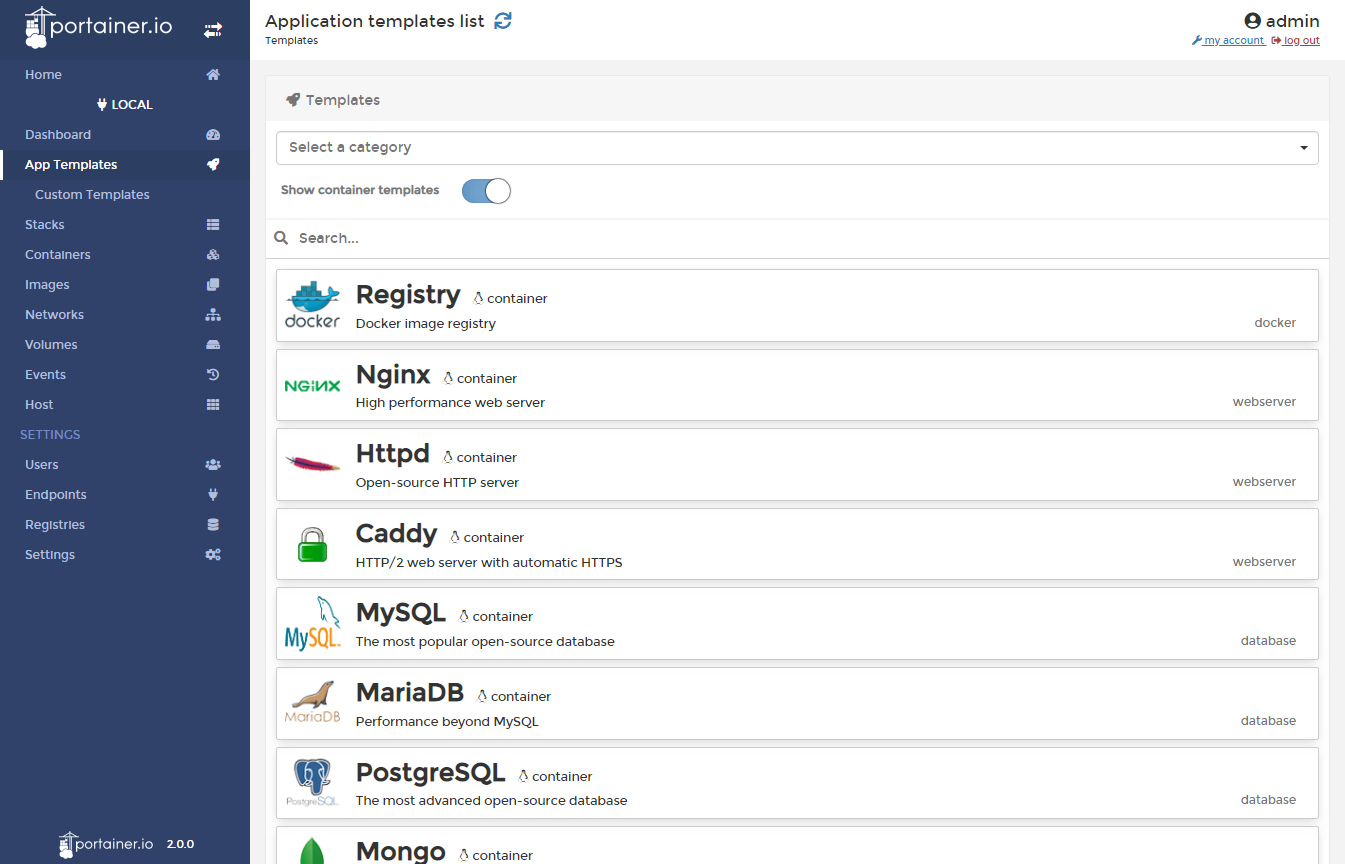
最後にとても便利なカタログ機能を使ってみましょう。左側のリストから「App Templates」を選択すると、コンテナイメージの一覧が表示され、マウス操作だけで docker run コマンドの実行などが行えます。例として、Httpd(Apache)をクリックしてみてください。

