初心者向けに、JavaScriptとは何ができるのかをわかりやすく解説します。
ブラウザ上でWebページをダイナミックに動かすための簡単なプログラムがJavaScriptであり、仕組みや動作、おすすめの学習サイトなど、これからプログラミングを学ぶ方にも理解できるようにていねいに説明していきます。
目次
JavaScriptとは?

最初に
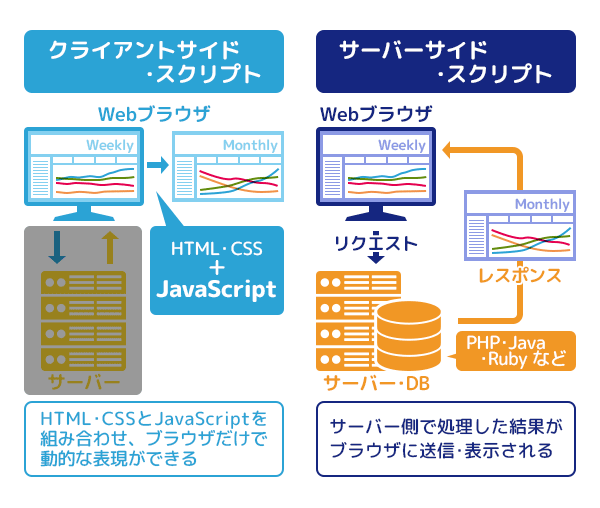
一番身近なのは、Webサイトを表示するブラウザ上で動くプログラム(クライアントサイド・スクリプト)です。Javascriptが無くてもWebサイトは見ることはできますが、文章や写真をそのまま読むだけで、いろいろな操作ができません。これだと、とても不便ですね。
そこで、プログラミング言語のひとつであるJavaScriptを使用することで、ブラウザ上で画像を拡大表示して見やすくしたり、入力フォームを設置してメッセージを送付できます。
いきさつ
JavaScriptが生まれたのは意外と前のことで、インターネットが普及し始めた1990年代はじめです。当初は、Netscape Navigatorというブラウザ専用に開発され、名称はLiveScriptでした。その後企業との提携があり、今の名前に変わりました。
ちょうどこのとき、提携先企業が開発し評判だったプログラミング言語が「Java」で、この人気に合わせてか、LiveScriptからJavaScriptへと変更されました。ふたつの違いは、のちほど整理します。
プログラミング言語としての特徴
ブラウザ上でページを表示するとき、JavaScriptを使った場合は以下のような特徴があります。
| JavaScriptを使う場合 | JavaScriptを使わない場合 | |
|---|---|---|
| (例)文章・写真の表示 | 他に変更したり、拡大表示や動かしたりできる | HTMLファイルで指定したまま表示される |
| (例)フォームに文字入力し送信 | 可 (送信自体は別のプログラムが担当) | 不可 |
| 主な動作場所 | 利用者のパソコンやスマホのブラウザ | – |
| 便利さ | 圧倒的に便利 | 不便 |
| 複雑さ(学習の難易度) | 複雑(言語の理解が必要) | – |
ブラウザでJavaScriptのONとOFFを切り替えはできるか?
できます。たとえメリットがたくさんあるJavaScriptでも、動作を止めたい場合にはOFFにできます。完全な解決にはなりませんが、主な理由は次の通りです。
- セキュリティ対策(インターネット側からJavaScriptへの攻撃を防ぐ)
- 自分のアクセス情報を無効化できる(JavaScriptでできたアクセス解析プログラムを動かなくする)
- 広告の非表示(JavaScriptでできた余分な広告を非表示にできる)
この設定変更によって、もともとメリットだった内容も無効化してしまいます。そのため、OFFへの切り替えには注意が必要です。ブラウザの初期設定は通常ではJavaScriptがONの状態のため、特別な理由がない限りは普段はそのままでいいと思います。
JavaScriptに関連する用語
JavaScriptを応用したプログラムのまとまり(ライブラリ)などが用意されています。Webサイトの制作者が、より効率的な作業をする目的でたくさん揃っています。一例をご紹介しましょう。
| 名称 | 読み方 | 概要 |
|---|---|---|
| Ajax | エイジャックス | ・JavaScriptライブラリ ・JavaScriptの通信機能を使い、XML形式のデータを送受信する ・用途例はGoogle Mapsなど |
| jQuery | ジェイクエリ | ・JavaScriptライブラリ ・JavaScriptでできたブラウザの拡張機能で、手軽に導入できて人気 ・用途例はメニュー、画像表示。検索など |
| JSON | ジェイソン | データをテキストで表現するための記述方法 |
| DOM | ドム | HTMLファイルなどにアクセスして操作するしくみ |