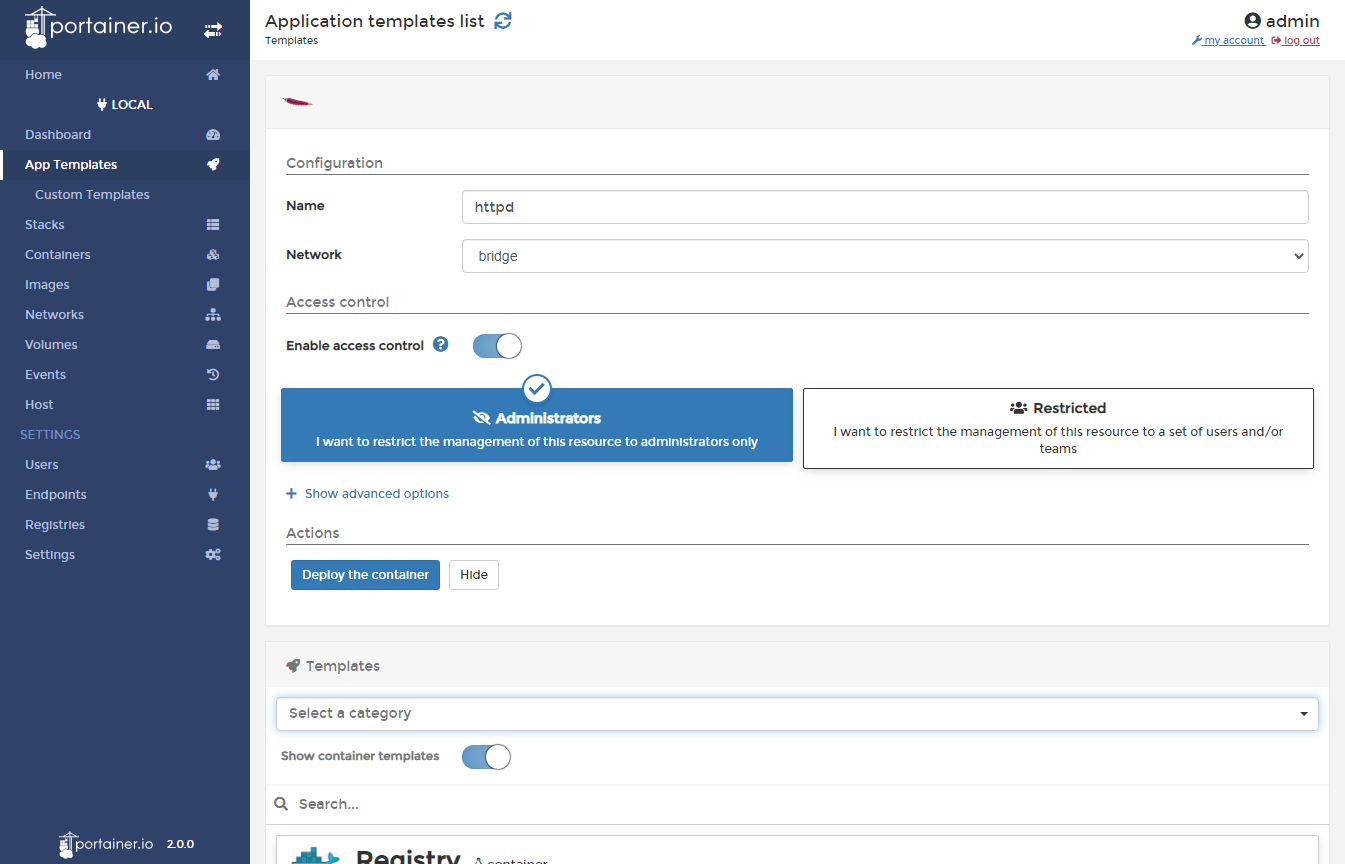
コマンド実行の際にオプションとして実行したような名前付けやポートの割り振りなどが設定できます。今回は名前だけ指定して「Deploy the container」をクリックします。

作成されたコンテナと紐づいているサーバーのポート番号を確認し、ブラウザからアクセスしてみます。この手順だけでWEBサーバーを立ち上げることができました。(最低限の設定情報しか入っていないので、ページは少し味気なく感じますが、コンテナ内部の html ファイルを編集してコンテンツを作成することも可能です。)

以上、簡単に Portainer のご紹介をしましたが、そのほかいろいろな機能が充実しているので、いろいろ触ってみてください。コマンド操作のみだと知らなければできないことが、GUIからであれば「何ができるのか」を見つけることができます。「こういうこともできるんだ」というものを見つけたら、コマンドで実行するにはどうしたらいいのかを調べて実際に実行していくと練習にもなるのでお勧めです。
次回予告
第4回: サービス単位でコンテナ環境を管理する
連載第1回からここまで読み進めていただいている方は、Dockerおよびコンテナがなぜ注目されている技術なのかがだんだん明確になってきているのではないでしょうか。今回のようにコンテナ同士を組み合わせることで様々なサービスの構築が可能となります。本来のコンテナ仮想環境の使い方としては、コンテナ単体ではなく、このような複数のコンテナが集まった「サービス単位」で管理することが非常に有用です。普段はサービスとして大きなくくりで管理しつつ、トラブル時やサービスの修正の際にはコンテナ単位で切り分けることで、影響する部分だけを新しいコンテナに差し替えるといった保守、運用の面での効果も大きく、非常に柔軟な環境として期待できます。今までの連載ではコンテナにフォーカスしていましたが、次回からはさらにコンテナ環境を活用できるよう、サービス単位での管理の方法などをご紹介する予定です。
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。

| VPS + Docker で トレンド技術を使いこなす 【全4回】 |
|---|
| VPS + Docker で トレンド技術を使いこなす【 第1回: コマンド1行でアプリが動く Docker 】 |
| VPS + Docker で トレンド技術を使いこなす【 第2回: 今日から始めるサーバー運用 / Docker 環境の構築 】 |
| VPS + Docker で トレンド技術を使いこなす【 第3回: Docker で複数のアプリケーションを起動して使ってみる 】 |
| VPS + Docker で トレンド技術を使いこなす【 第4回: サービス単位でコンテナ環境を管理する 】 |