【超入門】jQuery とは?できること・基本をわかりやすく解説
Webサイトの制作時に jQuery を詳しく知らなくても簡単な設定のみで、使いやすく魅力のある機能を加えることができます。jQuery の概要を知ることで、制作作業の質と効率はさらに向上します。こちらの記事では初心者の方向けに概要や実装方法だけでなく、効果的な学習方法についてもまとめています。 jQuery(ジェイクエリー)とは? こちらの統計によれば、JavaScriptの「ライブ…

【入門】Node.jsフレームワークの選び方とおすすめ10選
Node.jsを利用する開発者は増え続けており、Node.jsフレームワークも膨大な数が公開されています。そのなかで、どれが最適か選ぶのは簡単ではありません。この記事では、Node.jsフレームワークの選び方とおすすめ10選を紹介しています。この記事を参考に、ご自身にあったNode.jsフレームワークを選んでいただければ幸いです。 そもそもNode.jsとは? Node.jsのフレームワークについ…
JavaScriptとJavaの違い
さきほど紹介したJavaに関連して、JavaScriptとの違いをまとめました。Javaという共通の用語が含まれているので、似たプログラミング言語と思うかもしれません。ところが実際には全くの別物です。
| JavaScript | Java | |
|---|---|---|
| 公開された年月 | 1995年12月(当時の名称は「LiveScript」) | 1995年5月 |
| 開発会社 | Netscape Communications社 | Sun Microsystems社 |
| 実行ファイル | ソースコード | Javaコンパイラが出力したJavaバイトコード |
| 変数の処理 | 動的 | 静的 |
| 開発の目的 | Webサイトのページ制作をより簡単により早くする | どんなハードウェアでも動作する |
| 利用分野 | Webサイトのページ制作 (Webブラウザ上で動くシステムやサービスなど) | さまざまな大規模システム (業務システム、SNSなどのWeb関連サービス、Androidのスマホ向けアプリなど) |
>JavaScriptの練習は日額20円から利用できるKAGOYA CLOUD VPS!
JavaScriptでできること、よく使われている場面
それではJavaScriptはどこに使われているのでしょうか。具体的にはブラウザ上で何ができるのでしょうか。使用場面を知ると、いろいろな場面でお世話になっていることに驚くと思います。まずは、基本的な書き方について説明します。
0)JavaScriptの基本的な書き方
HTML ファイル上に書いた場合、以下のソースコードの赤字の部分(<script>から</script>まで)がJavaScriptです。目的に応じていろいろなルールがあります。こちらのdocument.write(“Hello world!!”);の例では、書かれているブラウザ上に「Hello world!」と表示する指示になっています。
【ソースコード】
<!DOCTYPE html>
<html>
<body>
<script>
document.write(“Hello world!!”);
</script>
</body>
</html>

この基本ルールを組み合わせたり、条件による動作を指定したJavaScriptが多く動いています。以下実例をご紹介します。
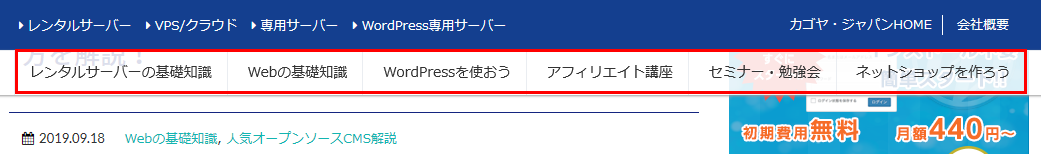
1)マウスの動きに伴うメニューの表示・非表示
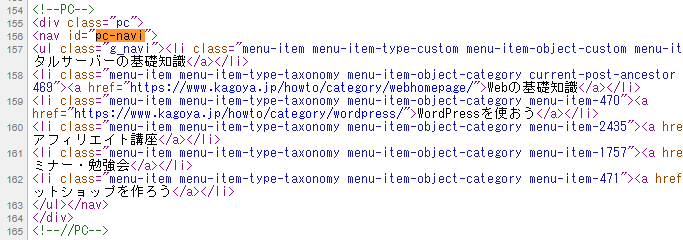
ページを開いた時には表示されていないメニューを、ページを読み進めるうちに表示したい場合は、このJavaScriptを使います。逆のパターンもありますね。下の画像の例では、赤枠の部分のメニューの表示が制御されています。

ソースを見ると、HTMLでは下記の部分が該当します。

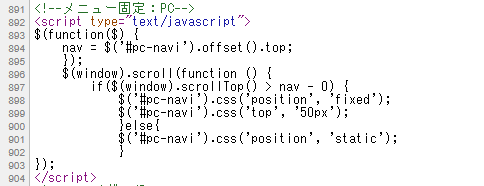
さらにJavaScriptは以下のように設定されています。マウス操作で画面上をスクロールして、一定の位置に来たら表示する内容です。また条件によって動作を分けています。

2)画像の拡大(ポップアップ)表示
Webサイトの利用者に、掲載している写真を拡大して細部をよく確認してもらう場合は、jQuery(ジェイクエリ)というJavaScriptライブラリを使うと効果的です。拡大写真へのリンクを、簡単に設定できます。有名なものの一つに「Lightbox」があります。
一般的にJavaScriptライブラリには、必要なファイル一式がセットされています。あとはダウンロードして、必要なファイルをサーバーにFTPでアップロードするだけです。具体的には、設置したいHTML ファイルの下部(</body>タグ直前)に、以下を書いて指定します。
【ソースコード】
<script src=”path/to/lightbox.js”></script>
JavaScriptについて詳細がわからなくても設置方法がわかれば、JavaScriptでできたプログラムを利用できる例です。
3)Google マップ
ページにGoogle マップを組み込んで公開する場合にも、JavaScriptを使うことがあります。「Google Maps JavaScript API」を利用することで、より多機能な地図を表示できます。利用には、専用の手続きが必要です。その後、以下をHTMLファイルなどに書きます。
【ソースコード】
<script src=”//maps.googleapis.com/maps/api/js?key={APIキー}&callback=initMap”
(注)上記の「APIキー」は、手続きによって入手できます。詳しくは公式サイトにてご確認ください。
4)画像スライダー
トップページに配置するメイン画像を次々に切り替え、限られた画面スペースで、魅力のある多くの情報を伝える方法です。こちらもjQuery(ジェイクエリ)というJavaScriptライブラリで実現しています。例えば「slick」では、以下のようにHTMLファイルなどに書いて、専用のプログラムを呼び出します。
【ソースコード】
<script type=”text/javascript” src=”//code.jquery.com/jquery-1.11.0.min.js”></script>
<script type=”text/javascript” src=”//code.jquery.com/jquery-migrate-1.2.1.min.js”></script>
<script type=”text/javascript” src=”slick/slick.min.js”></script>
5)送信フォームの必須項目が入力済みかのチェック
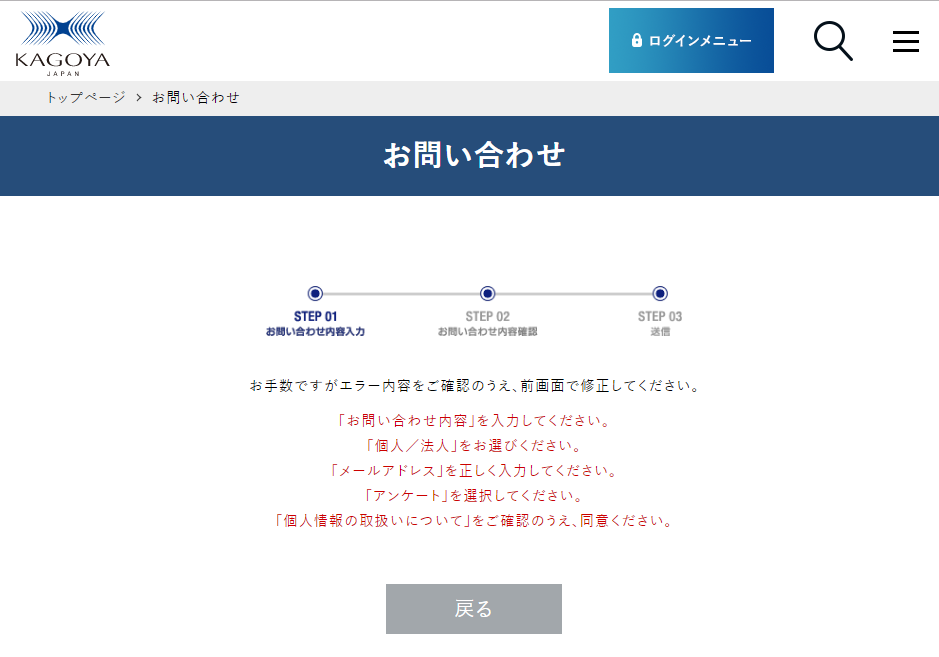
問い合わせフォームでの送信時で記入漏れを防ぐために、送信前にJavaScriptがチェックしています。もし漏れがある場合は、下記のようなメッセージが出て、再入力が求められます。

6)Googleのアクセス分析サービスの利用
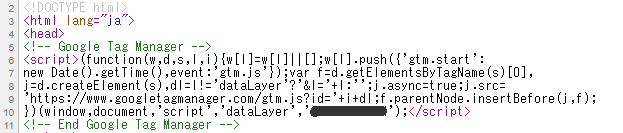
公開しているWebサイトにいつ、どのページにアクセスがあったかなどのアクセス情報を知りたい場合、Googleの関連サービスを利用すれば分析できます。例えば以下をHTML ファイルなどに埋め込むことで、Googleが提供しているGoogleタグマネージャーなどの管理ツールが利用できます。

公開中のWebサイトの改良には、このようなアクセス分析は欠かせません。これらの分析は複雑でわかりづらいので、ツールを使えば効率的に行えますね。
JavaScriptを学ぶには?

どのようなプログラミング言語の習得にも時間はかかりますが、実践しながら理解するのが近道と考えます。この章では、筆者おすすめの学習サイトや書籍をピックアップしてみました。
1) 学習サイト
とのサイトでも動画を見ながら実践できます。無料で利用できる場合もあり、助かりますね。コミュニティが充実しているところもあります。
Schoo
月額980円ですべてのレッスンを受講できます。いちばんのおすすめです。

【リンク】https://schoo.jp/
Udemy
有料ですがキャンペーン期間中はリーズナブルな料金で、多くのレッスンから選ぶことができます。やはり、すでに受講されている方の評価やコメントは、レッスンを選択する際にとても参考になります。

【リンク】https://www.udemy.com/ja/
Progate
無料会員でもJavaScriptの基礎コースは受講可能です。

【リンク】https://prog-8.com/
ドットインストール
無料会員でも実践的なレッスンが用意されています。

2)書籍
確かな力が身につくJavaScript「超」入門第2版
Amazonでベストセラーです。イラストを多用しわかりやすい印象があります。
スラスラわかるJavaScript
関連する知識がなくても、プログラムが実践できるレベルになるまで解説されています。
ノンプログラマのためのJavaScriptはじめの一歩
つまずきそうなところを重点的にていねいに解説されています。
まとめ
ここまでいかがでしたか。JavaScriptは決して難しいプログラミング言語ではなく、ページの制作には大切なものとご理解いただけたかと思います。ぜひ習得して、より利用しやすいWebサイトの運営にお役に立てください。
JavaScriptなどのプログラミング言語を実践で試すには、レンタルサーバー会社が提供するVPSサービスを使う方法があります。カゴヤジャパンでは、初期費用無料の日額課金のVPSを提供しています。ご検討されてみてはいかがでしょうか。
開発・検証・プログラミング学習に。無駄なコストもかけたくないあなたにおすすめのVPS
カゴヤのVPSは初期費用無料でアカウント登録さえしておけば、必要なときだけ日額課金でサーバーを立ち上げ可能!料金は使った分だけ。